WordPress の無料テーマ Cocoon でソースコードをハイライトで表示する手順を紹介します。
ハイライトで表示することでプログラムの要素を色分けして読みやすくできます。
※ WordPress は 6.1.1、そのテーマは Cocoon 2.5.3、PHPは7.4.30、ウェブブラウザは Chrome 107.0.5304.107(Official Build)(64 ビット)です。
Cocoon のコードの設定
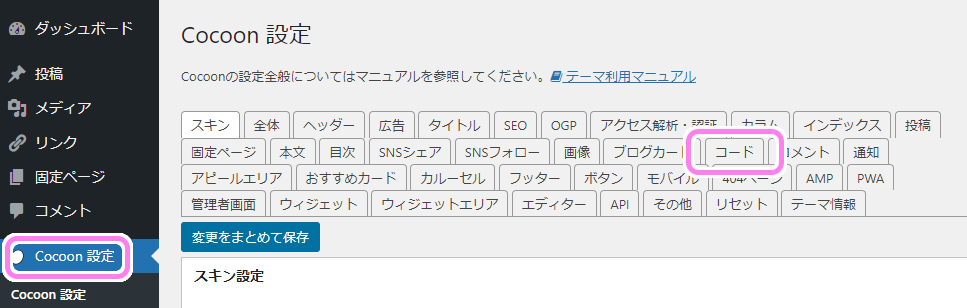
WordPress の左側のメニューから [Cocoon 設定] を選択し、表示されたページの上側のタブから [コード] を選択します。

Cocoon 設定のコードタブを選択します。
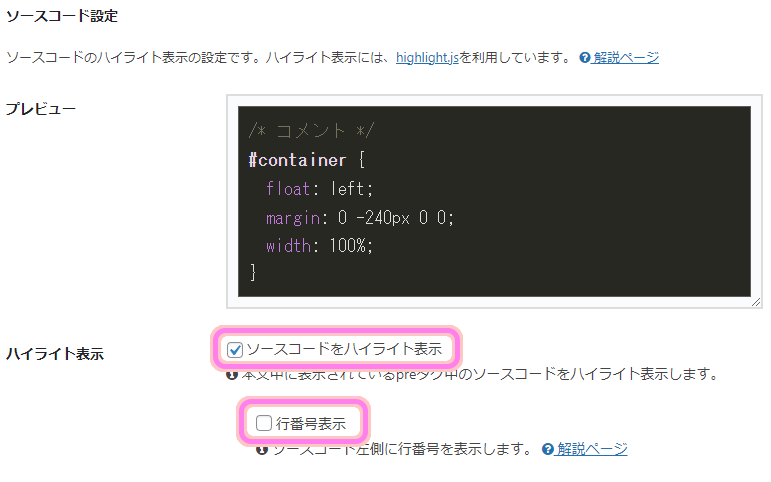
[ハイライト表示] の [ソースコードをハイライト表示] にチェックを入れます。
行番号も表示したい場合は [行番号表示] にもチェックを入れましょう。

Cocoon 設定のコードのハイライト表示にチェックを入れます。
設定を変更したらその下の方にある [変更をまとめて保存] ボタンを押します。
![WordPress の Cocoon 設定の[変更をまとめて保存]ボタン](https://compota-soft.work/wp1/wp-content/uploads/2022/11/WordPress-の-Cocoon-設定の変更をまとめて保存ボタン.png)
WordPress の Cocoon 設定の[変更をまとめて保存]ボタン

Cocoon 設定の変更が保存されました。
ソースコードを WordPress に書く
先ほどチェックをいれた部分に書いてあるように pre タグの中にソースコードを書くと自動的にコードを判別して、ハイライトをつけて表示してくれます。
投稿ページの記事の編集ではビジュアルとテキストが選べます。
ビジュアルでは、HTML や CSS を気にせずに見出し・本文・画像などを編集できます。
テキストでは、 HTML も含めた編集ができます。
今回は HTML の pre タグを用いるため、テキストで編集します。
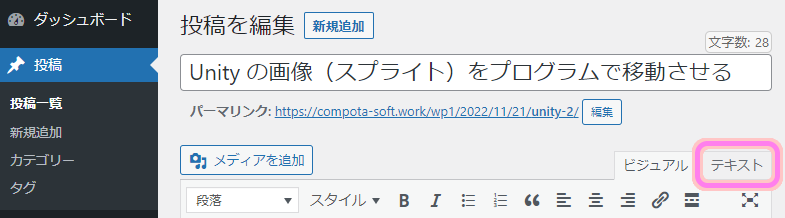
WordPress の投稿画面の右上の方にある [テキスト] を選択しましょう。

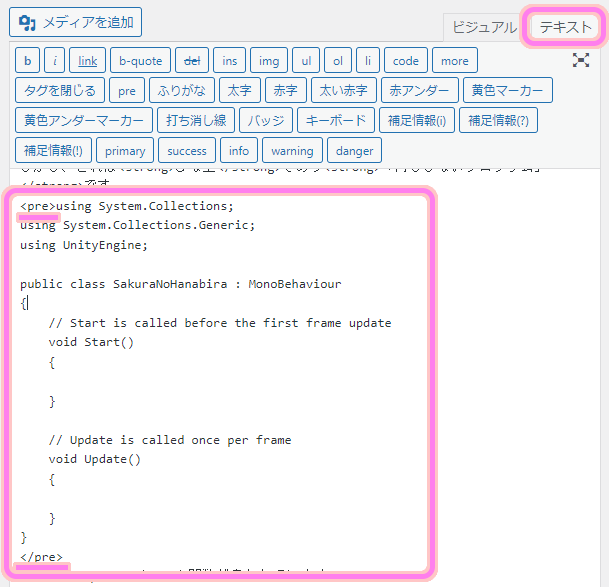
WordPress の投稿ページのテキストタブを選択します。
ソースコードを pre タグで囲って追加します。

WordPress に pre タグで囲ったソースコードを追加します。
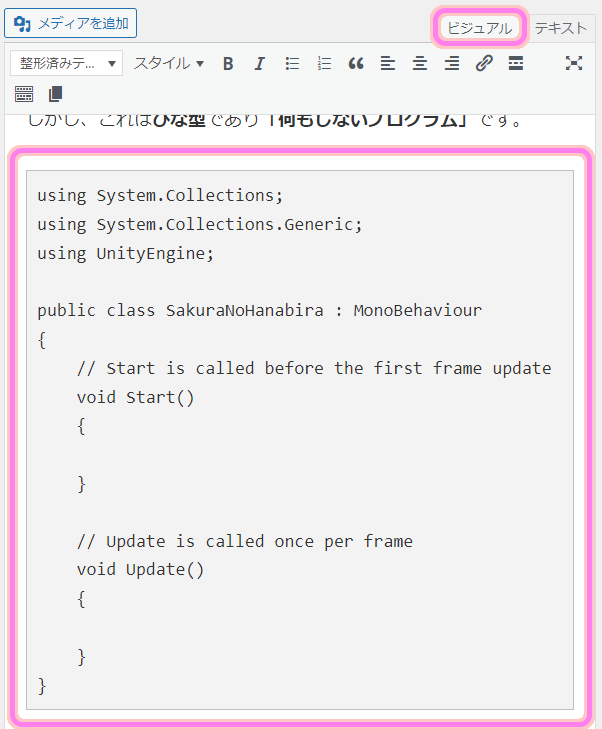
テキストからビジュアルに変更するとソースコードが等幅フォントで長方形の中に表示されました。

ビジュアルに切り替えると追加したpreタグ付きのソースコードが長方形に囲まれて表示されました。
しかし、これはハイライトと呼べる色分けはありません。
[下書き保存] または [公開] / [更新] を押して保存し、 [プレビュー] ボタンでプレビューを表示します。

WordPress で編集を保存してからプレビューを表示します。
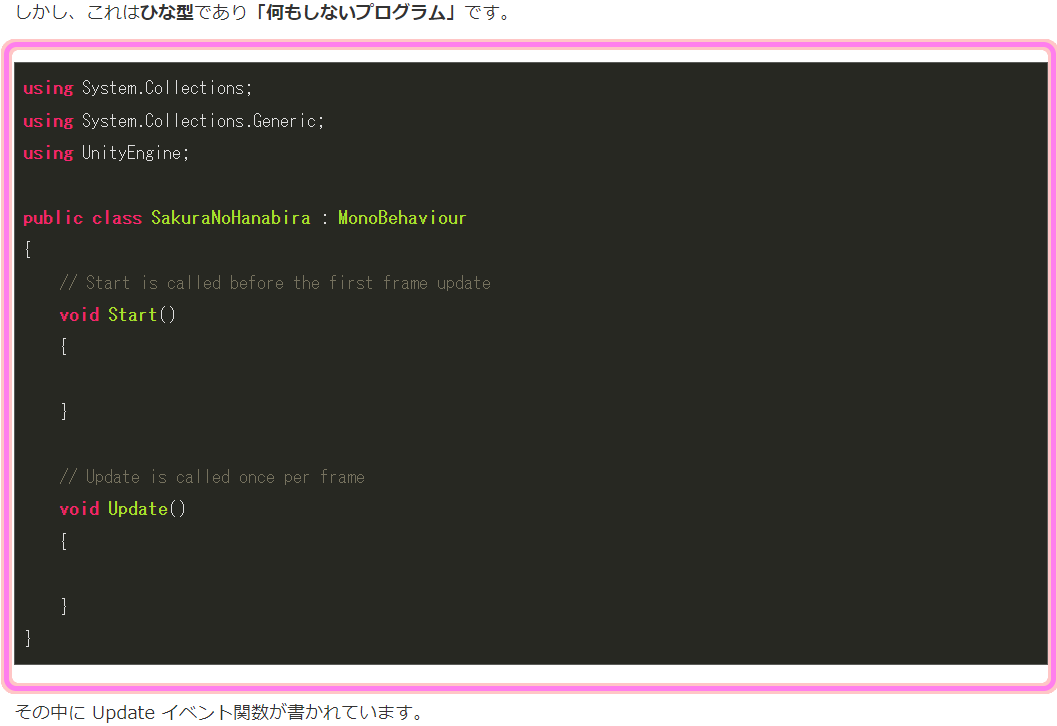
ハイライト表示を確認できました。ソースコードのコピーもできます。

ソースコードのハイライト表示が確認できました。
ハイライトが表示されない場合
ソースコードの言語によっては、Cocoon が内蔵している highlight.js 軽量版に含まれずハイライト表示がされない場合があります。
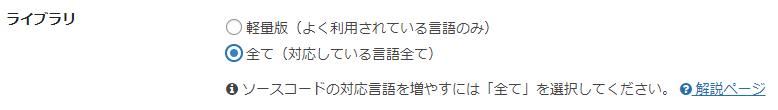
その場合は、 [Cocoon 設定 ] → [ コード ] → [ ライブラリ ] の [ 軽量版 ] から [ 全て ] に変更するとハイライト表示されるかもしれません。
軽量版で対応している言語については [ ライブラリ ] の [ 解説ページ ] リンクを参照してください。

Cocoon 設定のコードのライブラリの設定
また、ソースコードがどの言語なのか自動認識されていない場合もハイライト表示されません。
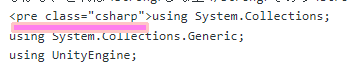
その場合は pre タグに class=”言語名” を追加してみましょう。
※言語が C# の場合、 cs または csharp を指定できます。

ソースコードの言語名を指定した pre タグ


コメント