無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、ビューポートとストレッチ関連の設定を変更して、ドット絵が描画されたマップやキャラクターをぼやけずにくっきりと拡大して表示するプロジェクト設定の例と実行結果を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
前回の記事
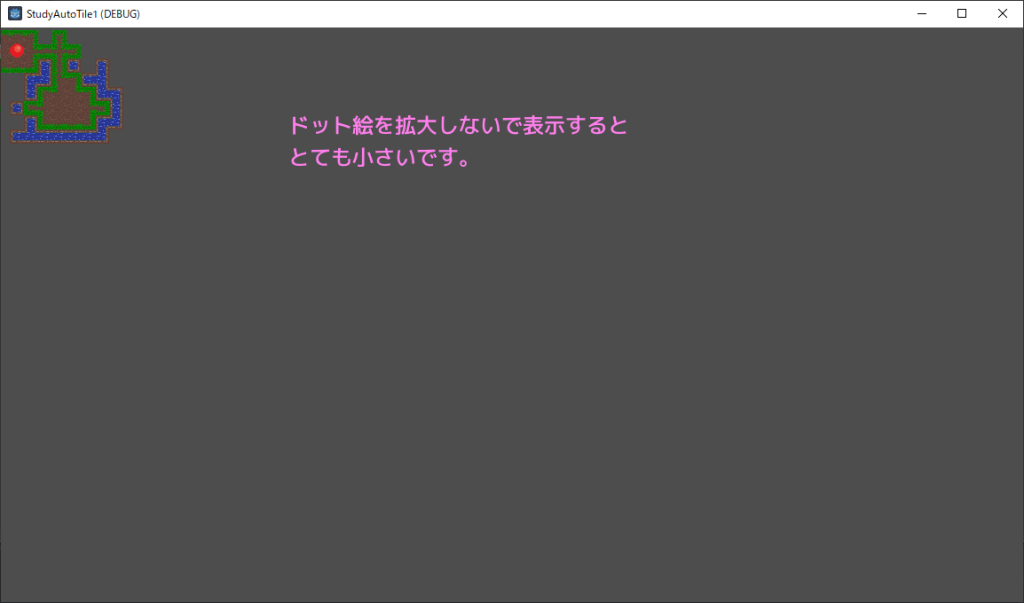
タイルマップの上に表示したキャラクター画像を矢印キーの入力に応じて移動させました。
しかし、ドット絵が拡大されていないため、ウィンドウに対してとても小さく表示されてしまいました。


ビューポートとストレッチの設定
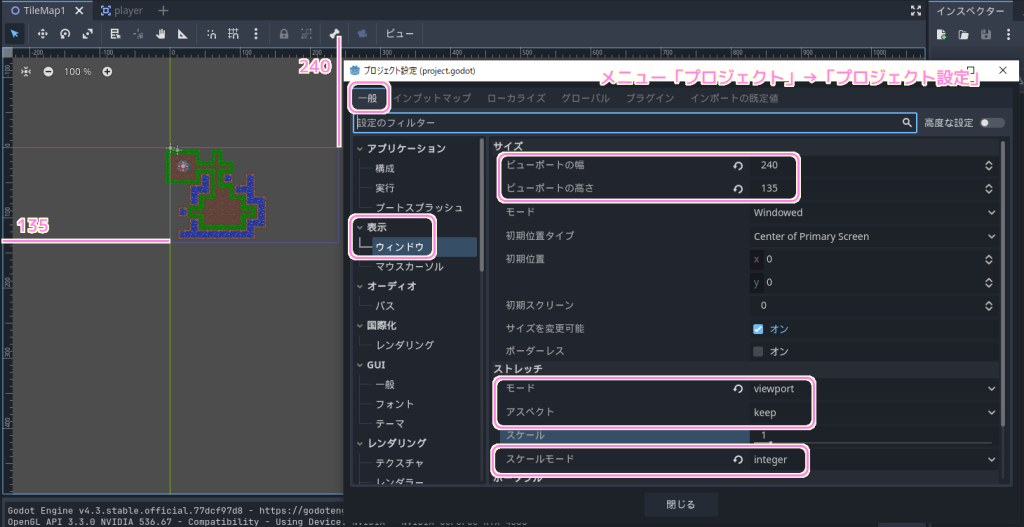
メニュー「プロジェクト」→「プロジェクト設定」を選択して、「プロジェクト設定」ウィンドウを表示します。
HD 規格の1つの解像度 1920 × 1080 ピクセルのディスプレイに対応させるとして、ドット絵を8倍で表示する場合は、ビューポートのサイズは 240 × 135 ピクセルになります。
※「複数の解像度 — Godot Engine (4.x)の日本語のドキュメント」によると、ピクセルゲームの多くのベース解像度は 256×224 ~ 640×480 なので、今回のサイズは少し小さすぎるかもしれません。
前述のサイズで、ドット絵を8倍でぼやけずにくっきりと表示させるために以下のようにウィンドウの表示設定の項目を設定します。
- Viewport Width (ビューポートの幅) = 240
- Viewport Heigh (ビューポートの高さ) = 135
- Stretch Mode (モード) = viewport
- Stretch Aspect (アスペクト) = keep
- Stretch Scale Mode (スケールモード) = integer
以上のことから、プロジェクト設定の「表示」→「ウィンドウ」の項目を下図のように設定しました。

ストレッチモード、ストレッチアスペクト、ストレッチスケールモードについては以下の記事を参照してください。
テスト
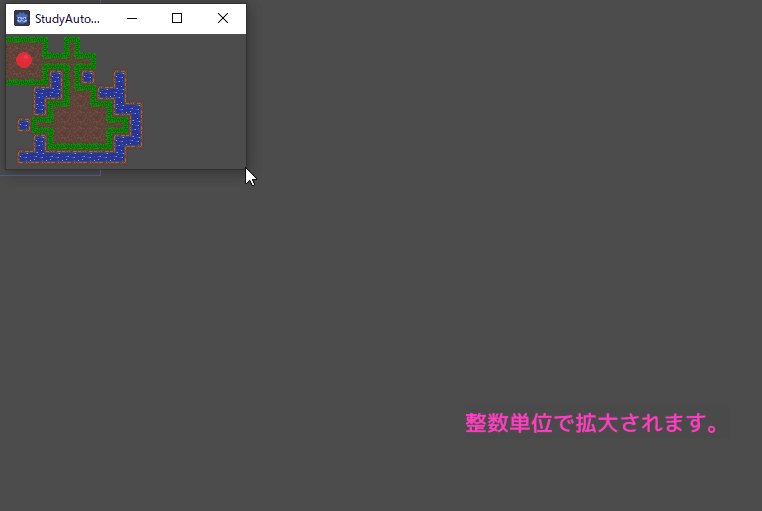
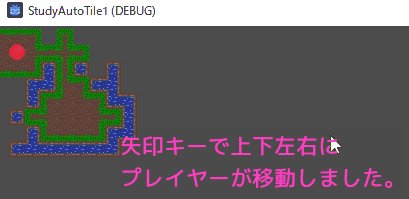
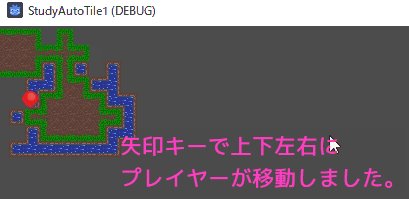
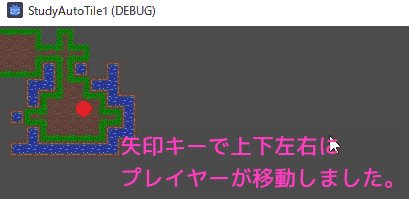
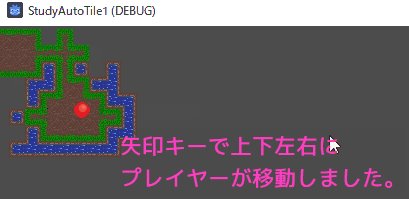
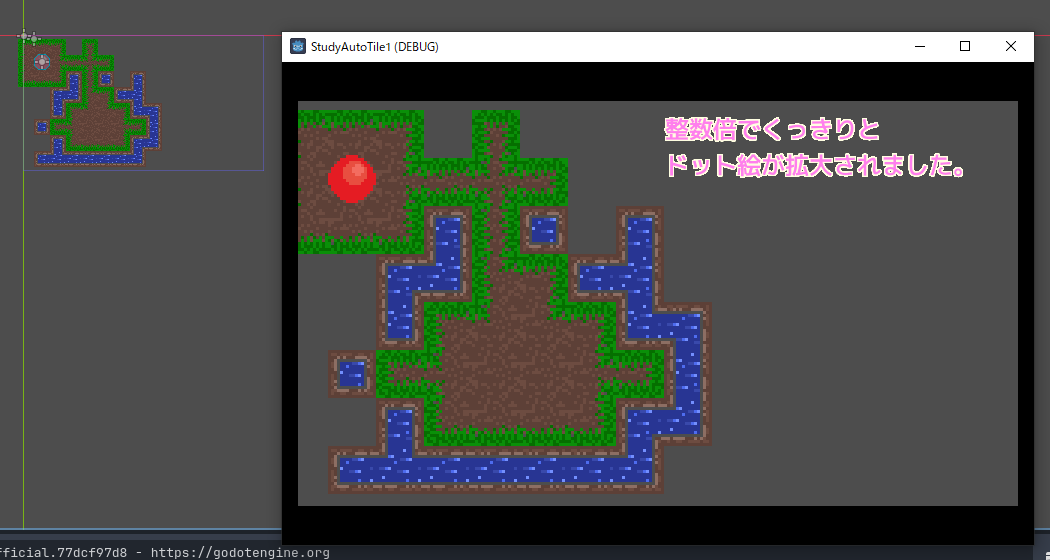
タイルマップのシーンを開いた状態で F6 キーまたはウィンドウの右上の「現在のシーンを実行」ボタンを押してシーンをテスト実行します。

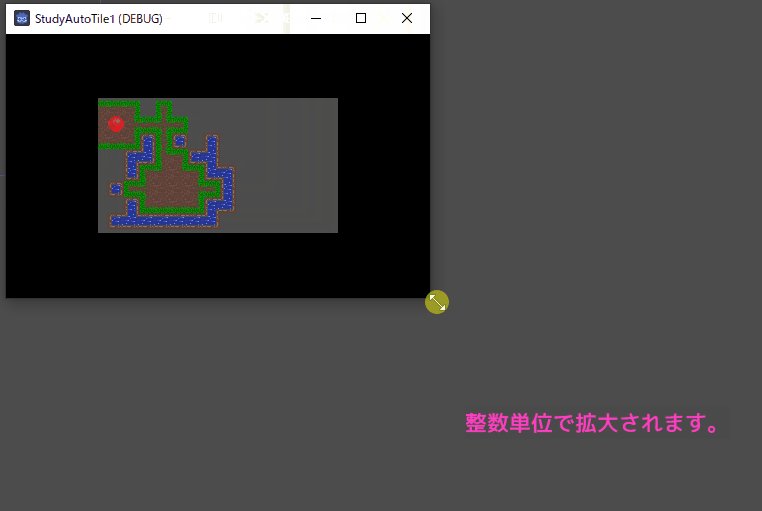
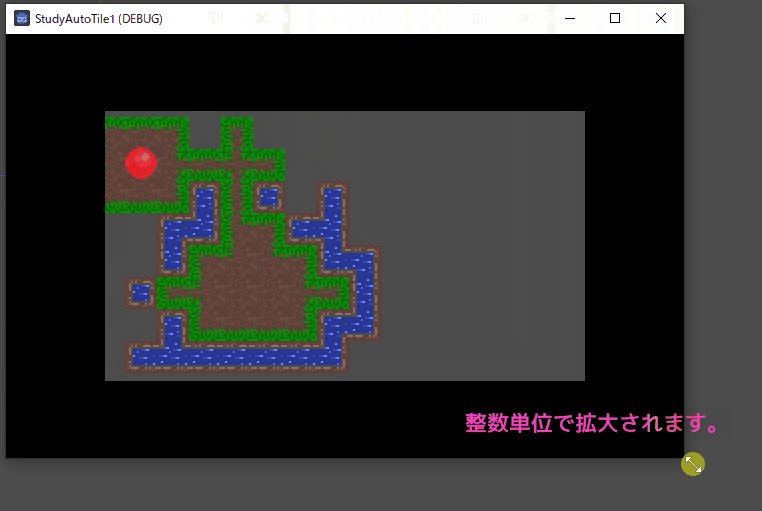
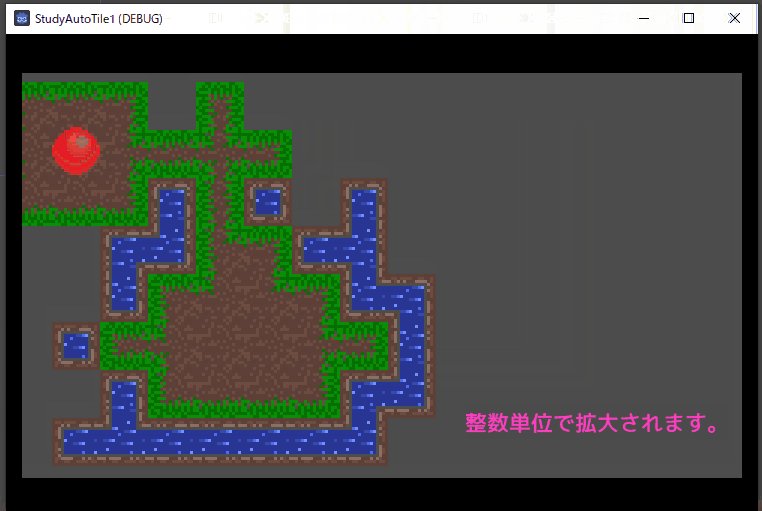
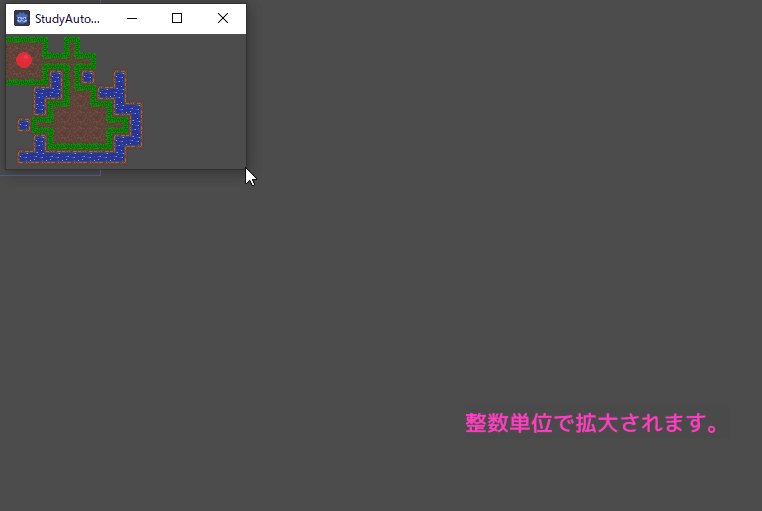
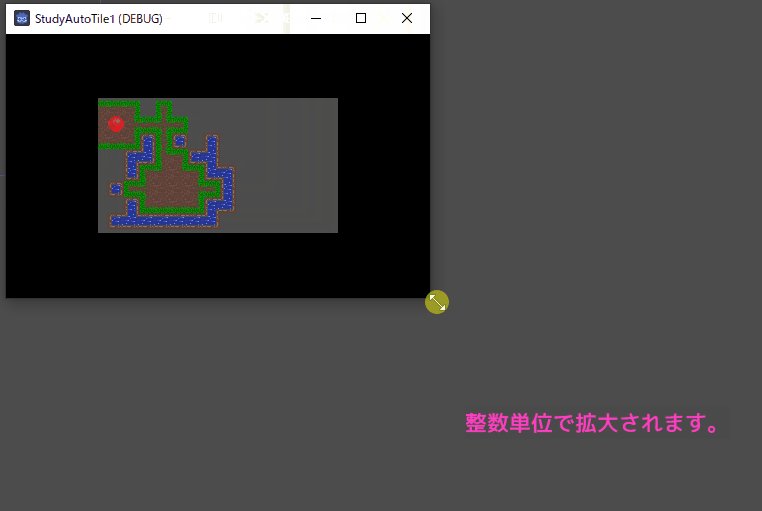
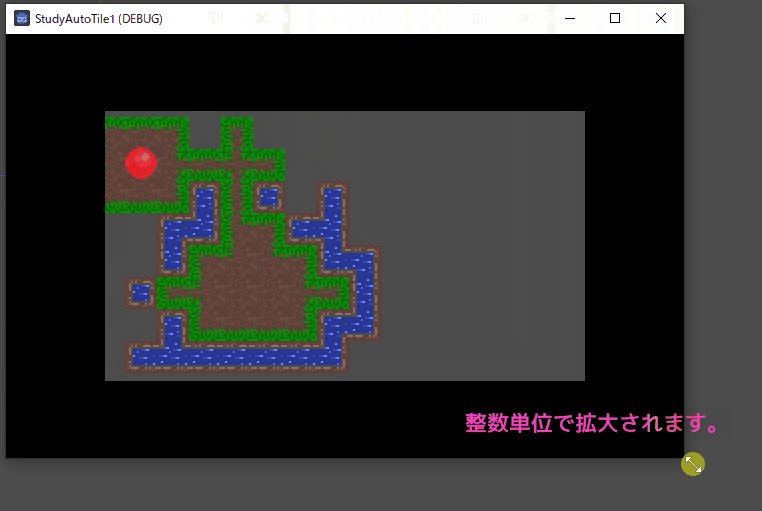
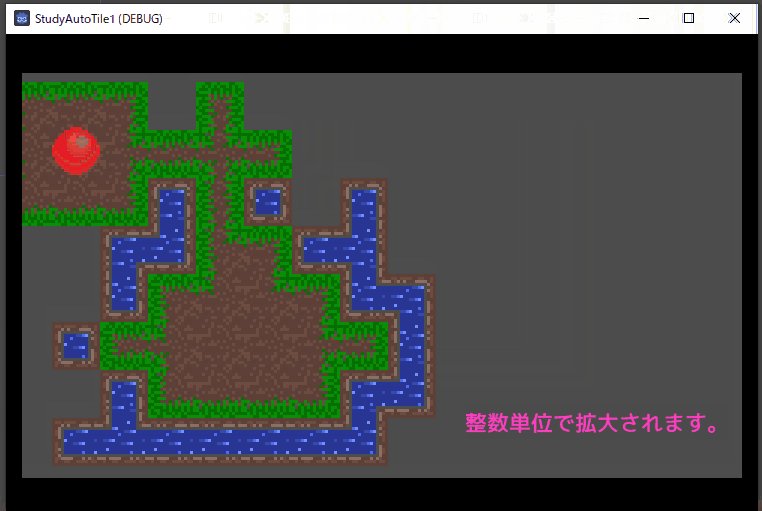
最初はビューポートサイズ 240 × 135 ピクセルと同じクライアントサイズの小さなウィンドウが表示されましたが、ウィンドウをリサイズして大きくすると、整数倍で2倍、3倍とドット絵がくっきりと拡大されました。


まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、ビューポートとストレッチ関連の設定を変更して、ドット絵が描画されたマップやキャラクターをぼやけずにくっきりと拡大して表示するプロジェクト設定の例と実行結果を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- 複数の解像度 — Godot Engine (4.x)の日本語のドキュメント
- [Godot 4.2] ピクセルパーフェクト(ドット絵)と高解像度のUIを同じ画面に出す(修正版) #ゲーム制作 – Qiita
- Godot4 ディスプレイに画面サイズをフィットさせる設定 | Compota-Soft-Press
記事一覧 → Compota-Soft-Press





コメント