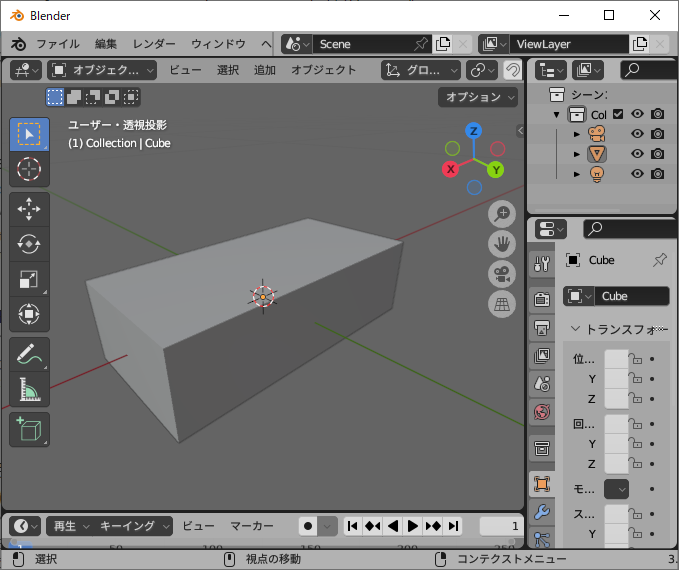
前回は、プロパティシェルフの寸法を編集して Cube をレンガのサイズ (21 × 10 × 6 cm) にしました。

レンガサイズの直方体ができました。
今回は、この直方体に貼り付けるテクスチャを入手します。
※blender は 3.4 です。
テクスチャの入手
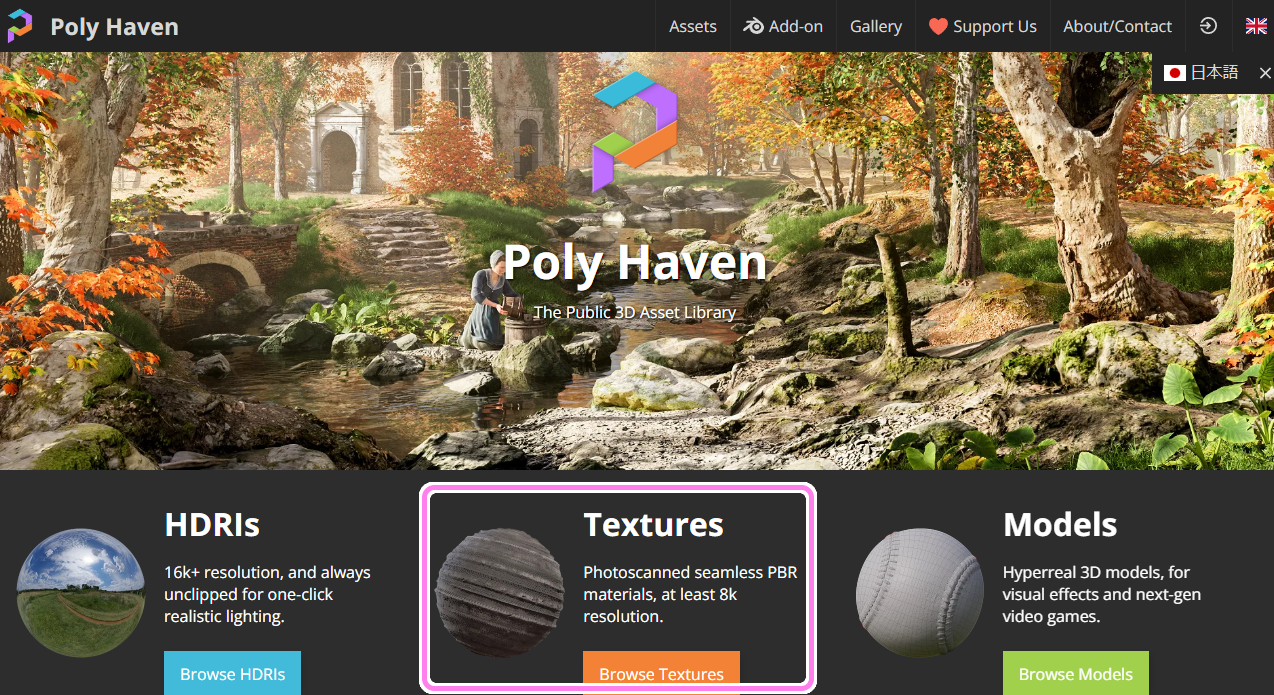
Poly Haven という無料アセットの配布サイトにアクセスします。
ライセンスが CC0 で、「Poly Haven – CC0で完全無料なアセット配布サイト「HDRI Haven」「Texture Haven」「3D Model Haven」が統合され新サイトが登場!」によると 100% 無料、誰でもあらゆる目的で利用できます。

Poly Haven サイトで Textures をクリックします。参照:https://polyhaven.com/
探しているものはテクスチャなので Textures をクリックしましょう。

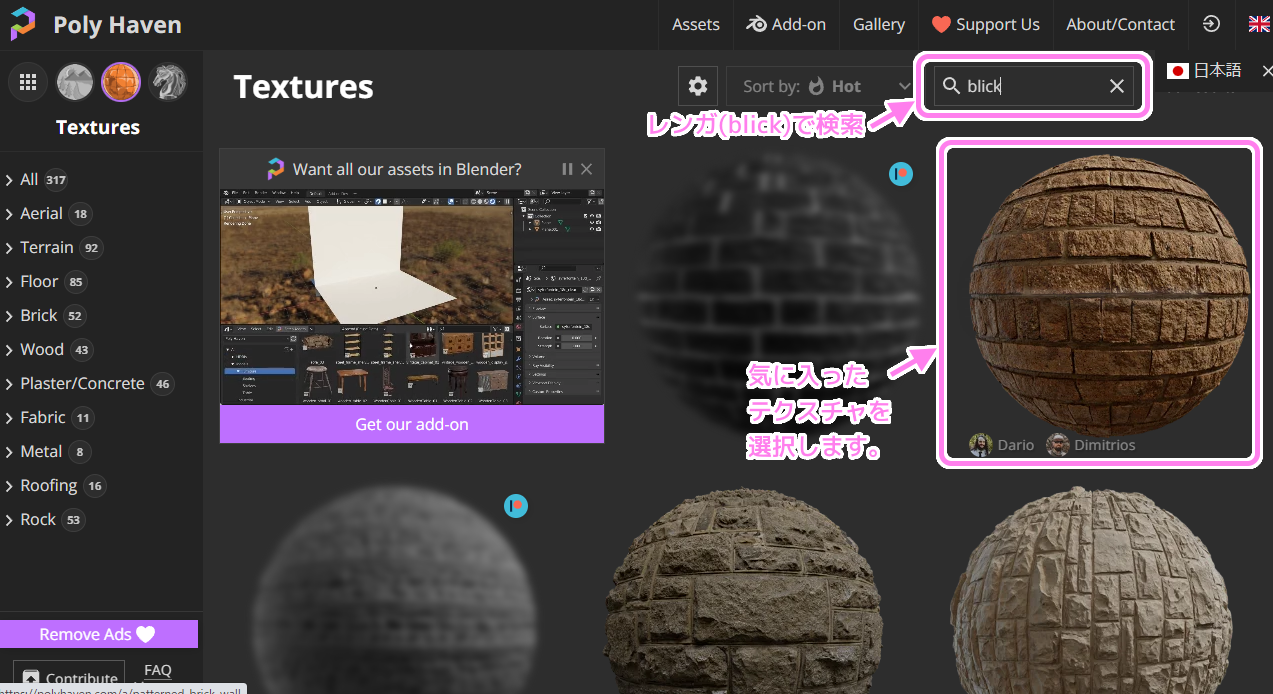
Poly Haven の Textures で検索し気に入ったテクスチャを選択します。
サイト右上の検索ボックスで「blick」(レンガの英語名)を入力すると、自動的にマッチするテクスチャが列挙されます。
気に入ったテクスチャを選びクリックしましょう。

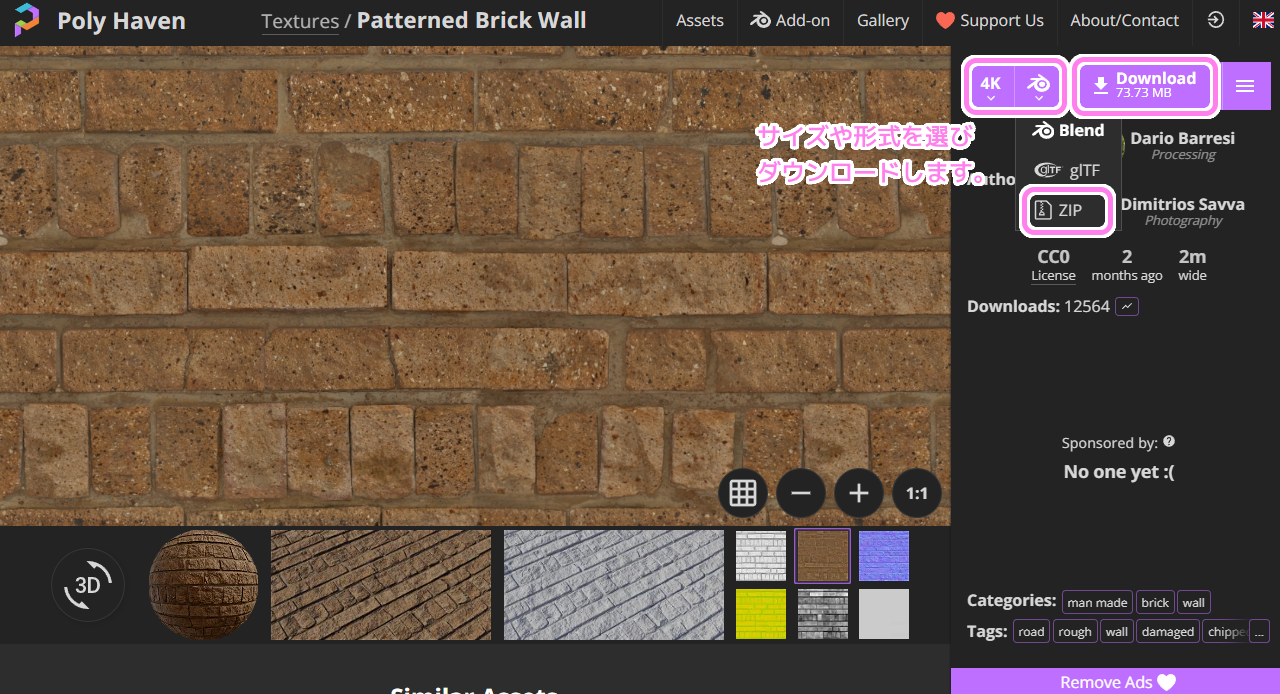
Poly Haven textures サイズや形式を選びダウンロードします。
今回は zip ファイルで、デフォルトの設定でダウンロードしました。
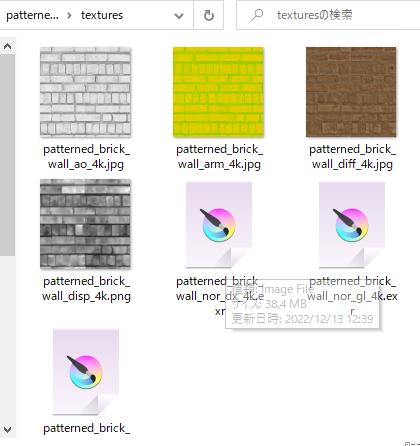
.zip ファイルから、.blend や複数の .jpg などが含まれたファイルが解凍されました。

Poly Haven からダウンロードした zip からレンガのテクスチャに用いる画像たちが解凍されました。
色合いが違っていますが、それぞれに表現するものが違う画像ファイルです。
「blender テクスチャファイルの設定方法|tako1968|note」によると
上段左の ao を含む白黒の .jpg ファイルは「Anbient Occlusion(光の届きやすさ)」を表します。
上段右の diff を含む茶色の .jpg ファイルは「Diffuse (材質の色)」を表します。
中段左の disp を含む灰色の .jpg ファイルは「Displacement (実際に凹凸を作る)」を表します。
上段中央の arm を含む黄と緑の .jpg ファイルは「What are ARM Texture Maps? – Umbra Studios」によると、RGB 各要素にそれぞれ異なるデータを割り当てた形式のようです。
ARM is short for Ambient Occlusion, Roughness and Metallic. The ARM Texture Map combines the three textures into a single texture maps separate color channels Red, Green and Blue.
Red – Ambient Occlusion
Green – Roughness
Blue – Metallic
参照:https://umbra.ai/what-are-arm-texture-maps/
「テクスチャ=絵」と思っていましたが、質感や凹凸、光の加減などを表すデータもあることを知りました。
次回は、これを blender のレンガサイズの直方体に適用したいと思います。
参照サイト Thank You!
- blender
- [Blender] フリーテクスチャとアドオンで超簡単!壁づくり #039 – YouTube
- Poly Haven
- Poly Haven – CC0で完全無料なアセット配布サイト「HDRI Haven」「Texture Haven」「3D Model Haven」が統合され新サイトが登場!
- blender テクスチャファイルの設定方法|tako1968|note
- What are ARM Texture Maps? – Umbra Studios



コメント