スクリプトファイルやアプリのプロジェクトを公開・非公開でアップロードできる GitHub では、WebGL で作成されたブラウザゲームや、 HTML, CSS, JavaScript などを用いたホームページ・ウェブサイトを無料で公開できる GitHub Pages というホスティングサービスも提供しています。

今回は、無料で軽快な 2D / 3D ゲームエンジン GodotEngine4 を用いて作成した簡易な WebGL(HTML5) アプリを、GitHub のリポジトリに配置して、無料でウェブサイトや WebGL アプリを公開できるホスティングサービス GitHub Pages を用いてウェブブラウザ上でアプリを動作させます。
※ GodotEngine のバージョンは 4.2.1 です。 .NET 版ではありません。
※画像の一部で M+ FONTS を使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
GitHubPagesでリポジトリをウェブサイトとして公開するための設定
GitHub Pages でリポジトリをウェブサイトとして公開するための、 public なリポジトリの作成と GitHub Pages の設定については以下の記事を参照してください。
Godot4 で作ったWebGLアプリを GitHub リポジトリにアップロード
GodotEngine4 で WebGLアプリをエクスポートして、それを GitHub リポジトリにアップロードする手順は前回の記事を参照してください。
GitHub のサイト経由では 25 MB 以上のサイズのファイルはアップロードできませんが、 git コマンドによって 100 MB までアップロードする手順についても紹介しています。
アップロードした WebGL ブラウザアプリへのアクセス
GitHub Pages でウェブサイトとして公開する設定を行った public なリポジトリに、WebGL フォルダをアップロードすると、自動的にそれらのファイルをビルド・デプロイしてウェブサイトとして表示すする準備が行われます。
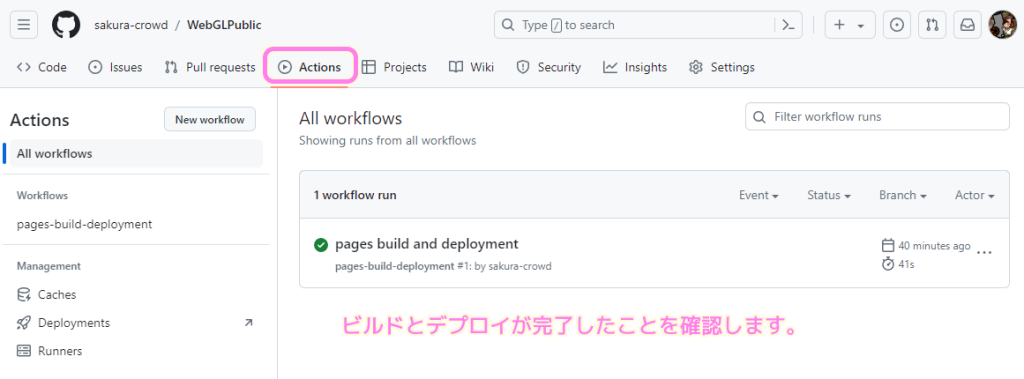
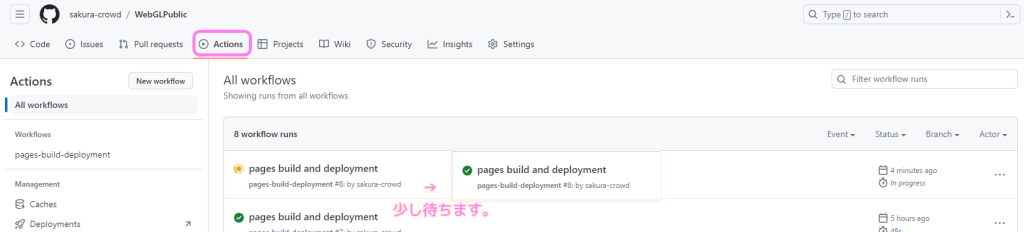
GitHub のリポジトリのページの Actions タブで、ビルド・デプロイが完了したことを確認します。

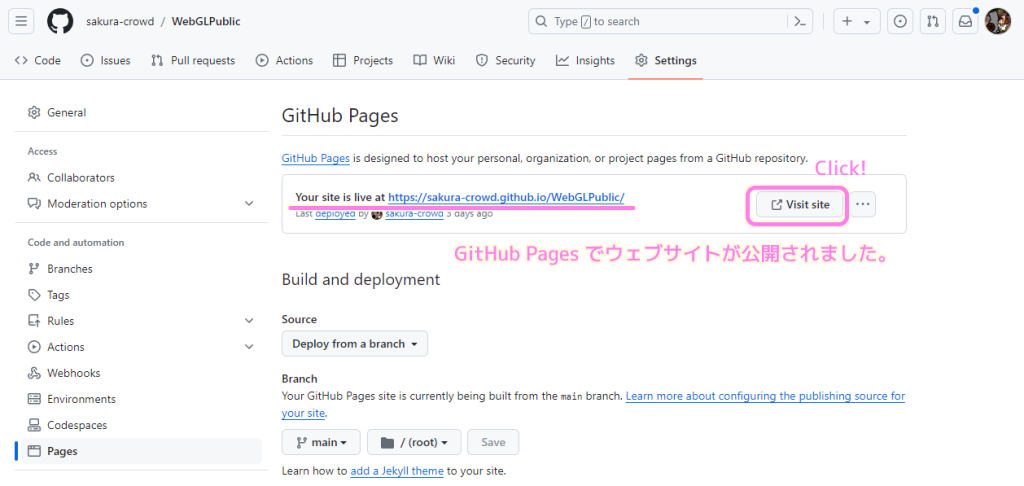
その後、 Settings タブのサイドバーで Pages を選ぶと表示されるページで公開されたサイトのトップページへの URL を取得しましょう。

今回はリポジトリの直下ではなくサブフォルダに index.html があるので、トップページへの URL に「サブフォルダ/index.html」のパスを追記してアクセスします。
例では、GitHub Pages で表示されたトップページの URL が以下でした。
sakura-crowd はアカウント名です。 WebGLPublic はリポジトリ名です。
トップページでは自動作成してから編集した ReadMe.md の内容が表示されます。
アップロードした WebGL ファイルの index.html へのパスを追加すれば、 WebGL アプリをウェブブラウザでプレイできます。
今回の例では JumpOrDieWebGL というフォルダの中の index.html へのパスを追加して以下の URL で WebGL アプリにアクセスできます。
GitHub Pages へアクセスした際のエラー
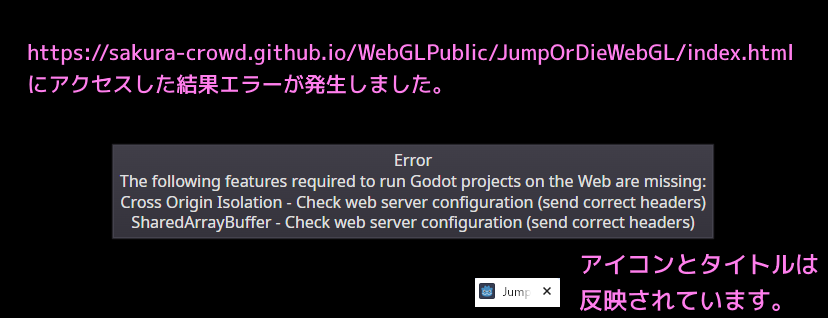
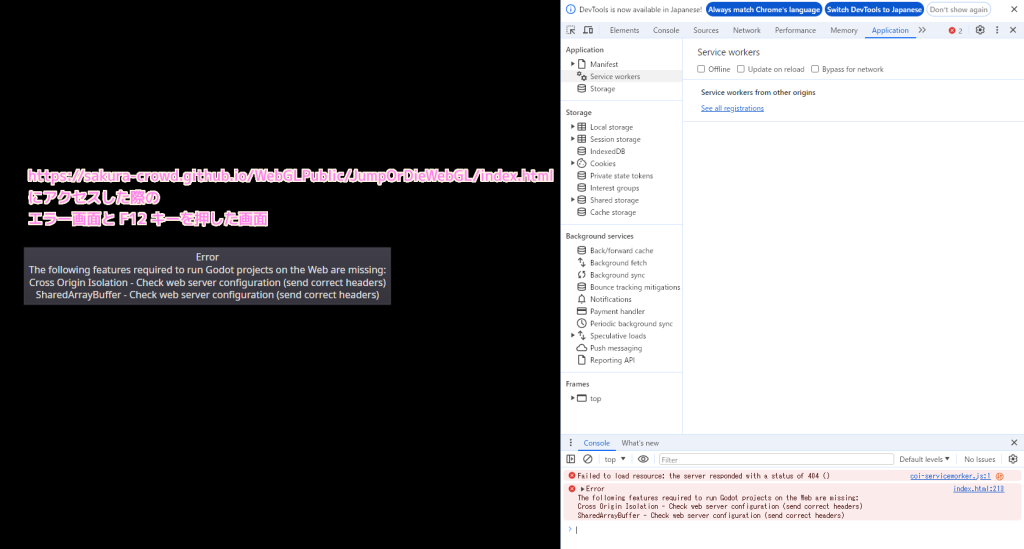
アクセスすると、タイトルやアイコンはタブに表示されるのですが、画面にはエラーメッセージが表示されました。

原因は GodotEngine4 でエクスポートされた WebGL には SharedArrayBuffer という機能が用いられているのに、それを動作させるためのサーバの設定が足りていないことが原因です。
具体的にはエラーメッセージに書いてある「Cross Origin Isolation」と「SharedArrayBuffer」を有効にするために「Cross-Origin-Embedder-Policy」と「Cross-Origin-Opener-Policy」の2つの HTTP ヘッダーを追加する必要があります。
Chrome、Firefox および Safari で
SharedArrayBufferや高精細タイマーが使えるようになりました。そのためには cross-origin isolation という状態を有効にするのですが、親となる HTML ドキュメントに下記 2 つのヘッダーを送ります。SharedArrayBuffer と過渡期な cross-origin isolation の話Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
The following features required to run Godot projects on the Web are missing:Cross Origin Isolation – Check web server configuration (send correct hedaders) SharedArrayBuffer – Check web server configuration (send correct headers)
Web 上で Godot プロジェクトを実行するために必要な次の機能がありません: クロスオリジン分離 – Web サーバー構成を確認します (正しいヘッダーを送信します) SharedArrayBuffer – Web サーバー構成を確認します (正しいヘッダーを送信します)
https://sakura-crowd.github.io/WebGLPublic/JumpOrDieWebGL/index.html にアクセスした際のエラーメッセージと Google 翻訳
HTTP の
Cross-Origin-Embedder-Policy – HTTP | MDNCross-Origin-Embedder-Policy(COEP) レスポンスヘッダーは、(CORP または CORS を使用して)文書に明示的に許可を与えていない外部オリジンのリソースが、文書に読み込まれることを防止するものです。
SharedArrayBuffer – JavaScript | MDN
SharedArrayBufferオブジェクトは、一般的な、生のバイナリーデータバッファーを表すために使用されます。
Godot4 製のWebGLアプリ用に HTTP ヘッダーを追加
GodotEngine4 でエクスポートした WebGL では SharedArrayBuffer を利用します。
そのためには前述の「Cross-Origin-Embedder-Policy」と「Cross-Origin-Opener-Policy」の2つの HTTP ヘッダーを追加する必要がありますが、 GitHub Pages では HTTP ヘッダーの追加ができません。
そこで、その2つの HTTP ヘッダーを追加できる JavaScript ファイル「gzuidhof/coi-serviceworker」を index.html の中で script タグを使って読み込ませます。
※ gzuidhof/coi-serviceworker は MIT ライセンスなので、名前とライセンス(またはライセンスへのリンク)を使用しているサービスの中に掲載しましょう。
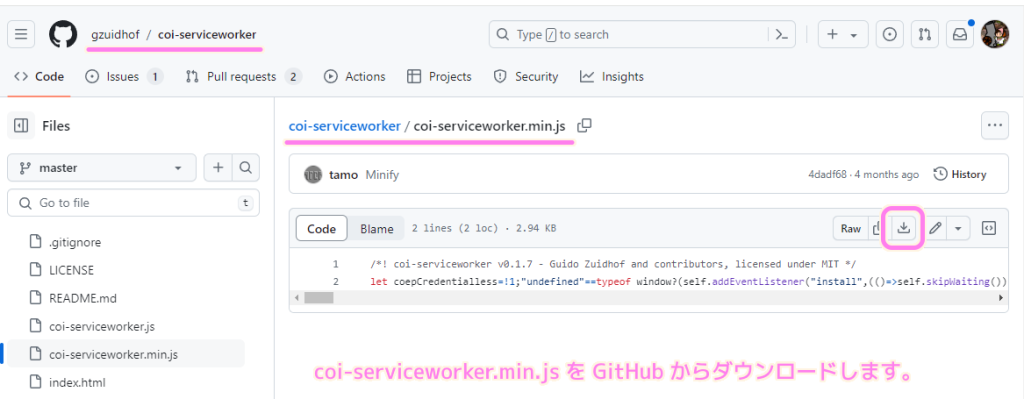
「gzuidhof/coi-serviceworker」にアクセスして、 coi-serviceworker.min.js ファイルを選択後、そのファイルのページのダウンロードボタンを押して js ファイルをダウンロードします。

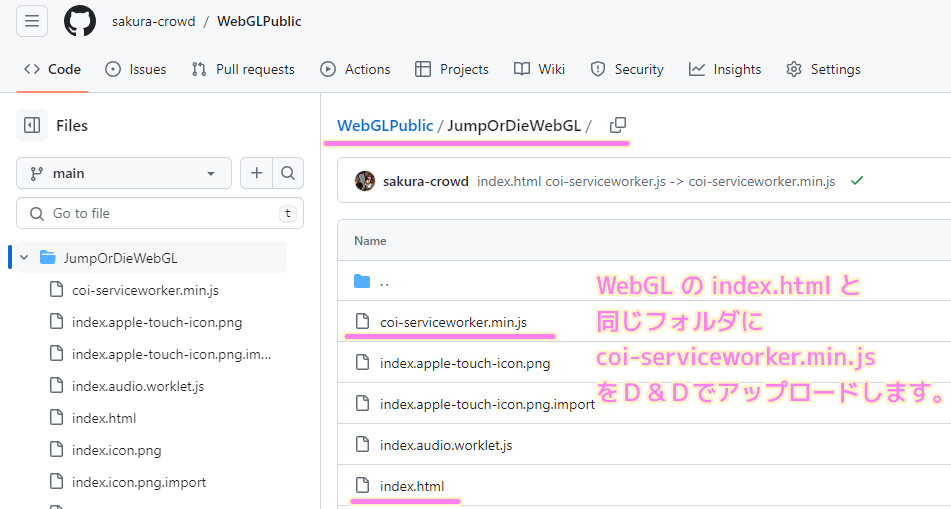
ダウンロードした coi-serviceworker.min.js ファイルを GitHub のリポジトリの WebGL の index.html ファイルと同じフォルダにアップロードします。

そして、index.html ファイルに script タグの以下の1行を追加して、 coi-serviceworker.min.js ファイルを読み込み、その中で GodotEngine4 製の WebGL アプリを動作させるために必要な2つのHTTP ヘッダーを追加します。
<script src="coi-serviceworker.min.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<script src="coi-serviceworker.min.js"></script> <!-- add by SakuraCrowd -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no">
<title>JumpOrDie</title>
<style>うまく動作しない場合は、 Chrome ならば、エラーメッセージの表示されているウェブサイトで F12 キーを押すことでより具体的なエラーメッセージや JavaScript の読み込み動作などを確認できます。
※Chrome ウィンドウの右上の「…」ボタンを押して表示されるメニュー「その他のツール」→「デベロッパーツール」から表示することも出来ます。

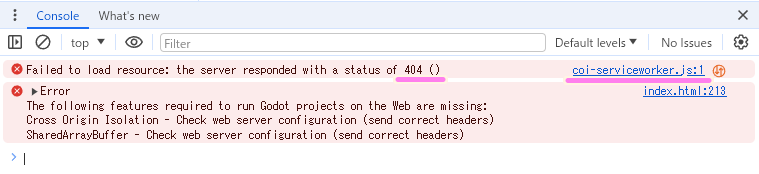
Console タブでは、具体的なエラーメッセージを確認することができます。

また、今回用いた ServiceWorker については Application タブのサイドバーの Service workers で読み込まれているか確認できます。

今回スクリーンショットで掲載したエラーの理由は単純なファイル名の間違いでした。
coi-serviceworker.js という min が含まれていない間違った存在しないファイルを指定していたので修正すると解決しました。
エラーを修正したら、再びリポジトリの Actions タブでビルド・デプロイの処理が完了するのを待ってから、先ほどの WebGL アプリの URL にアクセスして動作を確認しましょう。

テスト
coi-serviceworker.min.js を読み込んだことで、GodotEngine4 でエクスポートされた WebGL アプリを動作させるために必要な HTTP ヘッダー2つが追加され、先ほどのエラーメッセージは表示されず、作成したアプリが再生されました。

coi-serviceworker は MIT ライセンスなので、アプリ内でそれを使用していることと、 MIT ライセンスへのリンクを表記しましょう。
※ coi-serviceworker のライセンスは「coi-serviceworker/LICENSE at master · gzuidhof/coi-serviceworker」を参照してください。

まとめ
今回は、無料で軽快な 2D / 3D ゲームエンジン GodotEngine4 を用いて作成した簡易な WebGL(HTML5) アプリを、GitHub のリポジトリに配置して、無料でウェブサイトや WebGL アプリを公開できるホスティングサービス GitHub Pages を用いてウェブブラウザ上でアプリを動作させる手順を紹介しました。
HTTP ヘッダーを追加する「coi-serviceworker」についても紹介しました。
参照サイト Thank You!
- GitHub Japan | GitHub
- GitHub Pages について – GitHub Docs
- Godot Engine – Free and open source 2D and 3D game engine
- gzuidhof/coi-serviceworker: Cross-origin isolation (COOP and COEP) through a service worker for situations in which you can’t control the headers (e.g. GH pages)
- coi-serviceworker/LICENSE at master · gzuidhof/coi-serviceworker
- M+ FONTS
- Cross-Origin-Embedder-Policy – HTTP | MDN
- SharedArrayBuffer – JavaScript | MDN
- SharedArrayBuffer と過渡期な cross-origin isolation の話
記事一覧 → Compota-Soft-Press




コメント