2023 年 7 月 14 日から開催された1日(+α)でお題に沿ったゲームを作るオンラインで完結するゲームジャム「あほげー」が開催されました。この回ですでに第 41 回(ちなみにお題は「ひまわり」)という歴史のあるゲームジャムですが、とても参加しやすいゲームジャムの一つだと筆者は思います。
#数年前に筆者が初めて参加したゲームジャムがあほげーで、エントリー作品を運営さんがプレイしてくれる「発表&打ち上げ」の Youtube 生配信にも励まされました。

第41回あほげーで、筆者がエントリーした作品は「育て!グルグルひまわり」で、タイトルのとおり、ひまわりをグルグルと動かす体験がメインのゲームです。
unityroom 様のサイトで公開していて PC のブラウザからプレイできます。
育て!グルグルひまわり | フリーゲーム投稿サイト unityroom
今回からの数回で、このゲームのメインとなっているひまわりの画像をマウスドラッグでぐるぐると動かすための実装手順を紹介していきます。
今回は画像にボーンとウェイトを設定して、それをエディター上で動かすところまでを紹介します。
※ Unity のバージョンは 2021.3.25f1 Personal です。
プロジェクトの作成
Unity のプロジェクト作成では 2D(URP) を選びました。おそらく 2D でも問題ないです。
2D Animation 用の画像の追加
ぐるぐると動かす設定を行う画像を Unity プロジェクトに追加します。
Project ウィンドウ内の任意のフォルダを作成・選択して、そこに画像ファイルをドラッグ&ドロップします。
手順にそって試してみたい場合、よろしければ、以下のひまわりの画像ファイルをご利用ください。
※クリックするとフルサイズの画像が表示されます。

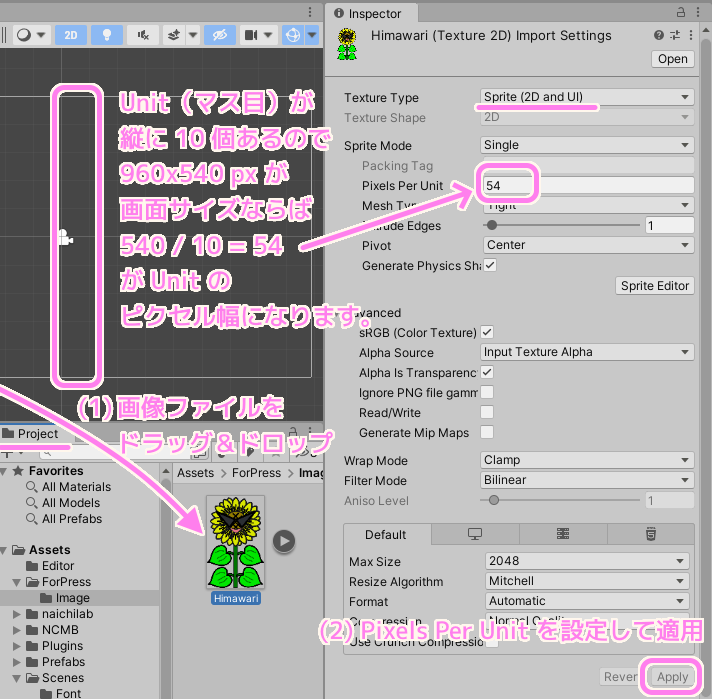
追加した Himawari.png 画像アセットを選択して、 Inspector ウィンドウの Pixels Per Unit を 54 に設定します。
Pixels Per Unit は、Scene 内の Unit と呼ばれる正方形のマスの中の px 幅 (縦と横に並ぶドットの数) を決めます。
今回のゲームの画面サイズは 960 x 540 px で、Scene ビューのカメラの枠を見ると、Unit(マス目)が縦に 10 個並んでいます。縦のサイズは 540 px にしたいので、540 / 10 で 1 Unit = 54 px に設定しました。
Pixels Per Unit を大きくすれば、画面上で小さく、 Pxels Per Unit を小さくすれば画面上で大きく画像が表示されます。
設定したら右下の Apply ボタンで適用します。

Skinning Editor を開く
2D Animation の設定を行う Skinning Editor を開きます。
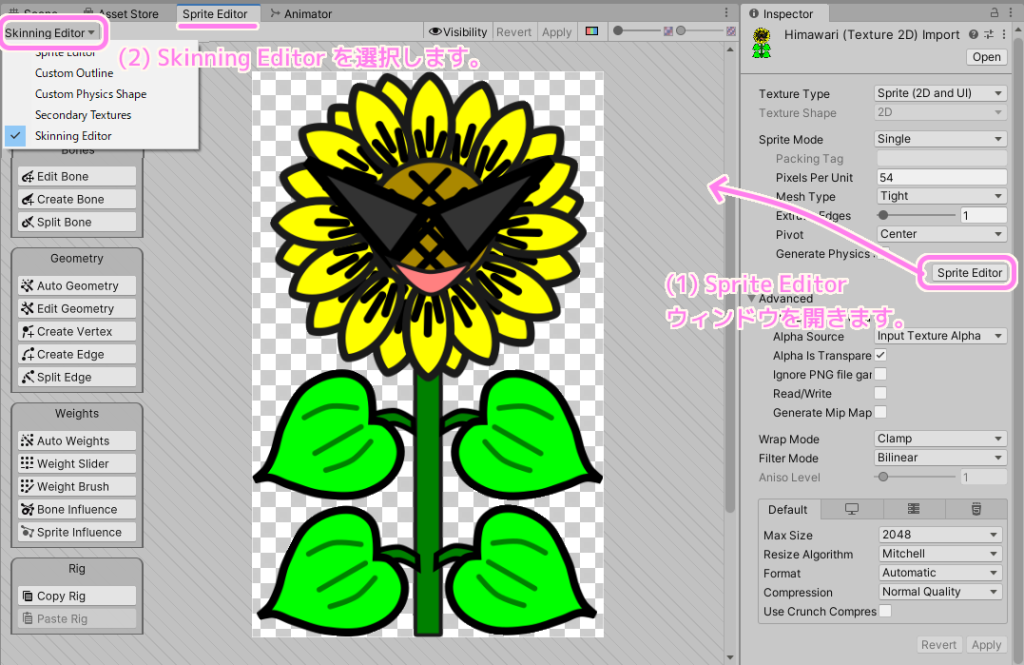
先ほどの画像の Inspector ウィンドウ内の Sprite Editor ボタンを押して、 Sprite Editor ウィンドウを開きます。
Sprite Editor ウィンドウは左上のドロップダウンリストで、 Sprite Editor 以外の画像の設定を行う Editor を選択できるので、Skinning Editor を選択しましょう。

ボーンを配置する
ひまわりを動かすためにボーン(骨)を画像の骨格となる部分に配置していきます。
このように骨を動かして画像を変形させるアニメーションを、スケルタルアニメーションと呼びます。
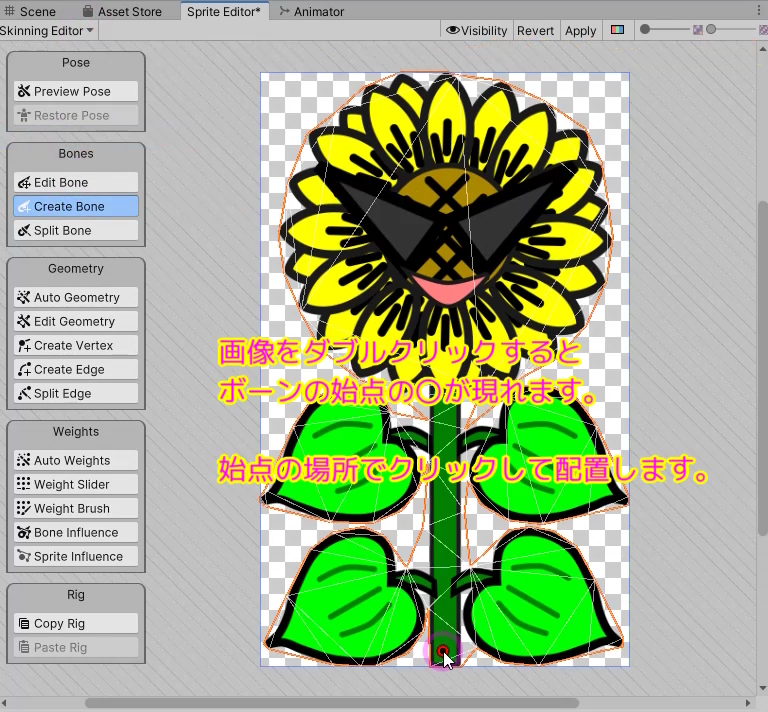
Skinning Editor の左側のメニューから「 Create Bone 」を選択します。
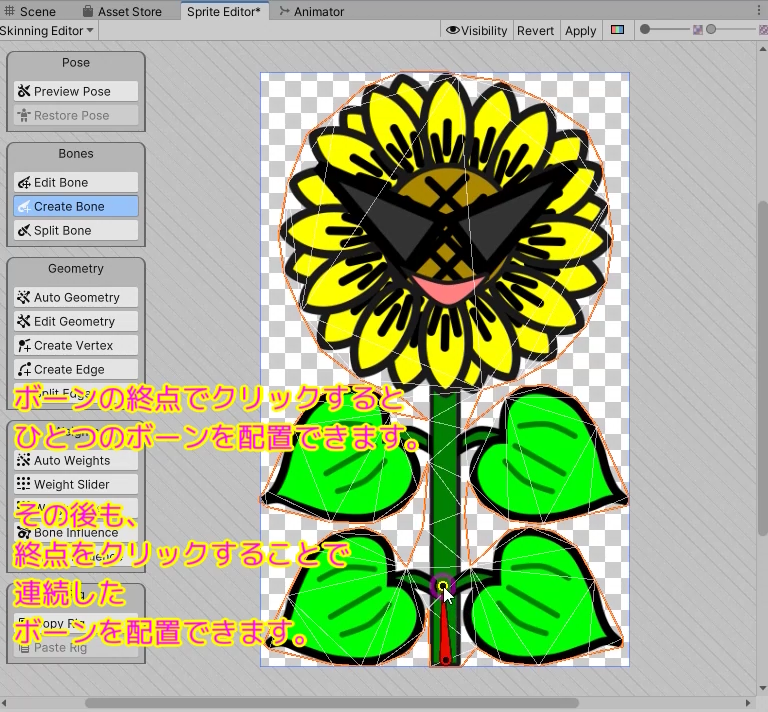
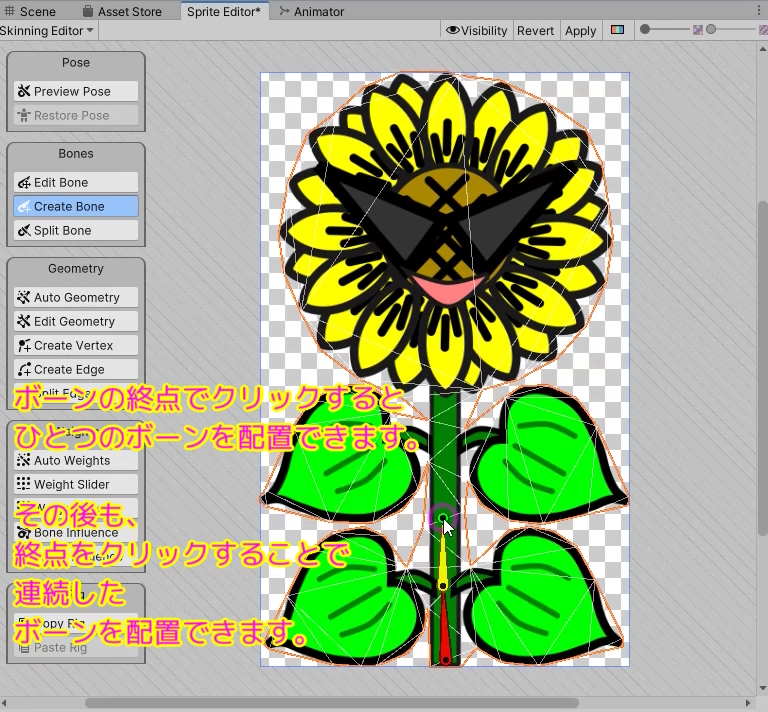
ボーンを設置する始点でダブルクリックをしたあと、終点でクリックするとボーンを追加できます。
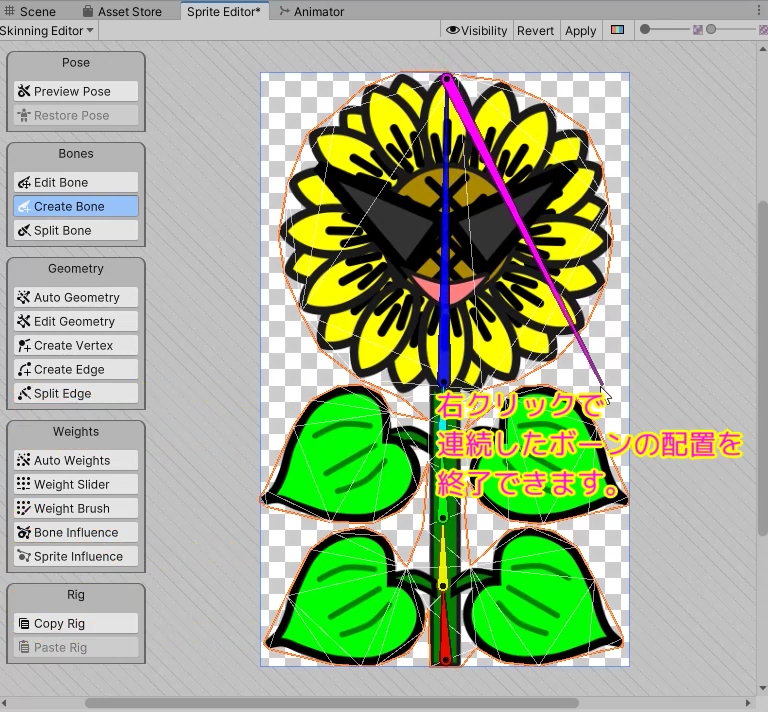
次の終点でクリックすることで連結したボーンを連続して追加できます。
右クリックをするとボーンの追加を終了できます。
最初は、茎の根元を始点として、葉の付け根あたりを終点とします。
※ボーンが少なすぎると、なめらかに動かないので、適度な数をいれていきましょう。




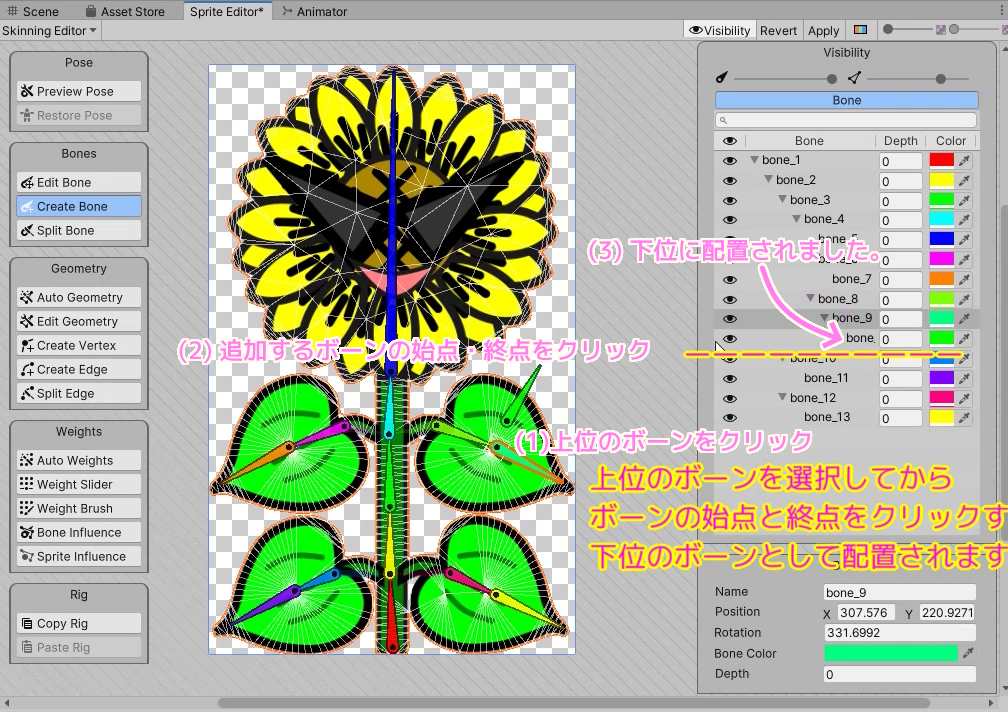
既存のボーンから枝分かれさせる場合は、分岐元のボーンをクリックした後で、始点と終点をクリックして分岐先のボーンを追加できます。
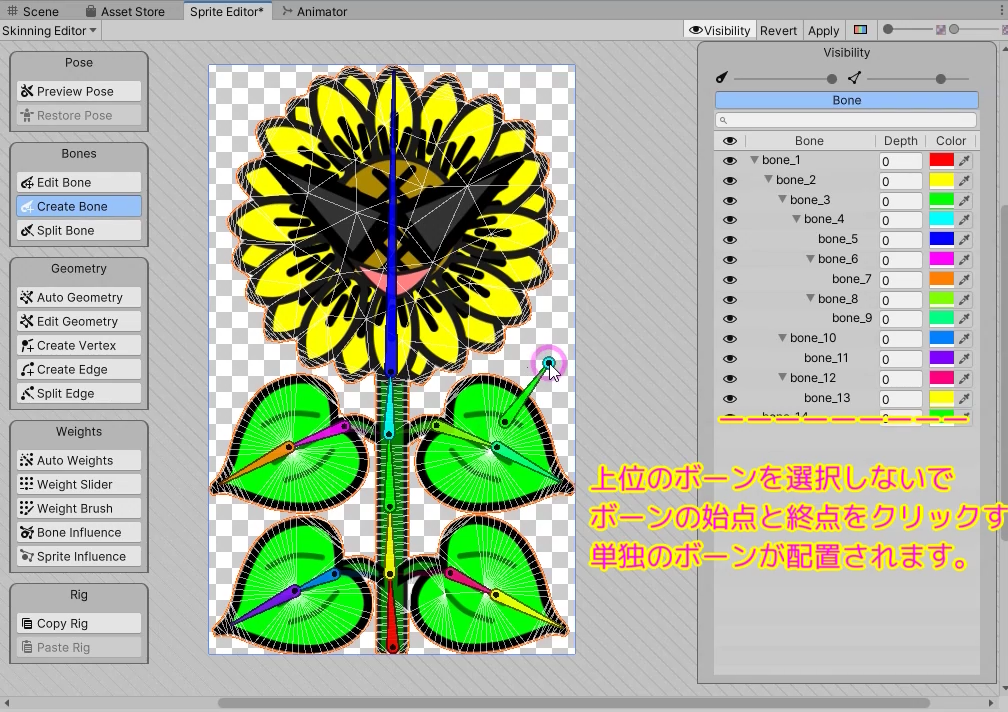
既存のボーンを選択しない場合は、ボーンの構成の最上位のボーンとして配置されます。
※ボーンの上下関係は Skinning Editor 右上の Visibility ボタンを押すと確認できます。


今回はここまで
今回は、 Unity の標準機能 2D Animaition を用いて、ボーンを動かすことで画像を変形させるスケルタルアニメーションを行うための、画像の準備、ボーンの追加の手順を紹介しました。
画像のスプライト分割でも使われる Sprite Editor には、他にもボーンを配置する Skinning Editor など様々なエディタが選択できることや、ボーンの上下関係を Visibility ボタンで確認することも説明しました。
※サンプルのひまわりは、1日でゲームを作るオンラインの大会、第41回あほげー(お題:ひまわり)で作成したものです。
参照サイト Thank You!
- Unity アセットストア – ゲーム制作のための最高のアセット
- Unity 2Dボーンアニメーションの作り方(2D Animation) – YouTube
- あほげー | TOPページ
- あほげー | あほげー第41回 作品一覧
記事一覧 → Compota-Soft-Press


コメント