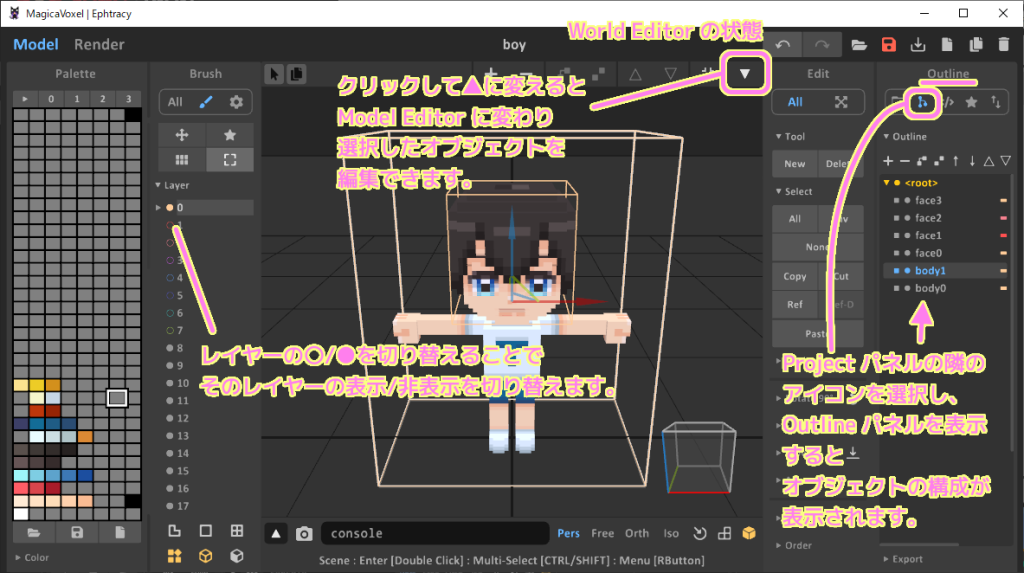
前回は、サンドボックスゲーム「TERAVIT(テラビット)」 公式のサンプルアバターをダウンロードし、無料のボクセルエディタ「Magica Voxel」で開いて、TERAVIT 独自のオブジェクトの構成を確認しました。
前回の記事:TERAVITサンプルアバターをMagicaVoxelで開き構成確認 | Compota-Soft-Press

今回は TERAVIT(テラビット) のもう一つの独自仕様である、手・腕・足として認識する範囲について公式ツイートの情報をもとに紹介し、その検証用のアバターを作成する前段階として公式サンプルアバターを MagicaVoxel で複製する手順を紹介します。
TERAVIT アバターの手・腕・足として認識する範囲
TERAVIT では手・腕・足などが攻撃やダッシュ・ジャンプなどのアクションにより動きます。
Twitter TERAVIT 公式アカウントによると、MagicaVoxel で作成した TERAVIT 用のアバターは、TERAVIT に読み込み、アクションなどに対応させるコンバート処理の際に、手・腕・足それぞれの範囲を決めているようです。
テラビットのデザイナーから追加情報です。
— 【公式】TERAVIT (@teravit_jp) October 8, 2021
読み込みの際にデータをゲーム内で使えるようにコンバートするのですが、手として認識される部分や腕や足として認識される範囲は画像の赤枠部分になります。
このルールを守れば概ねゲーム内で意図したような見た目になります。 pic.twitter.com/owUwaota25
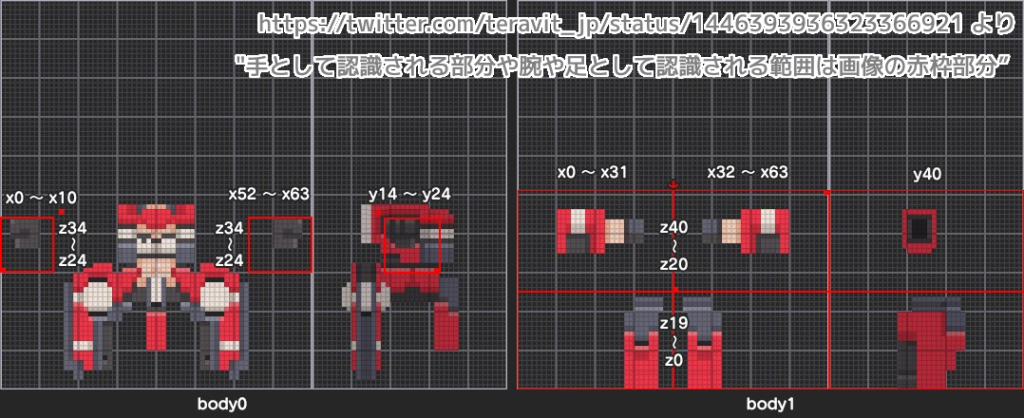
アバターの手・腕・足と認識される範囲
TERAVIT 公式アカウントのアバターの手・腕・足と認識される範囲に関するツイートの画像です。

左側の body0 オブジェクトでは手、右側の body1 オブジェクトでは腕と足の範囲を説明しています。
それぞれ、正面から見た絵の中では x (水平) , z (垂直) 軸、側面から見た絵の中では y (水平) 軸の範囲が赤枠とテキストで書かれています。
| x (マス数) | z (マス数) | y (マス数) | |
| 右手 (body0) | 0 ~ 10 (11) | 24 ~ 34 (11) | 14 ~ 24 (11) |
| 左手 (body0) | 52~63 (12) | 24 ~ 34 (11) | 14 ~ 24 (11) |
| 右腕 (body1) | 0 ~ 31 (32) | 20 ~ 40 (21) | 0 ~ 39 (40) |
| 左腕 (body1) | 32 ~ 63 (32) | 20 ~ 40 (21) | 0 ~ 39 (40) |
| 右足 (body1) | 0 ~ 31 (32) | 0 ~ 19 (20) | 0 ~ 39 (40) |
| 左足 (body1) | 32 ~ 63 (32) | 0 ~ 19 (20) | 0 ~ 39 (40) |
検証用のアバターの作成
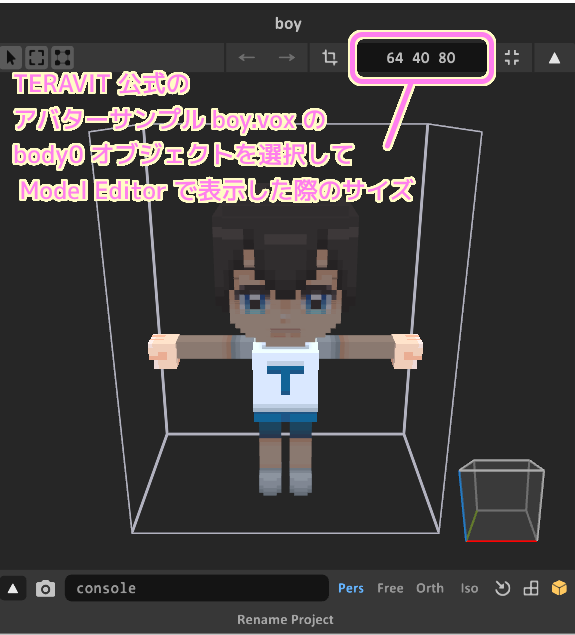
TERAVIT(テラビット)公式のサンプルアバター boy.vox を MagicaVoxel で開き、 Outline パネルの body0 オブジェクトを選択して Model Editor に切り替えました。
※オブジェクトの選択や Model Editor への切り替えは前回の記事を参考にして下さい。
サンプルアバターのサイズ
サンプルアバターは face, body オブジェクトではサイズが異なります
body オブジェクトは face も含んだ最大のサイズを持っているので、このサイズで作成します。
サイズは Model Editor の右上に (X, Y, Z) の並びで (64, 40, 80) と記載されています。

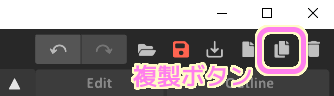
サンプルアバターの複製
サンプルアバター boy.vox を複製します。
複製するには、MagicaVoxel の画面の右上の複製 (Duplicate) ボタンを押します。
※編集してある場合は、今の boy.vox を保存するかどうかのダイアログが出るので、保存しないように「いいえ」を選択しましょう。

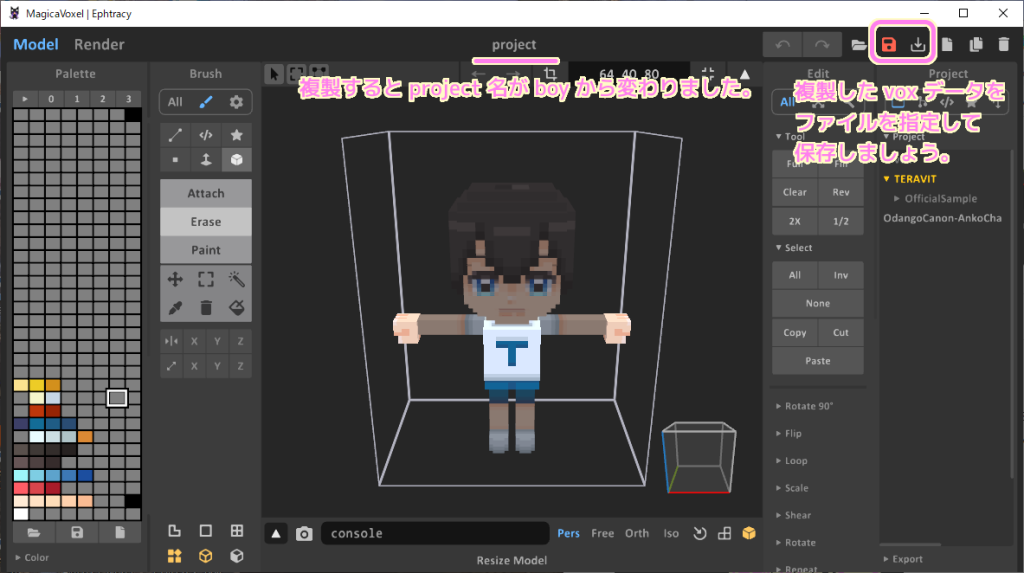
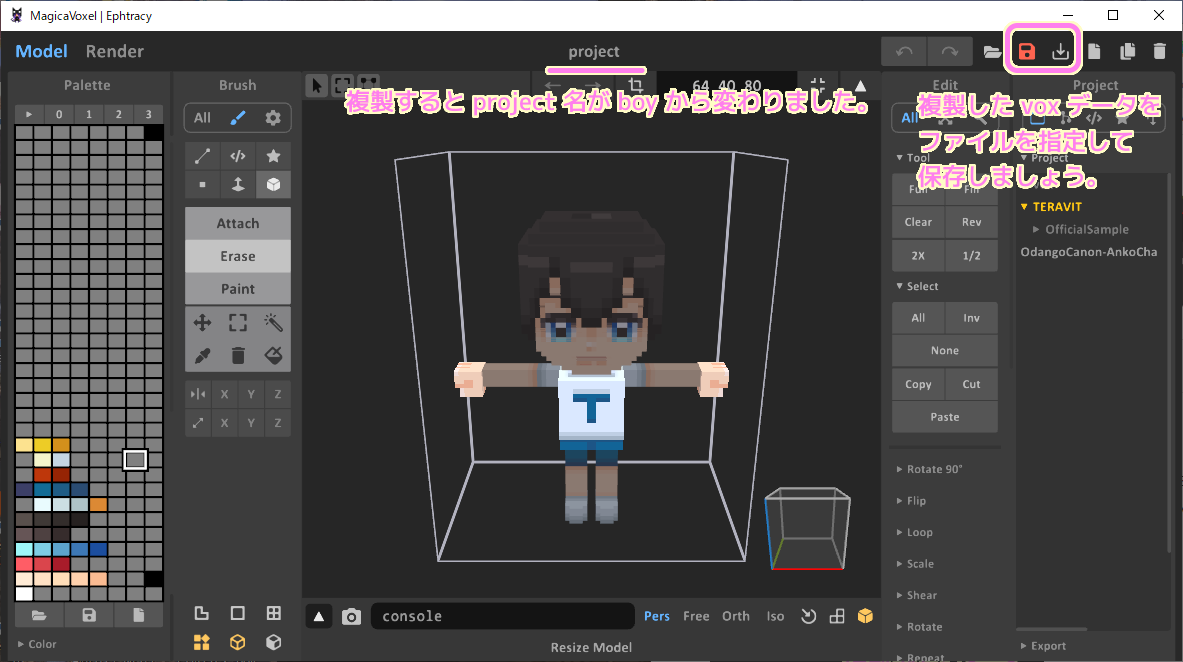
一見するとかわっていませんが、画面中央上部の boy という vox ファイル名があった部分が project に変わっています。
複製したら、右上の上書き保存・名前を指定して保存ボタンから、ファイルを指定して保存しておきましょう。

今回はここまで
今回は、みんなで作るサンドボックスゲーム「TERAVIT(テラビット)」で販売できるアバターの手・腕・足として認識される範囲について TERAVIT 公式アカウントのツイートから得た情報を紹介しました。
また、その検証用を作る前段階として、TERAVIT 公式のサンプルアバターを無料のボクセルエディタ「MagicaVoxel」で複製して別ファイルに保存する手順を紹介しました。
参照サイト Thank You!
- TERAVIT(テラビット)
- オリジナルアバターを作ろう! | TERAVIT(テラビット)
- 【公式】TERAVIT(@teravit_jp)さん / Twitter
- 【公式】TERAVITさんはTwitterを使っています: 「テラビットのデザイナーから追加情報です。 読み込みの際にデータをゲーム内で使えるようにコンバートするのですが、手として認識される部分や腕や足として認識される範囲は画像の赤枠部分になります。 このルールを守れば概ねゲーム内で意図したような見た目になります。 https://t.co/owUwaota25」 / Twitter
- MagicaVoxel
記事一覧 → Compota-Soft-Press



コメント
I was excited to uncover this great site. I need to to thank you for your time for this particularly wonderful read!! I definitely enjoyed every part of it and I have you book marked to check out new stuff in your web site.
You are the first non-spam commenter on my site.
I am very happy. thank you!
I’m glad you enjoyed reading it.
I will continue to write useful articles, so please come and read if you feel like it.