前回、WordPress で作っているブログサイトにプライバシーポリシーのページを作成しました。
プライバシーポリシーの項目のひとつになっている連絡先は、メールアドレスまたは問い合わせフォームを書くことができるようです。
今回は WordPress でお問い合わせフォームを作る手順を紹介します。
※ WordPress は 6.1.1、PHP は 7.4.33、 Cocoon は 2.5.6.2、 Cocoon Child は 1.1.3 です。
プラグインの追加
WordPress のプラグインには問い合わせフォームを作るものがあります。
プラグインはカスタマイズがやりにくいというデメリットはありますが、簡単に実装できるメリットもあります。
他にも作成ツールを使ったり、自作したりする方法もあるようですが、今は一般的な問い合わせフォームを作るだけで十分なのでプラグインを探すことにします。
Contact form7 プラグインのインストール
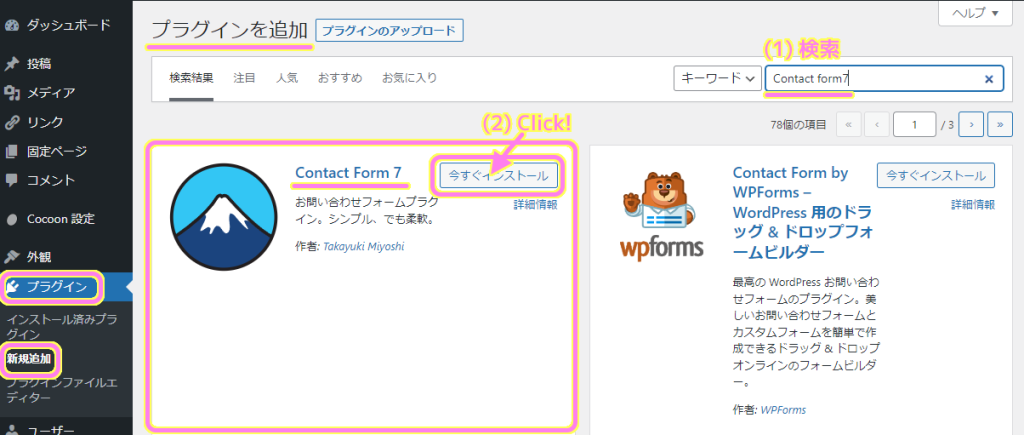
メニュー[プラグイン]→[新規追加] でプラグインを追加ページを表示し、右上の検索ボックスに Contact form 7 と入力します。
検索結果の Contact Form 7 の今すぐインストールボタンを押します。
インストールが終わると有効化ボタンが表示されるのでそれを押しましょう。

クラシックエディタの場合は、ショートコードというテキストをコピーして、問い合わせ用のページに貼り付けると、問い合わせフォームが実装されます。
ショートコードはメニュー[お問い合わせ]→[コンタクトフォーム] でコンタクトフォームページを開き、ショートコードの欄からコピーできます。

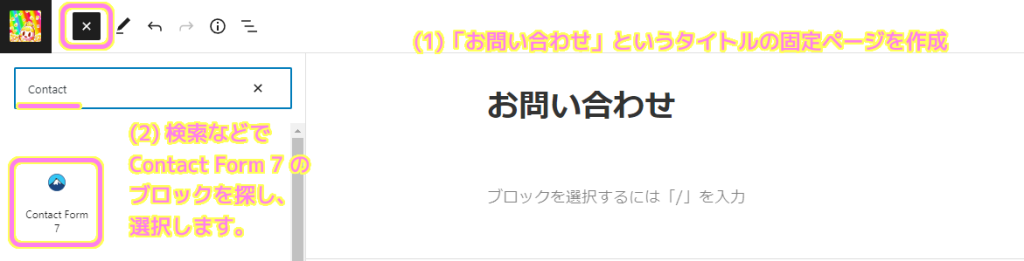
ブロックエディタの場合は、ブロックに Contact Form 7 が追加されるので、お問い合わせ用のページの編集で、そのブロックを検索などで探して選択します。
※筆者は「お問い合わせ」というタイトルの固定ページを作成しました。

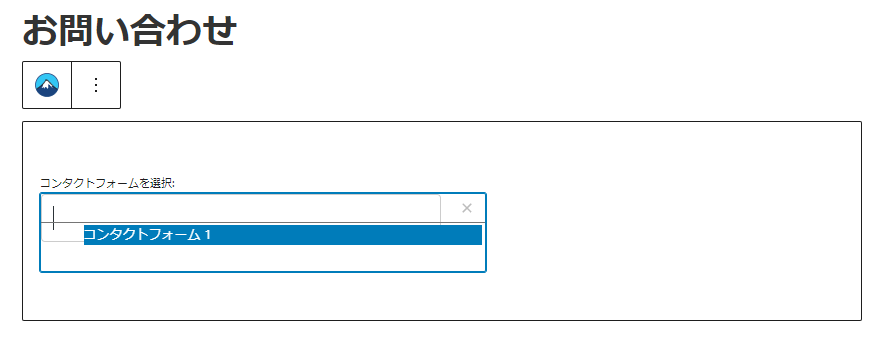
Contact Form 7 ブロックを追加すると、フォームを選択するプルダウンが表示されるので、既定のフォーム(先ほどのショートコードと対応)を選択します。

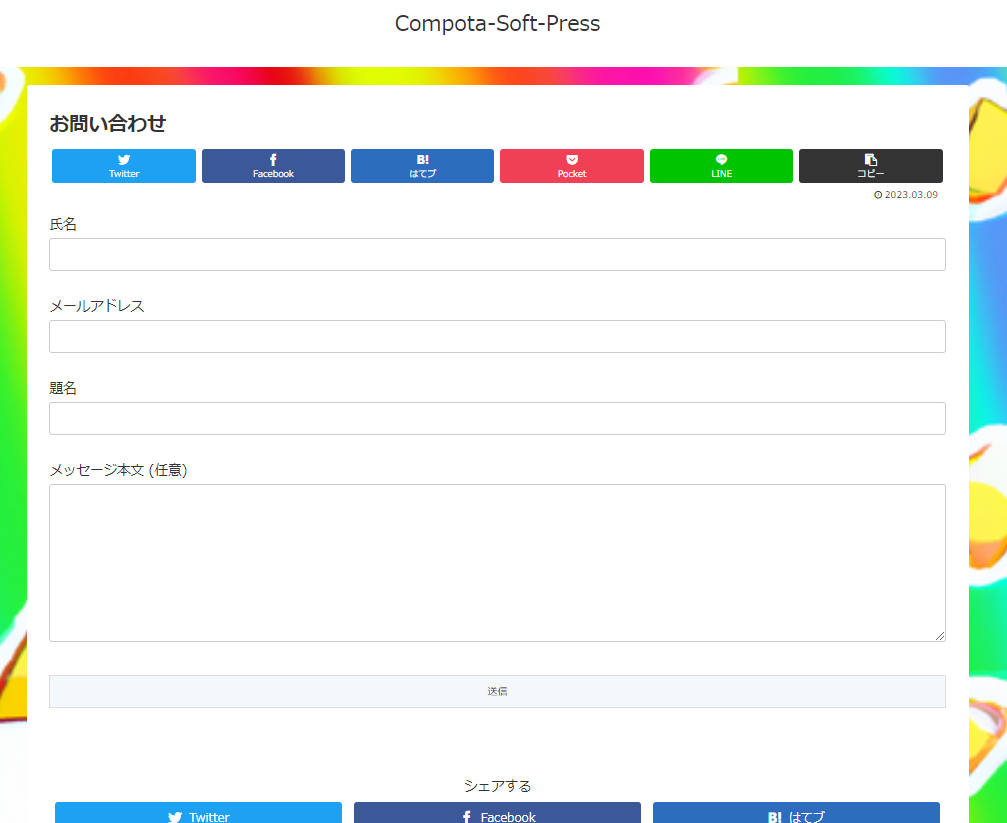
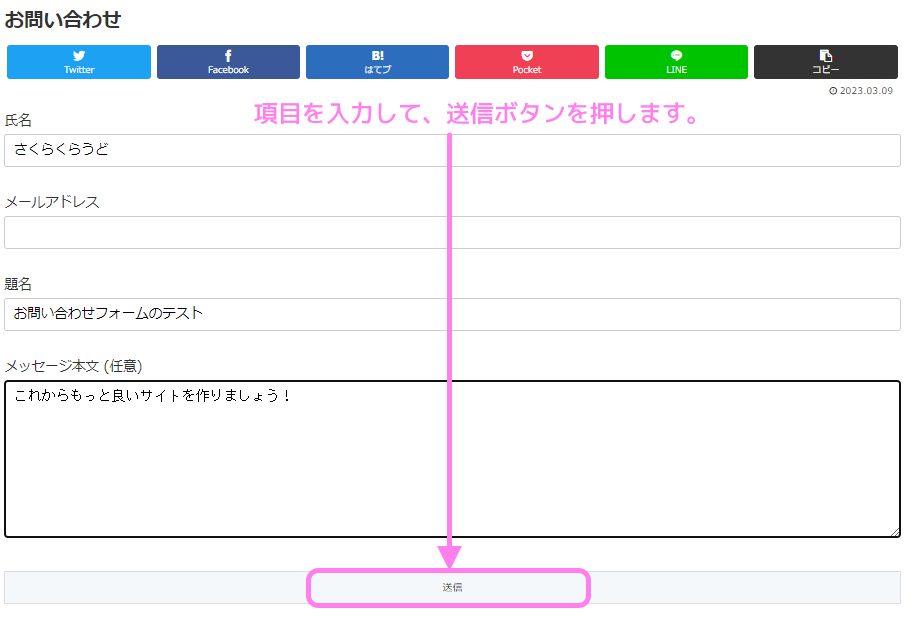
下書き保存したあと、プレビューを表示すると、お問い合わせフォームが表示されました。
良ければ、お問い合わせフォームを公開しましょう。

SEO 対策で個別に noindex する
お問い合わせの固定ページを公開しました。
しかし、ページの特殊性から SEO スコアは低いので、 noindex を個別に使いサイト全体の評価が下がるのを抑止します。
また、広告もふさわしくないページだと思い除外しました。

noindex については「【WordPress SEO】 noindexのメリット・デメリット | Compota-Soft-Press」を参照してください。
お問い合わせフォームを使ってみる
まだ、プレビュー版ですが、項目を入力して送信ボタンを押しました。

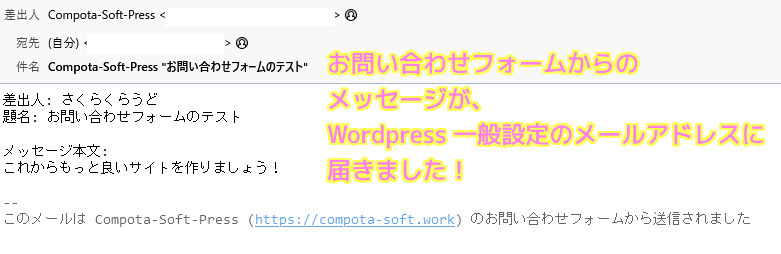
そうすると、すぐにメールを受信しました。
※受信先メールアドレスは WordPress メニュー[設定]→[一般設定] に入力しているメールアドレスです。

さっそくこのページを公開し、プライバシーポリシー固定ページのお問い合わせフォームにリンクしました。
まとめ
今回は、Wordpress プラグイン Contact Form 7 を使い、あっという間にお問い合わせフォームを作る手順、実際に利用しお問い合わせメールをローカルで受信する過程を紹介しました。
お問い合わせフォームは、サイト内で表示するプライバシーポリシーの連絡先として有効かつ手軽な手段です。
プラグイン Contact Form 7 はユーザ数も多く、他のプラグインとの連携や、カスタマイズ項目もあるようなので、今後も必要に応じて行ったことを紹介します。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Contact Form 7 – WordPress プラグイン | WordPress.org 日本語
- Contact Form 7 の基本的な使い方 | Contact Form 7 [日本語]
記事一覧 → Compota-Soft-Press


コメント