今回は、2D/3D ゲームを作成できる軽快なオープンソースのゲームエンジン Godot Engine 4 で作成したゲームをネット上で公開して PC のウェブブラウザでプレイするために HTML5 形式でエクスポートする手順と注意点について紹介します。

※ Godot Engine のバージョンは 4.1.2 です。
※キャラチップ画像は「キャラメル -CharaMEL-」で作成しました。「ぴぽや https://pipoya.net/」様の画像を使用しています。
HTML5用のゲームを作るときの注意点
筆者がゲームを作成した後に「フリーゲーム投稿サイト GodotPlayer」へ HTML5 形式でゲームをアップロードしようとして気づいた点について紹介します。
#転ばぬ先の杖としてお読みいただけたら幸いです。
GodotEngine4 を使う場合は .NET 版ではない方を使うこと
GodotEngine4 の .NET 版では、 2023 年 11 月 2 日現在、 HTML5 エクスポートは未サポートです。
※ GodotEngine4 の .NET ではないバージョンを使っている場合はスキップしてください。
GDScript に変えて C# のファイルをファイルシステムドックから削除しても、GodotEngine4 (.NET版) では、 HTML5 の「プロジェクトをエクスポート」ボタンが非活性でエクスポートできませんでした。
そこで、新たに GodotEngine4 (非.NET版) を公式サイトからダウンロードしてインストールしました。
※ GodotEngine4 のインストールは「GodotEngine4 インストールとサンプルプロジェクトのダウンロード | Compota-Soft-Press」を参照してください。 .NET 版をダウンロードしていますが、ダウンロードで押すボタンを .NET ではない方にするだけです。
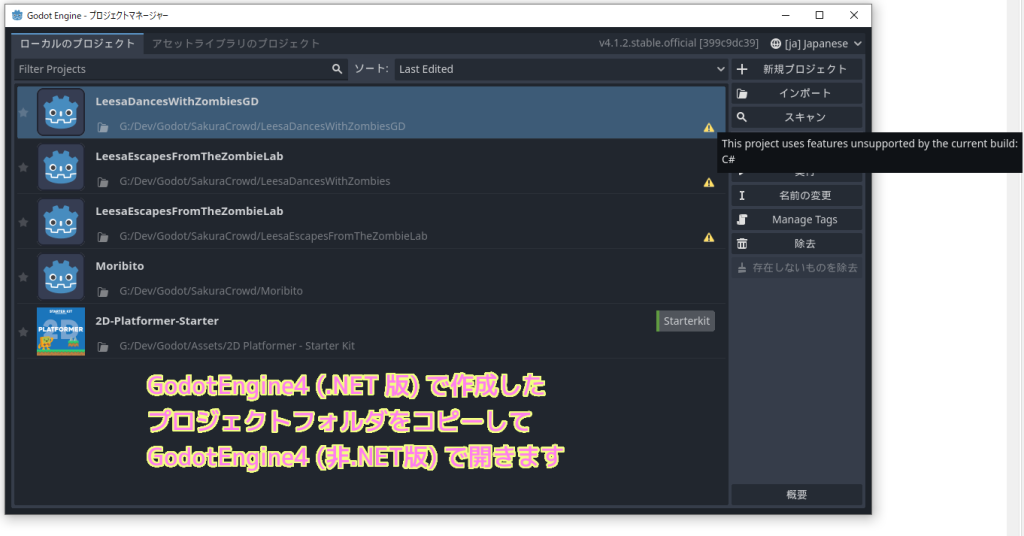
インストールしたら「Godot_v4.1.2-stable_win64.exe」を実行して、プロジェクトマネージャーを開きます。
.NET 版のプロジェクトマネージャーとローカルプロジェクトが共有されているのか、GDScript に置き換えたプロジェクトが最初から選択できます。
プロジェクトの右下の警告マークをホバーすると
「This Project uses features unsupported by the current build C#」
Godot Engine 4 (非 .NET 版) のプロジェクトマネージャーで Godot Engine 4 (.NET版)で作成したプロジェクトを表示した際の警告文と Google 翻訳
(Google 翻訳)
「このプロジェクトは、現在のビルド C# でサポートされていない機能を使用しています」
と表示されますが、ダブルクリックします。

プロジェクトをダブルクリックすると、以下のような警告文が表示されますが、 C# のスクリプトは全て除去して GDScript に変換したので、OK ボタンで開きます。
Please Confirm…
Warning: This project uses C#, but this build ob Godot does not have th Mono module. If you proceed you will not be able to use any C# scripts.
Open anyway? Projet will be modified.(Google 翻訳)
Godot Engine 4 (非 .NET 版) のプロジェクトマネージャーで Godot Engine 4 (.NET版)で作成したプロジェクトを開く際の警告文と Google 翻訳
ご確認ください…
警告: このプロジェクトは C# を使用していますが、Godot のこのビルドには Mono モジュールがありません。続行すると、C# スクリプトは使用できなくなります。
とにかくオープンしますか?プロジェクトが変更されます。

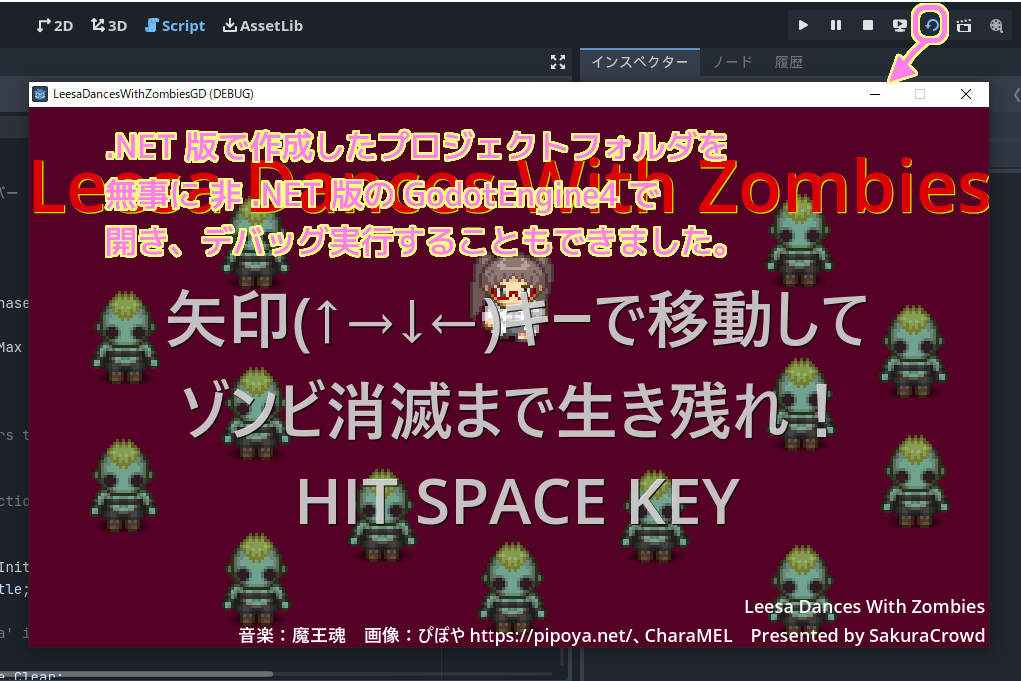
C# スクリプトを除去して GDScript に置き換えたからか、問題なく Godot Engine 4 (非 .NET 版) のエディターでプロジェクトを開けました。
シーンの実行 (F6) も正常に動作します。

無事に HTML5 エクスポート対応の Godot Engine 4 (非 .NET版) で読み込むことができたのは良かったですが、これを読んでいる方は、最初から Godot Engine 4 (非 .NET 版) を選び、GDScript でプログラミングしましょう。
日本語を表示する際はフォントを追加すること
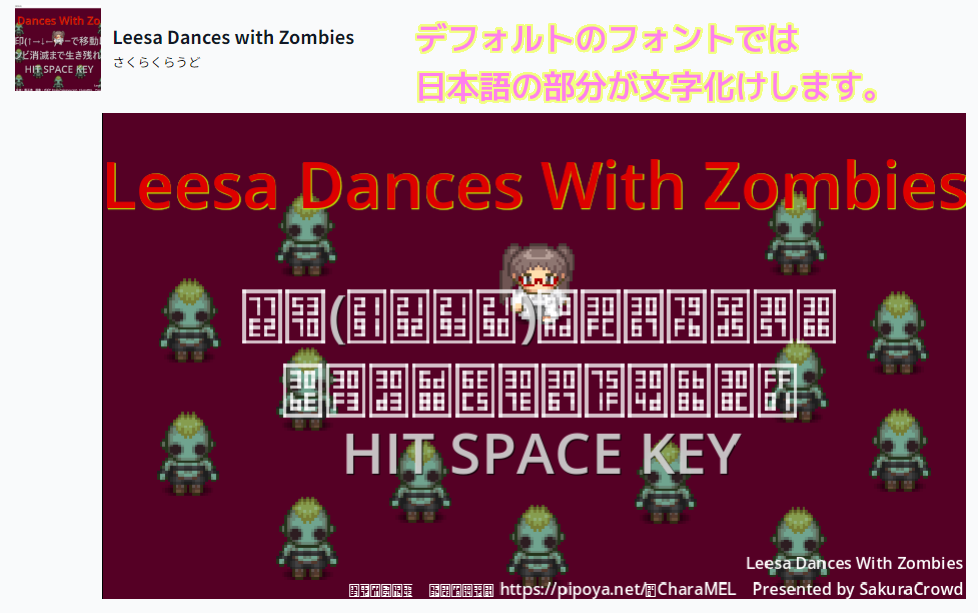
GodotEngine4 のエディター上でシーンを実行している際は、フォントを指定しなくても日本語も表示されたのですが、サーバにアップロードしてブラウザでゲームを表示すると日本語が文字化けしてしまいました。

フォントファイルをファイルシステムドックにドラッグ&ドロップで追加します。
※具体例のフォントファイル「mplust-1c-black.ttf」は「M+ FONTS」に含まれています。M+ FONTS はフリーソフトウェアで、書体・ライセンス的にも使いやすく、今回スクリーンショットに付加したテキストの他にも様々な場面で利用させていただいています。

シーンドックでテキストを表示する Label ノードなどを選択して、インスペクタードックの「Control」→「Theme Overrides」の「Fonts」の「<空>」の部分にファイルシステムドックから先ほどのフォントファイルをドラッグ&ドロップしてフォントを設定します。
フォントによって微妙にサイズが異なるので、エディター上中央のビューポート (2D) で確認して、 「Fonts」項目の下にある「Font Sizes」項目でサイズを調整しましょう。

メインシーンを設定すること
GodotEngine4 のエディター上でシーンを実行することはできますが、ブラウザ上でゲームを実行するには、メインシーンを設定する必要があります。
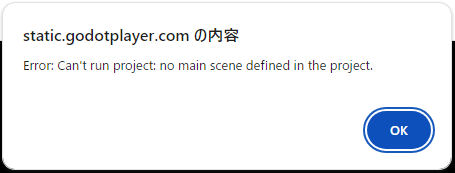
メインシーンを設定しないで、HTML5 形式でエクスポートして、サーバ上で実行しようとすると、「メインシーンが設定されていないので実行できない」とエラーメッセージが表示されます。

メインシーンの設定は、メニュー「プロジェクト」→「プロジェクト設定」で「プロジェクト設定」ウィンドウを開き、「一般」タブの「アプリケーション」→「実行」ページの「メインシーン」項目でファイルシステム内のシーンファイルを選択します。
#おそらく、エディター上の再生ボタン(F5)を押した際にメインに設定するか尋ねられるダイアログからも設定できると思います。

HTML5 形式でのエクスポート
ブラウザゲームとして公開したい場合は、 HTML5 形式でエクスポートします。
サーバをレンタルしていなくても「フリーゲーム投稿サイト GodotPlayer」などを利用すれば、無料で簡単にアップロードしてゲームをネット上で公開できます。
エクスポートテンプレートのインストール
エクスポートするには、エクスポートテンプレートが必要です。
最初は入っていないので、エクスポートウィンドウからインストールします。
すでにインストールしている人はスキップしてください。
メニュー「プロジェクト」→「エクスポート」を選択します。

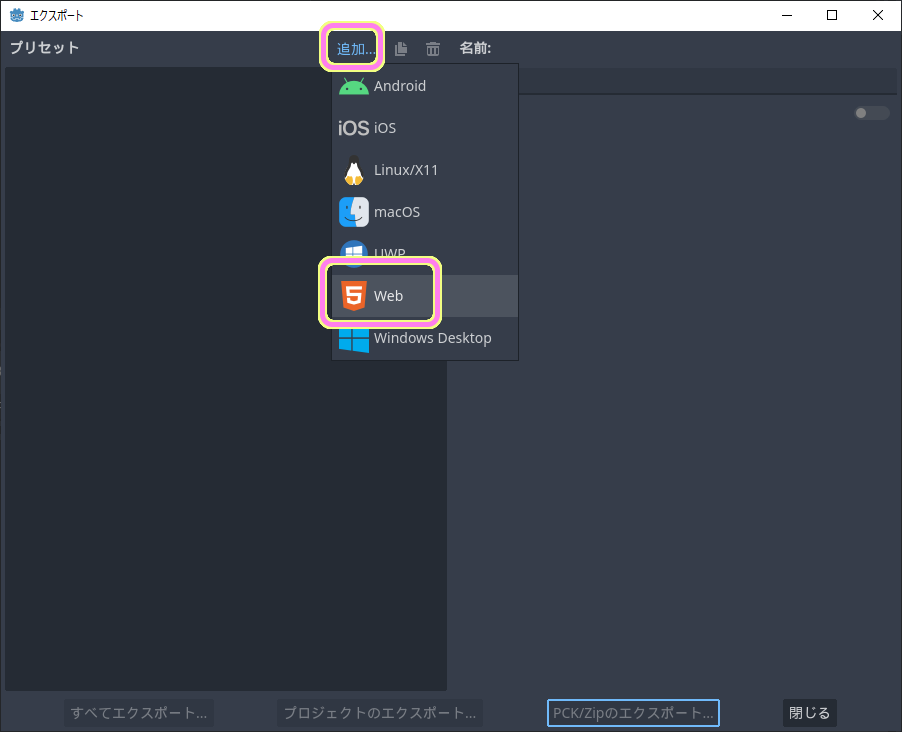
「エクスポート」ダイアログの画面上側の「追加」を選択して、ドロップダウンから「 Web 」を選択します。

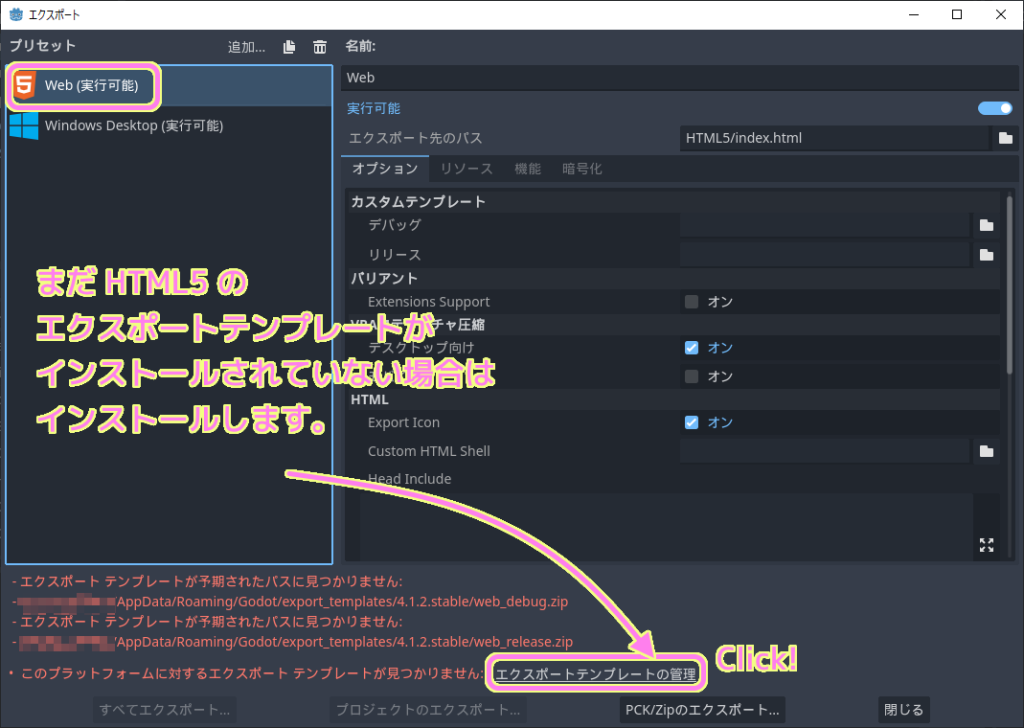
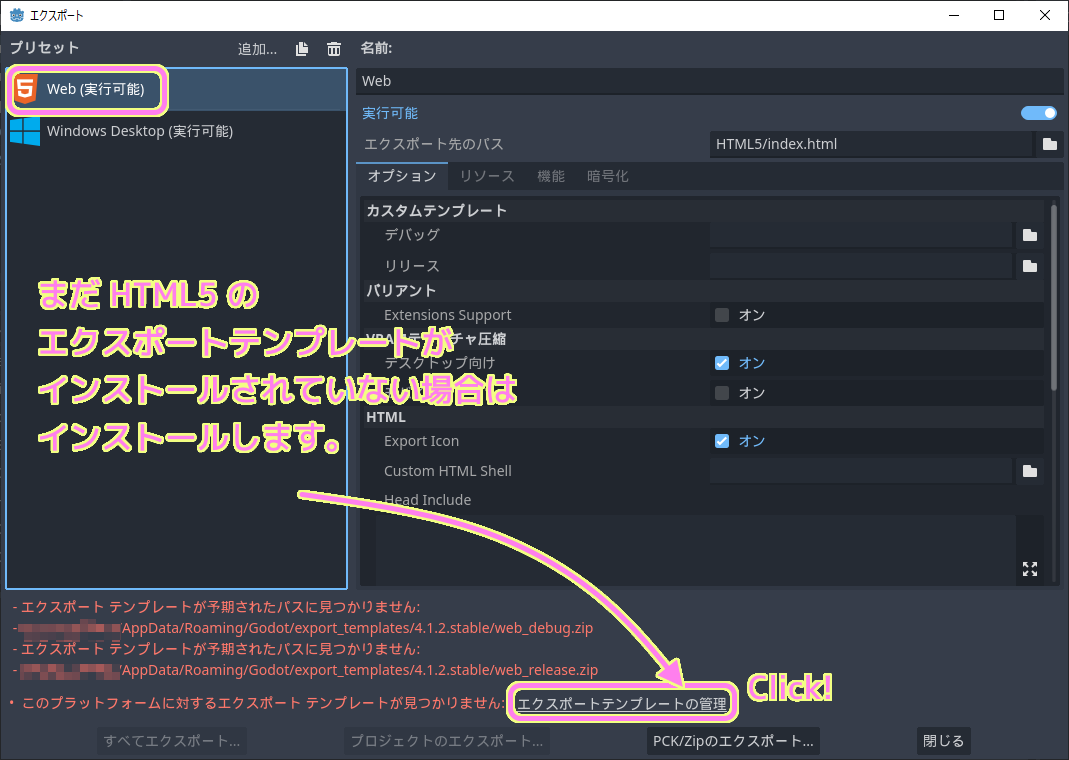
左側のリストの「 Web (実行可能) 」を選択します。
下側に赤色の文字で「エクスポート テンプレートが予期されたパスに見つかりません」と表示されている場合は、まだエクスポートテンプレートをインストールしていないので、赤色の文字列の近くの「エクスポート テンプレートの管理」をクリックします。

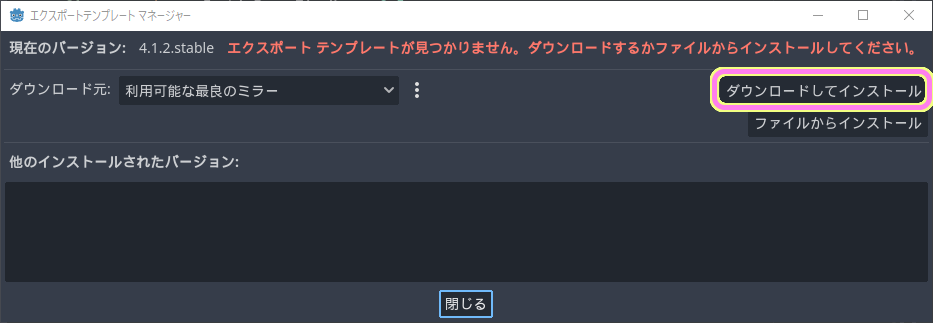
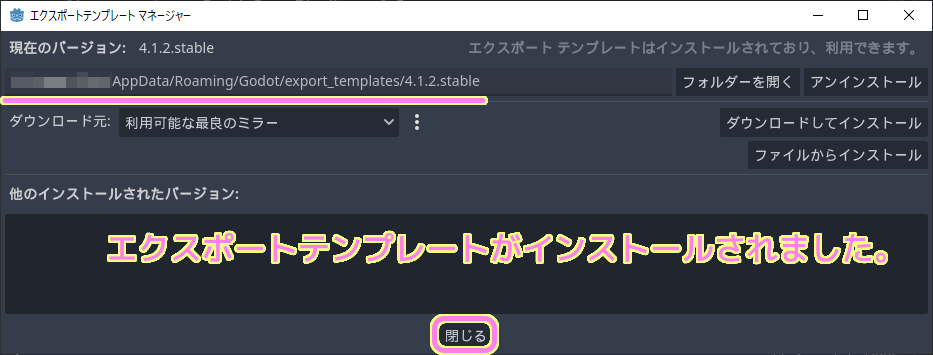
「エクスポートテンプレートマネージャー」ダイアログが開いたら「ダウンロードしてインストール」ボタンを押します。

ダウンロードとインストールが完了するとインストール先のパスがダイアログの左上に表示されます。
「閉じる」ボタンでダイアログを閉じます。

HTML5 形式のエクスポート
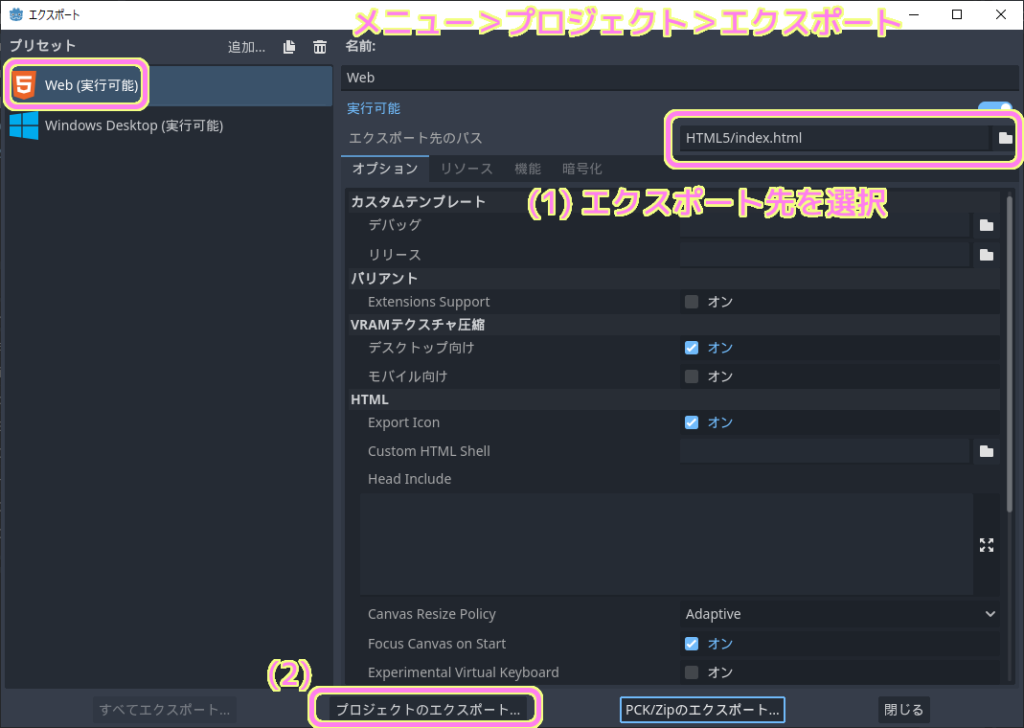
エクスポートするには、メニュー「プロジェクト」→「エクスポート」を選択して「エクスポート」ダイアログを表示します。
左のリストから「 Web(実行可能)」を選択して、右側の「エクスポート先のパス」を設定してから、ダイアログ下側の「プロジェクトのエクスポート」ボタンを押します。

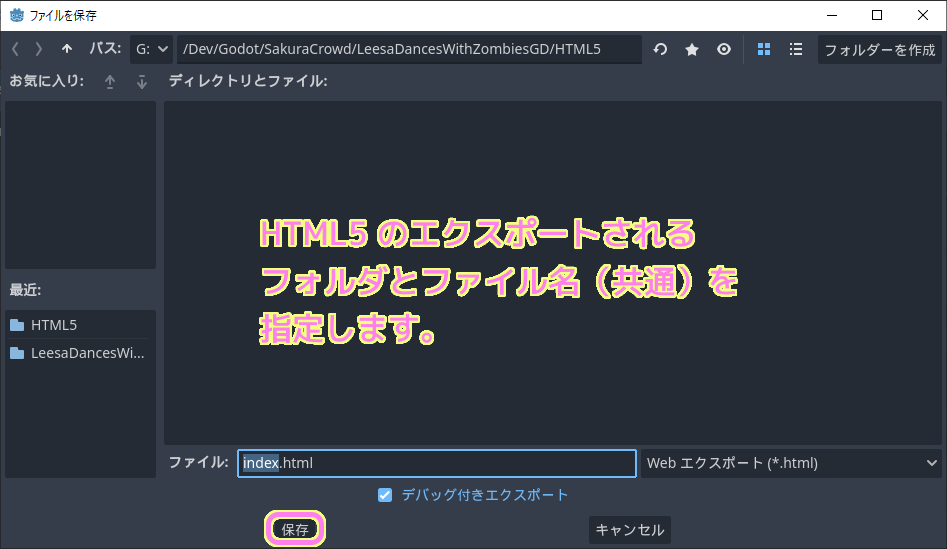
「ファイルを保存」ダイアログで、エクスポート先のフォルダと、共通で使われるファイル名を指定します。

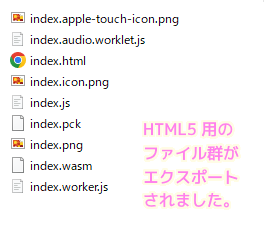
出力されたファイルは、ファイル名で指定した index が共通で含まれています。
無事に HTML5 形式がエクスポートできました。
あとは、「フリーゲーム投稿サイト GodotPlayer」や自前のサーバなどにアップロードすることで、ネット上にゲームを公開して PC のウェブブラウザでプレイできます。

まとめ
今回は、2D/3D ゲームを作成できる軽快なオープンソースのゲームエンジン Godot Engine 4 で作成したゲームをネット上で公開して PC のウェブブラウザでプレイするために HTML5 形式でエクスポートする手順と注意点について紹介しました。
現在、2023 年 11 月 5 日 19 時 59 分(少しの遅刻は OK らしいです) まで開催中のゲームジャム「Godot1Week」にゲームを作って HTML5 形式で投稿してみても良いでしょう。
お試し開催中!ゲームジャム Godot1Week の紹介 | Compota-Soft-Press

参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- フリーゲーム投稿サイト GodotPlayer
- ゲームジャム | フリーゲーム投稿サイト GodotPlayer
- Webのエクスポート — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】HTML5へのエクスポート手順 | 2dgames.jp
- M+ FONTS
記事一覧 → Compota-Soft-Press



コメント