3D モデリングなどができる無料ソフト Blender で、面のでこぼこ(凹凸)を表現できる法線(ノーマル)マップをオブジェクトの各面に割り当てます。
シェーディングワークスペースで、追加した光源を移動させて、ノーマルマップの凹凸に応じて陰影が出来る様子も確認します。
※今回は参考動画「Godot 4 – Tiled Dungeon Environment From Scratch – YouTube」13:38 ~ 14:22 を参考にしています。

※ Blender 4.1 を使用しています。
※この記事は「Blender4 で 3D ダンジョンの通路パーツを作る」編の一部でもあります。
前回の記事
前回は、UV 編集ワーキングスペースで、オブジェクトの各面を選択して、その面に表示するテクスチャ画像の範囲を設定する手順を紹介しました。
ノーマルマップを割り当てる
面に凹凸を表現する法線(ノーマル)マップを、作成した通路パーツのオブジェクトに割り当てて、光で照らしたときの陰影を変化させます。
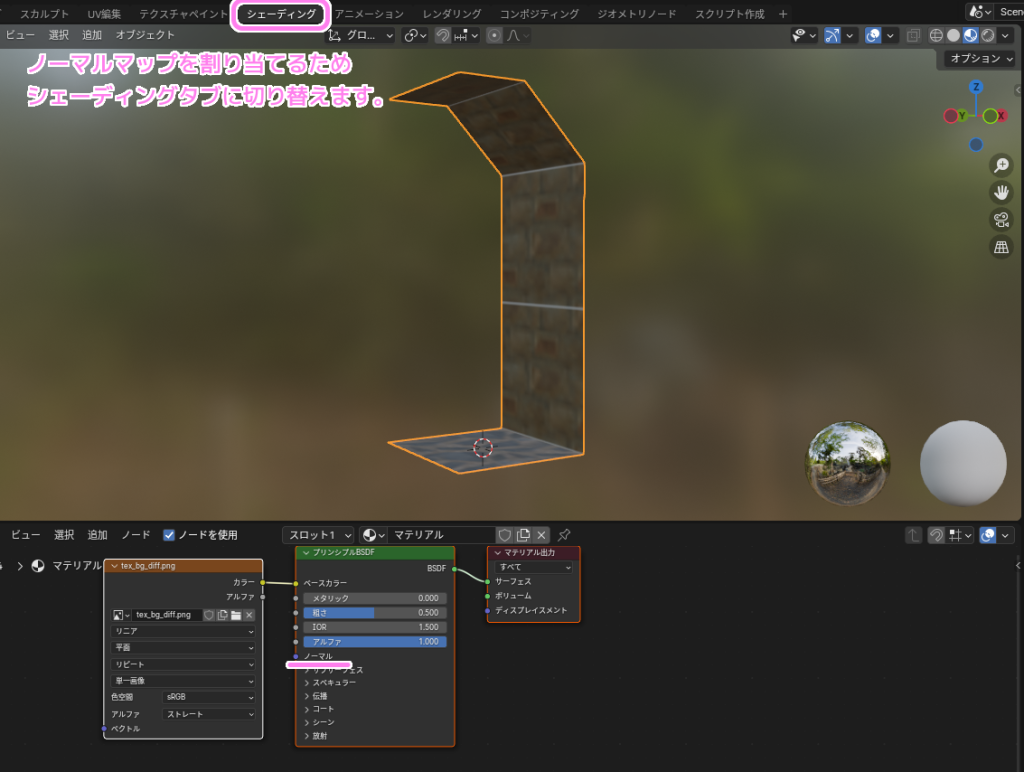
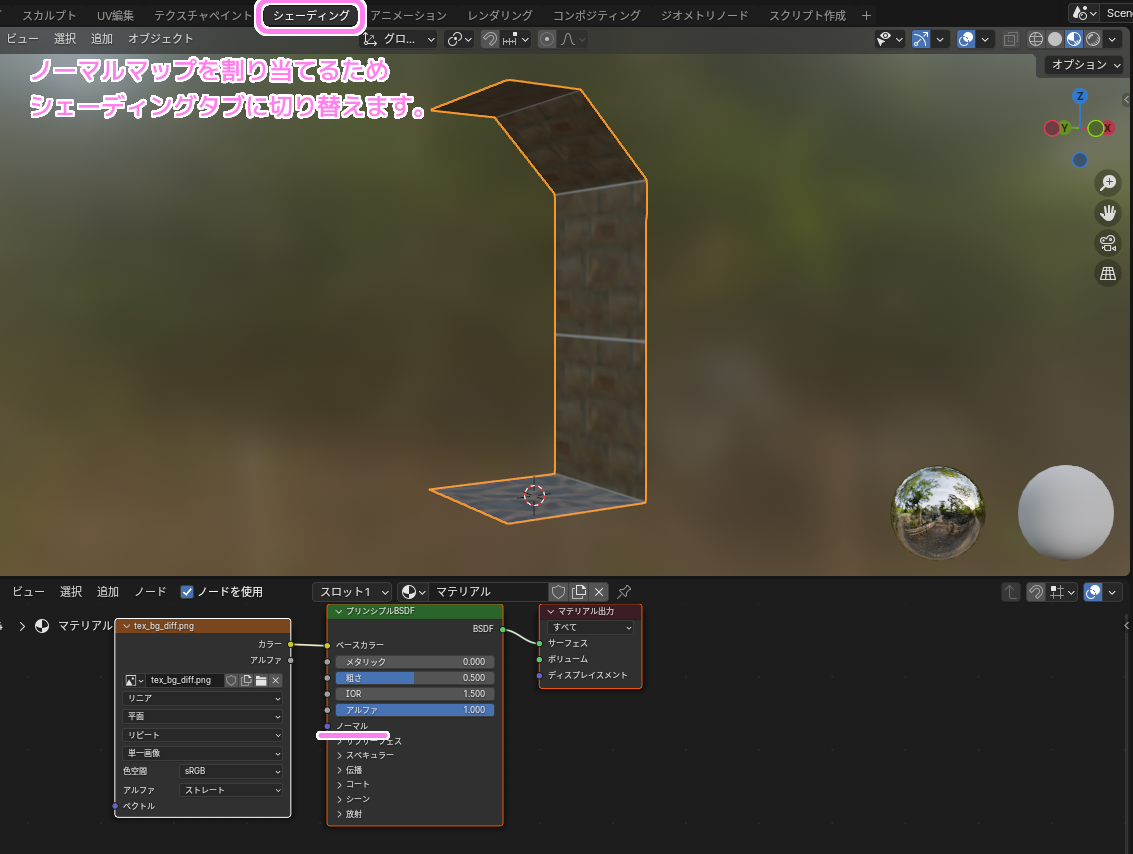
ノーマルマップを割り当てるために、画面上部のシェーディングワークスペースを選択します。

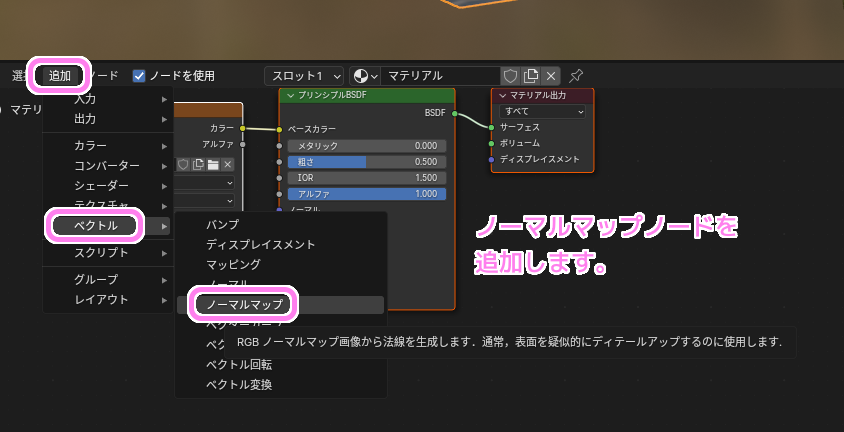
シェーディングワークスペースの上図の下側にある「シェーダーエディター」のメニュー「追加」→「ベクトル」→「ノーマルマップ」でノーマルマップノードを追加します。

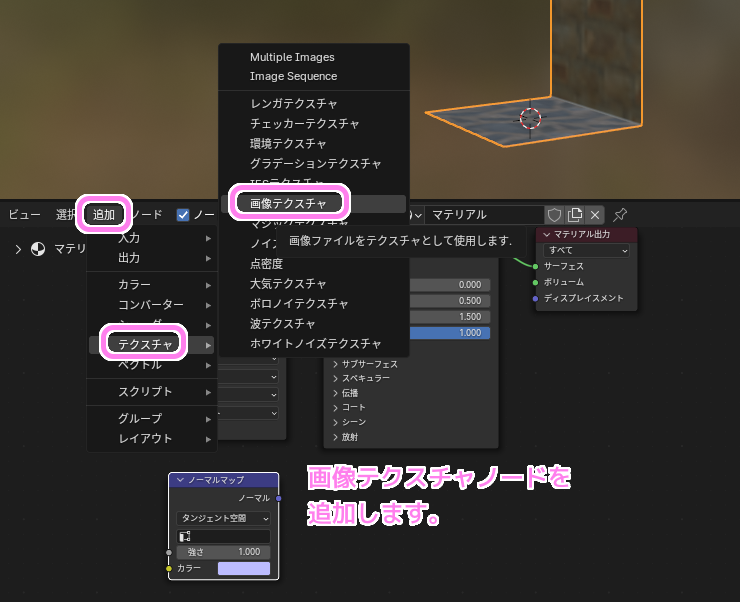
同様にメニュー「追加」→「テクスチャ」→「画像テクスチャ」を選択して画像テクスチャノードを追加します。

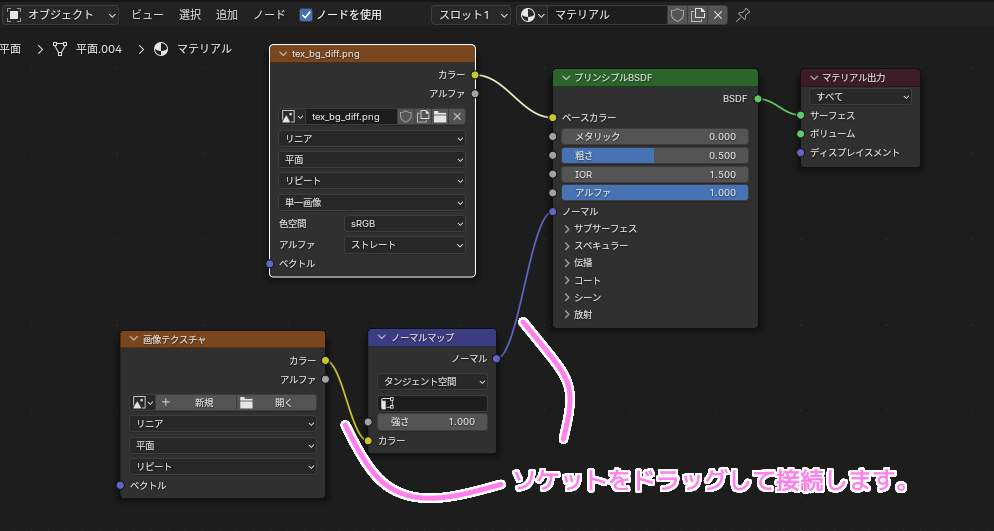
追加したノードたちを、前回新規作成したマテリアルで最初から存在するプリンシプル BSDF ノードに以下のように接続します。
※枠の周囲にある〇の形をしたソケットの接続は、〇をドラッグ&ドロップすると接続します。空白でドロップすると接続を解除します。
- 画像テクスチャノードのカラーソケット → ノーマルマップノードのカラーソケット
- ノーマルマップノードのノーマルソケット → プリンシプル BSDF ノードのノーマルソケット

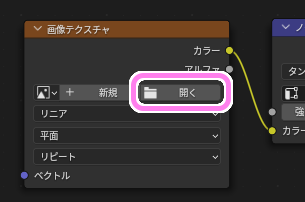
画像テクスチャノードの「開く」ボタンを押して、前回紹介した Diffuse 画像に対応したノーマルマップの画像ファイルを選択します。

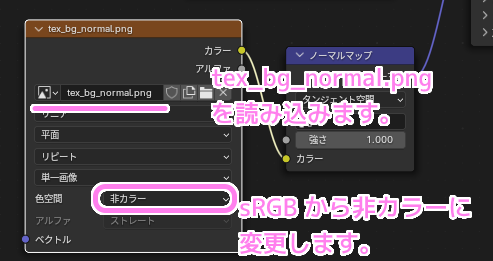
ノーマルマップの画像(例では tex_bg_noraml.png)を選択したら、色空間を sRGB から非カラーに変更します。

光で照らしてノーマルマップの凹凸を確認
シェーディングワークスペースの先ほどの図の上側の画面で、 Shift + A (追加) →「ライト」→「ポイント」で光源を追加して、それを選択して G キーとドラッグで移動させて、オブジェクトを照らしてみましょう。

はっきりとはわかりませんが、単純な平面を照らしているよりも濃淡のある照らされ方を確認できます。

まとめ
今回は、3D モデリングなどができる無料ソフト Blender で、面のでこぼこ(凹凸)を表現できる法線(ノーマル)マップをオブジェクトの各面に割り当てました。
シェーディングワークスペースで、追加した光源を移動させて、ノーマルマップの凹凸に応じて陰影が出来る様子も確認しました。
参照サイト Thank You!
- blender.org – Home of the Blender project – Free and Open 3D Creation Software
- Godot 4 – Tiled Dungeon Environment From Scratch – YouTube
- 【Maya】初心者必見! テクスチャ作業前にやるべきPhotoshop+Mayaの基本設定① | エンホリ – ENVIRONMENT HOLIC|C&R Creative Studios
- Rustic Stone Wall Texture • Poly Haven
- Slate Driveway Texture • Poly Haven
記事一覧 → Compota-Soft-Press




コメント