WordPress ブロックエディタで、プログラム・スクリプトの文字を色分けして見やすくしてくれるプラグイン「Highlighting Code Block」で、選択肢にない言語を追加して、新たなプログラム言語に対応させる手順を紹介します。

前半では、HCB 設定でリストにないプログラム言語を選択肢のリストに追加する手順を、後半では、HCB が最初はサポートしていない言語を prism.js, prism.css をアップロードして新たな言語に対応させる手順を紹介します。
Highlighting Code Block プラグインの導入
については、以下の記事を参照してください。
サンプルの GD スクリプト
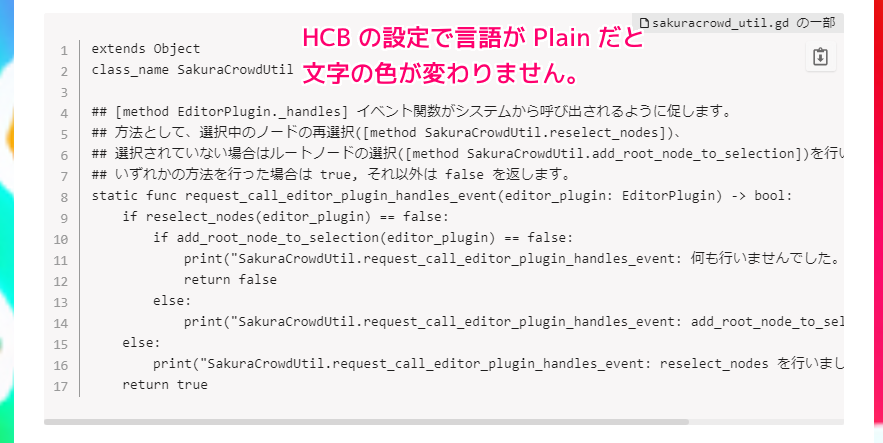
自作の GD スクリプトの一部をサンプルに用います。
extends Object
class_name SakuraCrowdUtil
## [method EditorPlugin._handles] イベント関数がシステムから呼び出されるように促します。
## 方法として、選択中のノードの再選択([method SakuraCrowdUtil.reselect_nodes])、
## 選択されていない場合はルートノードの選択([method SakuraCrowdUtil.add_root_node_to_selection])を行います。
## いずれかの方法を行った場合は true, それ以外は false を返します。
static func request_call_editor_plugin_handles_event(editor_plugin: EditorPlugin) -> bool:
if reselect_nodes(editor_plugin) == false:
if add_root_node_to_selection(editor_plugin) == false:
print("SakuraCrowdUtil.request_call_editor_plugin_handles_event: 何も行いませんでした。")
return false
else:
print("SakuraCrowdUtil.request_call_editor_plugin_handles_event: add_root_node_to_selection を行いました。")
else:
print("SakuraCrowdUtil.request_call_editor_plugin_handles_event: reselect_nodes を行いました。")
return trueHCB の言語のリストに GDScript がないので、 Plain で表示すると、文字の色が変わらず、コードが見にくいかもしれません。

次の章では、 HCB の言語のリストに GDScript を追加します。
HCB 設定で文字を色分けさせる言語セットを追加
WordPress のダッシュボードを開き、左側のツリー「設定」→「[HCB] 設定」を選択します。

[HCB] 設定は、 Highlighting Code Block プラグインを追加しないと表示されません。
HCB プラグインの導入については以下の記事を参照してください。
「Highlighting Code Block 設定」ページを下にスクロールして、「使用する言語セット」の項目まで移動します。

「使用する言語セット」項目のテキストエリアに「クラスキー:”言語名”,」の形式で、リストに追加する言語を追加します。
例では gdscript:”GDScript”, と追加しました。
追加する行によって、リストに表示される順番が変わります。

言語名とクラスキーは、文字の色分けを行う prism.js / prism.css をダウンロードできるサイト「Prism」の「Supported languages」の章で確認できます。
– で分けられた左側が言語名、右側がクラスキーです。
GD スクリプトの場合は、言語名は GDScript、クラスキーは gdscript であることがわかりました。

テスト
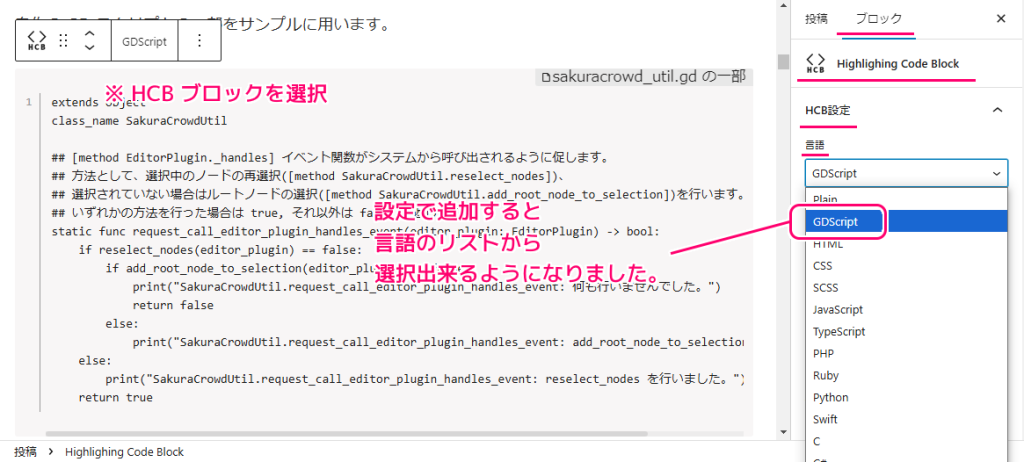
投稿記事の編集で、 HCB ブロックを追加して、 スクリプトを入力します。
その HCB ブロックを選択した状態で、右側の「ブロック」タブの「言語」項目のリストを開くと、設定した言語名が追加されたことが確認できます。
この言語名(例では GDScript )を選択することで、prism.js, prism.css の対応するクラスキー(例では gdscript)による文字の色分けが行われます。

HCB プラグインが最初から持っている prism.js, prism.css に、指定した言語が含まれていれば、このあとプレビュー表示などをすると色分けされて表示されます。
しかし、 HCB プラグインが最初から持っている prism.js, prism.css に指定した言語がサポートされていない場合は、 Plain と同じく文字の色は変わりません。
※ GDScript も HCB プラグインが最初から持っている prism.js, prism.css ではサポートしていませんでした。
後半では、HCB プラグインでサポートしていない言語を文字の色分けするために、言語を追加した prism.js, prism.css を利用する設定を行います。
今回はここまで
WordPress ブロックエディタで、プログラム・スクリプトの文字を色分けして見やすくしてくれるプラグイン「Highlighting Code Block」で、選択肢にない言語を追加して、新たなプログラム言語に対応させる手順を紹介しました。
前半では、HCB 設定でリストにないプログラム言語を選択肢のリストに追加する手順を紹介しました。
後半では、HCB が最初はサポートしていない言語を prism.js, prism.css をアップロードして新たな言語に対応させる手順を紹介します。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Highlighting Code Block – WordPress plugin | WordPress.org
- 「FFFTP」定番FTPクライアントソフト – 窓の杜
- FFFTPを利用したい | さくらのサポート情報
- Cocoon | WordPress無料テーマ
- Cocoonテーマのダウンロード | Cocoon
- Prism
記事一覧 → Compota-Soft-Press






コメント