前回と前々回は、Unity のアセット TopDown Engine のサンプルゲームの一つ KoalaDungeon で使われているパレット KoalaTilePalette の中にあった Weighted Random Tile を使ったり一から作ってみました。
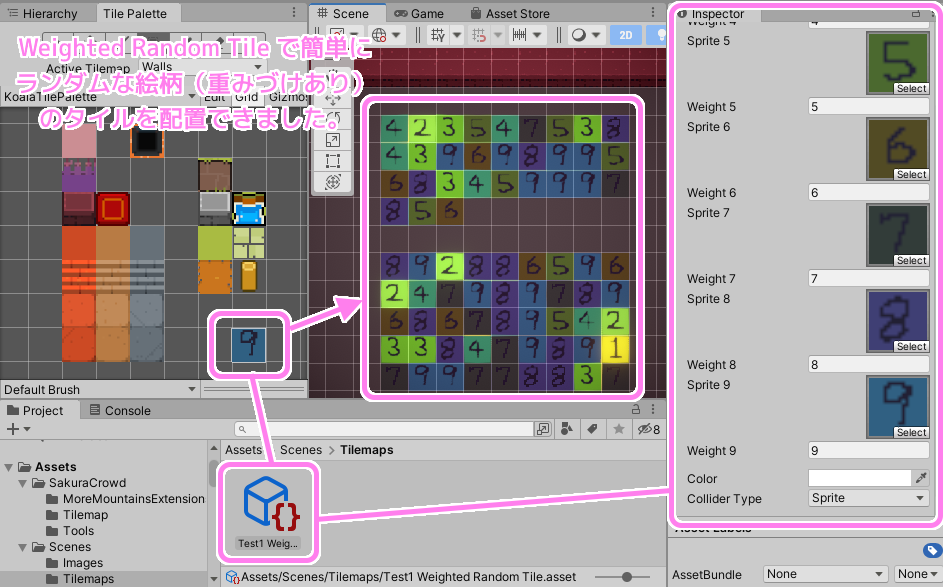
重みづけに応じてランダムにスプライトが選ばれて、様々な絵柄のタイルが簡単に配置できました。

Unity Weighted Random Tile を作成して使った様子
今回は同じサンプルパレットにあったもう一つの Scriptable Tile 「Rule Tile」を紹介します。
※ Unity は 2021.3.14f1、TopDown Engine は 3.1.1、2D Tilemap Extras は 2.2.2 です。
※画像では TopDown Engine のサンプルのパレット KoalaTilePalette に含まれているタイルを使用しています。
Rule Tile とは?
Rule Tile は、2D Tilemap Extras に含まれる周囲のタイルとの位置関係で表示する Sprite を動的に変える Scriptable Tile です。
ユーザがルールや Sprite をリストで設定できます。
「このマスは左上の角のマップチップを置いて」といった風に考えてタイルパレットで選択する手間が省け、タイルマップ編集の作業効率が向上します

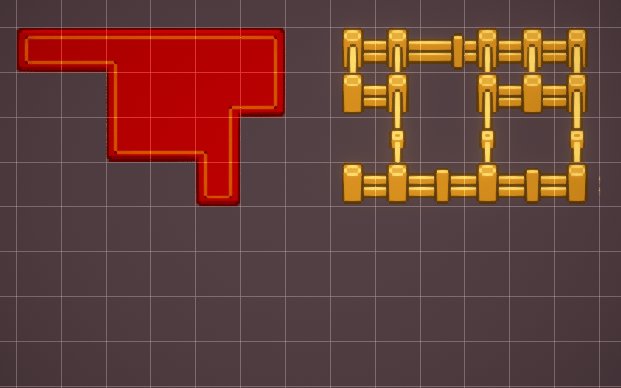
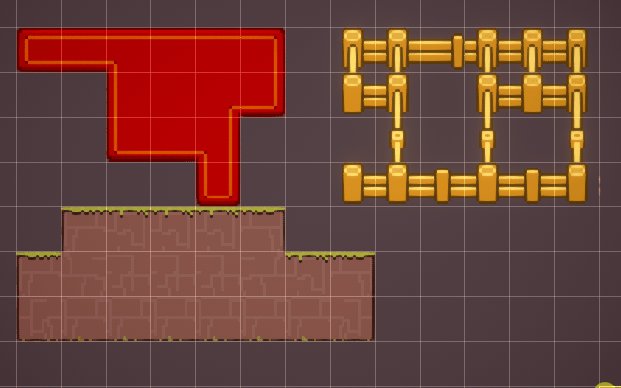
Unity Rule Tile (Single) でタイルを配置している様子。タイルは TopDown Engine の KoalaTilePalette を使用しています。
Rule Tile は様々な機能があるので、少しずつ紹介していきます。
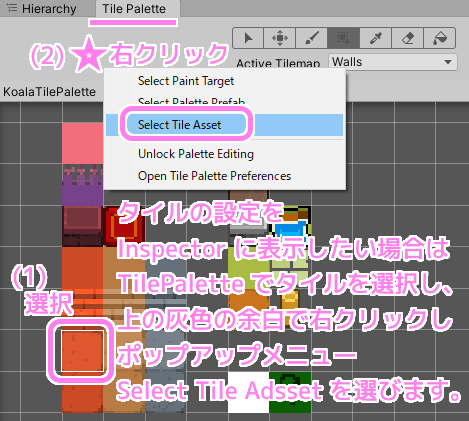
タイルの設定を Inspector ウィンドウで表示する場合は、 TilePalette ウィンドウで、タイルを選択後、上の灰色の余白で右クリックしてポップアップメニュー [Select Tile Asset] を選んでください。

タイルの設定を Inspector に表示したい場合は、TilePalette でタイル選択後、上の灰色の余白で右クリックメニューSelect Tile Asset を選びます。
Rule Tile の周囲マスのマークの意味と優先順位
Rule Tile を調べているとボリュームがかなりあるので、まずはルールを設定する部分から紹介していきます。
実際に Rule Tile アセットを作成し、自身で条件を変えたり、タイルマップ上で実際に配置してみるとわかりやすいかもしれません。
Rule Tile を作る
Rule Tile アセットを作成し、設定を実際に行いながら、周囲マスのマークの意味を紹介していきます。
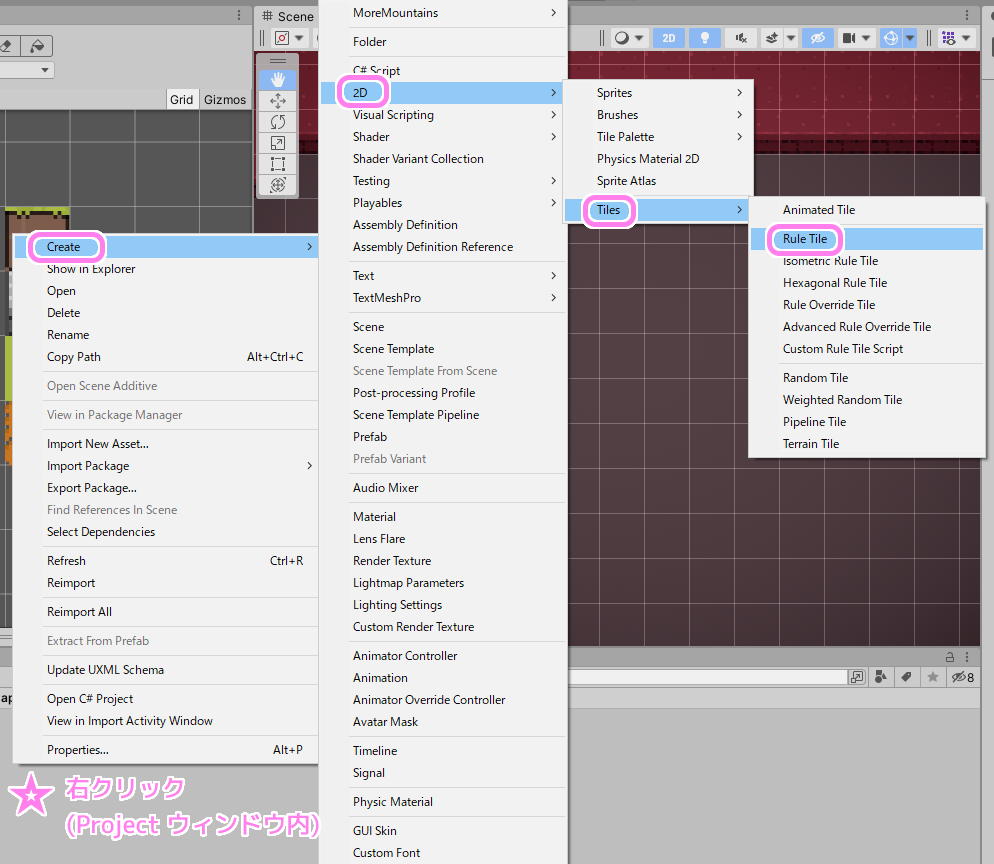
Rule Tile アセットを作成するには、Project ウィンドウで Rule Tile アセットを作りたいフォルダ内の余白で右クリックし、コンテキストメニュー [Create]→[2D]→[Tiles]→[Rule Tile] を選択します。

Unity 2D Tilemap Extras の Rule Tile を Project ウィンドウのコンテキストメニューCreate→2D→Tilesから選択します。
Project ウィンドウに Rule Tile アセットが作られました。
選択して Inspector ウィンドウで設定します。

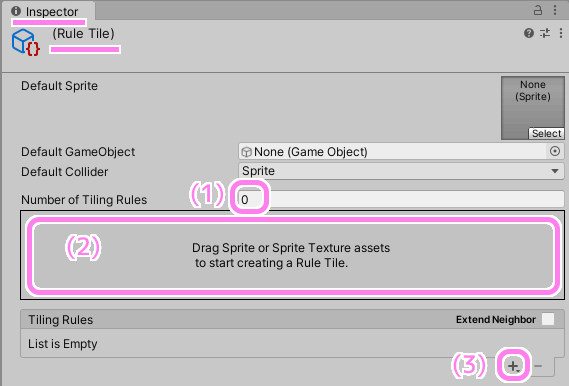
Unity Rule Tile を作成した直後の Inspector ウィンドウ
(2) の枠に Spirte 画像をドラッグ&ドロップすると、その Sprite が割り当てられたルールの枠が 1 個作成されます。
ドラッグ&ドロップが行いにくい場合は、 (1) で枠数を設定して枠を増減したり、(3) の + ボタンを押して枠を増やしてから、 Sprite 画像の枠の Select ボタンで割り当てる Sprite を設定しましょう。
※今回はルールにより Sprite 画像が自動選択されることへの検証が目的なので、タイルの見た目のつながりは考慮しません。
※ Sprite の import や設定については前回を参照してください。
Rule Tile の 3×3 Box 周囲マスの意味
Rule Tile のルールは、 Sprite 画像の左側にある 3×3 Box のマスをクリックしてマークを変えることで設定します。
中心のマスと周囲のマスで設定できるマークが異なります。
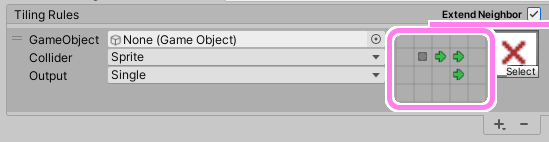
また、「Rule Tile | 2D Tilemap Extras | 2.2.4」でも 3×3 Box と呼んでいますが、Tiling Rules リストの右上の Extend Neighbor を有効にすると周囲マークがあるマスの隣に列・行が追加され周囲マスが拡張されていきます。

Unity Rule Tiles の Tiling Rules リストの右上の Extend Neighbor を有効にすると周囲マークの隣に新たに周囲マスが追加されます。
周囲のマスのマーク

Unity Rule TIle の周囲マスのマーク
上図のように、周囲マスで使われるマークの名前は、緑色の矢印を This マーク、× を NotThis マーク、空白を Don’tCare マークと呼ぶことにします。
This マーク は「そのマスに同じ Rule Tile が配置されている」という条件を表します。
NotThis マークは「そのマスに同じ Rule Tile が配置されていない」という条件を表します。
NotThis マークはそのマスに、異なるタイルがあっても、タイルが置かれていない場合でも満たされます。
Don’tCare マークは、「そのマスは気にしない」ということを表します。

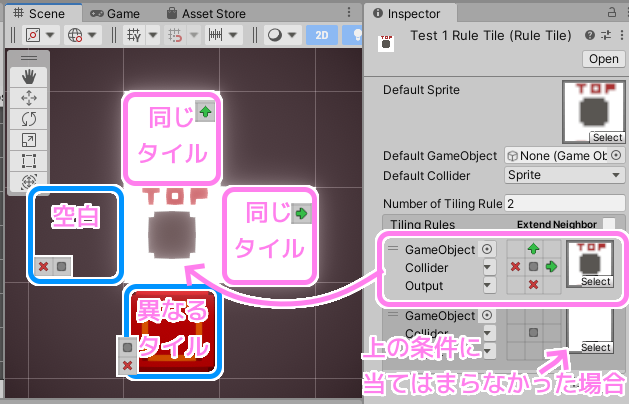
Unity Tiling Rules の3×3 Box ルールの例
例えば、上の画像の左側の 3×3 Box で設定されているルールは、Rule Tile インスタンスをタイルマップに配置する際に
- NotThis マークのついた左と下には同じ Rule Tile インスタンスが配置されてない
- This マークのついた右と上には同じ Rule Tile インスタンスが配置されている
という 2 つの条件を満たしたら、そのルール枠の Sprite をタイルに表示することになります。
ただし、Tiling Rules リストで、このルール枠より上に、同じく条件を満たすルールが設定されている場合は、そちらが優先されます。

Unity Rule TIle のルール例を満たすタイルマップ上の配置例
Tiling Rules のルール群の優先順位
Tiling Rules リストの優先順位は上のほうが高いです。
条件に一番近い Sprite が選ばれるのではなく、矛盾がなければ先に条件を満たした、より上にあるルール枠の Sprite が選ばれます。
Unity Rule Tile (Single) Tiling Rules の項目の上のルールが優先されます。条件に一番近いものではなく、上から順にチェックし矛盾がなければその Sprite が選ばれました。
2 番目のルール枠も同じく条件を満たしていたとしても、 1 番目が先に照合されるので、 1 番目が条件を満たしていればそちらが選ばれます。
1 番目のルール枠で左のマスを NotThis マークにして条件を満たさなくなった場合に、2番目のルールが照合され条件を満たせば選ばれます。
今回はここまで
今回は Rule Tile を作成して、実際に試しながら、ルールを決める 3×3 Box の周囲マスのマークの意味や、ルールは上の方から照合され最初に条件が満たされた Sprite がタイルに表示されることがわかりました。
次回は、 3×3 Box の中心のマスのマークについて紹介します。
参照サイト Thank You!
- Unity
- TopDown Engine
- Rule Tile | 2D Tilemap Extras | 2.2.4
- 2D Tilemap Extras | 2D Tilemap Extras | 2.2.4


コメント