前回紹介した 8-bit Voxel Editor こと、ボクセル単位で 3D モデリングができる無料ソフト MagicaVoxel を使うと、TERAVIT(テラビット)のゲーム内で販売できるアバターを作成できます。
前回の記事:無料ボクセル3DモデリングソフトMagicaVoxelの導入と簡易操作方法 | Compota-Soft-Press

【オリジナルアバター】
— 【公式】TERAVIT (@teravit_jp) October 8, 2021
アバター変更からMagicaVoxelで編集できるvoxデータを読み込めるようになりました。
さらにCSコラボとして鬼斬から静御前、CBUからクリムローゼのvoxデータも配布中!
これらをベースにぜひオリジナルアバターを作ってみてくださいね。
配布はこちらhttps://t.co/CQoduMzrTS pic.twitter.com/CNShqd0uEd
今回は TERAVIT のゲーム内で販売する独自のアバターを作るために、公式のサンプルアバターを MagicaVoxel で読み込み、そのオブジェクト構成を確認します。
※ MagicaVoxel のバージョンは 0.99.6 です。
TERAVIT のアバターサンプルをダウンロード
まずは実際の TERAVIT のサンプルアバターを MagicaVoxel で扱える vox 形式でダウンロードして開いてみましょう。
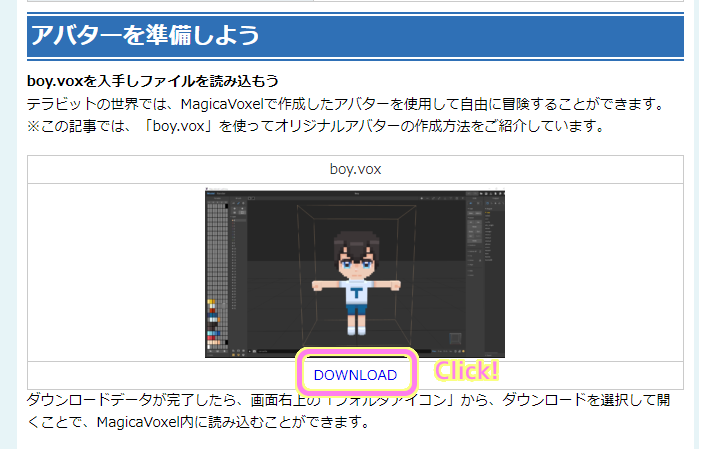
TERAVIT 公式サイトの「オリジナルアバターを作ろう! | TERAVIT(テラビット)」のページを開きます。
その中の「アバターを準備しよう」の章で box.vox をダウンロードできるので、 DOWNLOAD リンクをクリックしましょう。
※このページにも MagicaVoxel やアバターに関する情報が詳しく書いてあるので参考にしましょう。

公式のサンプルアバター boy.vox ファイルをダウンロードしました。

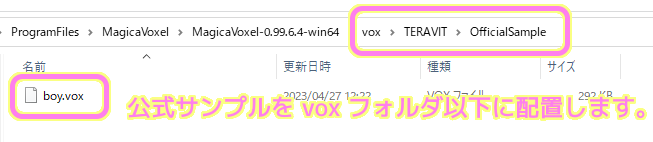
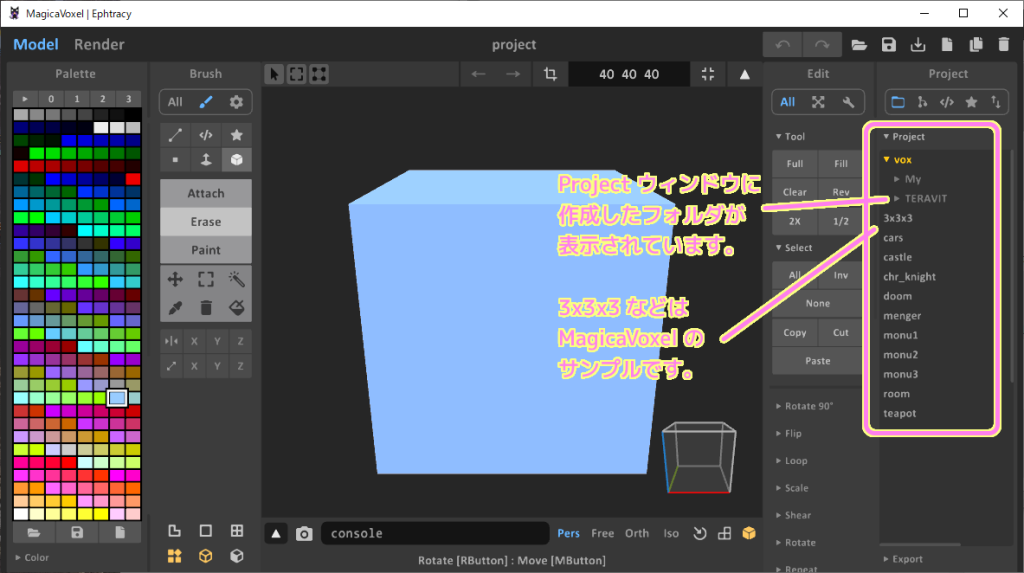
MagicaVoxel ではそのアプリケーションのあるフォルダの vox フォルダ以下に vox ファイルを置くと、開くボタンでいちいち探さなくても、 Project ウィンドウのリストから開くことができます。
また、 vox の下にフォルダを作ることで整理もできます(日本語を入力すると一部非表示になるようです)。

MagicaVoxel で TERAVIT サンプルアバターを開く
次に MagicaVoxel を起動しましょう。
MagicaVoxel の vox フォルダ内にフォルダを作成したり boy.vox を追加すると、フォルダ名や boy という vox ファイル名が表示されます。

vox フォルダ内ではない場所に保存した場合は、右上の開くアイコンのボタンからファイル選択しましょう。

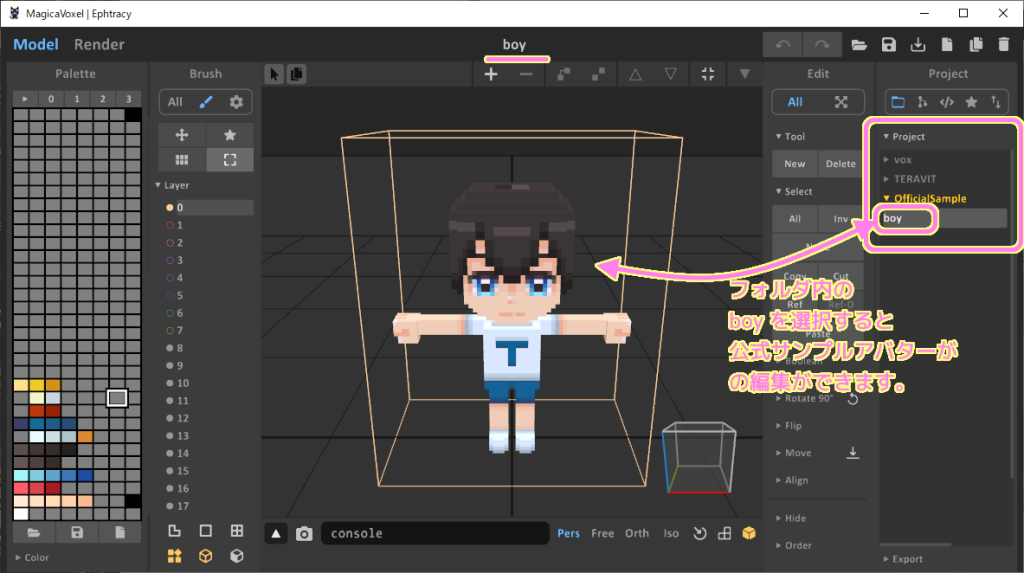
筆者の場合は vox/TERAVIT/OfficialSample/boy.vox に配置したので、フォルダを 2 回選択した後に表示された boy を選択しました。

サンプルアバターのオブジェクト構成を確認する
「オリジナルアバターを作ろう! | TERAVIT(テラビット)」によると、特定の名前のオブジェクトが必要です。
以下のオブジェクト名が決められています。
特に body0, body1, face0 オブジェクトは必須なので、そのどれかが欠けていると TERAVIT で正常に読み込まれません。
MagicaVoxelを使ってテラビットの世界に登場するアバターを作る場合、いくつか注意点があります。boyの場合、以下の構成要素を持っています。
・body0 :胴 + 両手
オリジナルアバターを作ろう! | TERAVIT(テラビット) https://teravit.app/contents/index.html?category=content-ja&id=5733
・body1 :両腕 + 両脚
・face0 :顔(通常)
・face1 :顔(目閉じ、就寝時)
・face2 :顔(よろこび)
・face3 :顔(ダメージ、死亡)
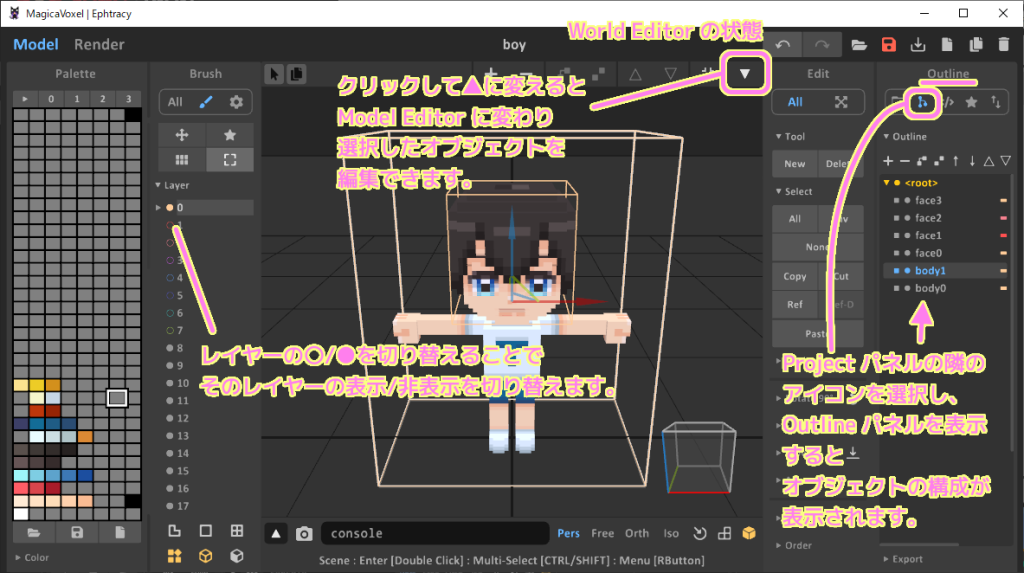
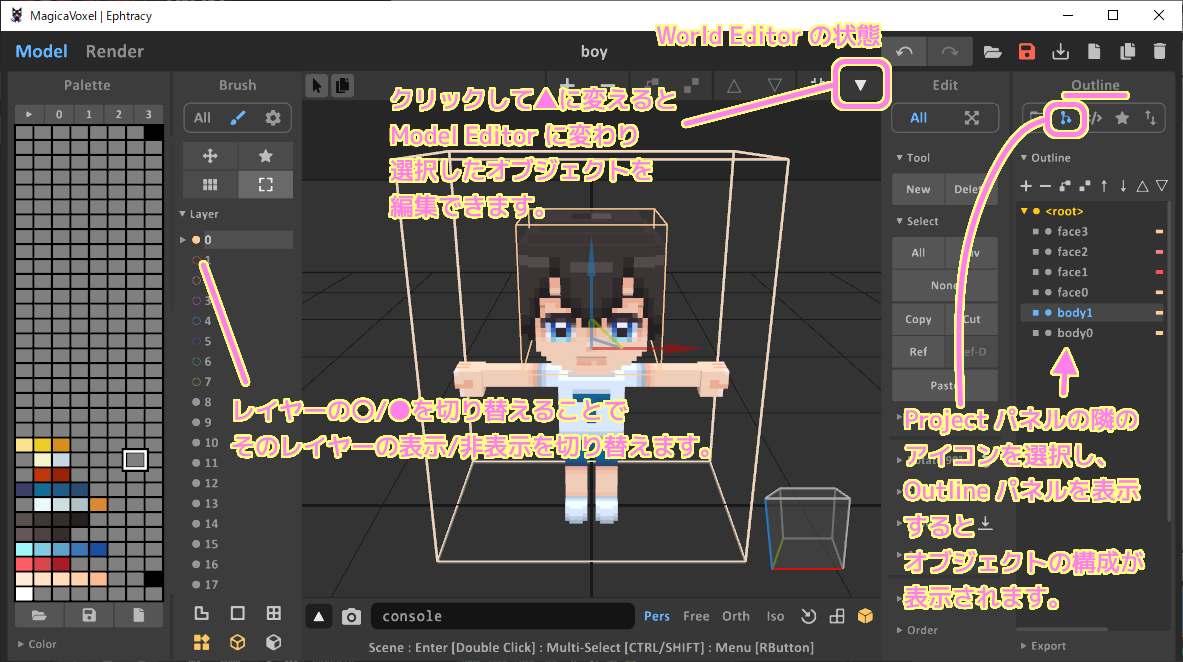
これらのオブジェクトを確認するには、Project パネルが表示されている枠内の上部にある左から2番目のアイコンを選択し、 Outline パネルに切り替えます。
そうすると <root> を頂点としたオブジェクトの構成が表示されます。

boy.vox を開いた時点では、選択中の 1 つのオブジェクトの編集ができる Model Editor ではなく、複数のオブジェクトの配置などを編集できる World Editor になっています。
World Editor と Model Editor は、各 Editor パネルの右上にある▼/▲ボタンを押したり、 TAB キーでも切り替えられます。
※オブジェクトを選択していない状態では切り替えられません。
また、World Editor パネルでオブジェクトを直接ダブルクリックするとそのオブジェクトを選択し、それを編集する Model Editor に切り替わります。
Outline パネルや World Editor パネルでオブジェクトを選択して Model Editor に切り替えることで、選択中のオブジェクトにボクセル単位の編集が行えます。
まとめ
今回は、「みんなで作るサンドボックスゲーム」こと「TERAVIT(テラビット)」でプレイヤーが作成・販売できるアバターの作り方を学ぶために、 TERAVIT 公式のサンプルアバターをダウンロードし、無料のボクセルエディタ―「MagicaVoxel」に読み込み、そのオブジェクトの構成を確認するところまでの手順を紹介しました。
参照サイト Thank You!
- オリジナルアバターを作ろう! | TERAVIT(テラビット)
- 【公式】TERAVITさんはTwitterを使っています: 「【オリジナルアバター】 アバター変更からMagicaVoxelで編集できるvoxデータを読み込めるようになりました。 さらにCSコラボとして鬼斬から静御前、CBUからクリムローゼのvoxデータも配布中! これらをベースにぜひオリジナルアバターを作ってみてくださいね。 配布はこちら https://t.co/CQoduMzrTS https://t.co/CNShqd0uEd」 / Twitter
- World editor (interface) | MagicaVoxel Wiki | Fandom
記事一覧 → Compota-Soft-Press



コメント