無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、GD スクリプトで作成した機能のユニットテストをする際に便利な無料アセット GUT をプロジェクトにインストールして、プラグインを有効化して、ユニットテスト用の GUT の画面を表示する手順を紹介します。
※ 3.x 系で 4.x 系が用意されていて 4.2 と書かれているので公式なサポートではないかもしれませんが 4.3 でも動作しました。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※ GUT アセットのバージョンは 9.3.0 です。
※スクリプトは自己責任でご使用ください。
プロジェクトにインストール
GUT アセットをインストールするプロジェクトを開き、ウィンドウ上部の AssetLib ワークスペースを選択します。
※アセット一覧が表示されるかわりに「オンライン」ボタンがある場合はそれを押して、一覧の情報を取得してください。
AssetLib ワークスペースの左上の検索ボックスに GUT と入力して、検索結果から「 GUT – Godot Unit Testing (Godot 4) 」アセットを選択しましょう。
※ GUT 3.x 系と 4.x 系をそれぞれ別のアセットから利用できます。

「ダウンロード」ボタンを押します。

「インストール」ボタンを押します。

「正常にインストールされました!」とダイアログが表示されたら OK ボタンで閉じましょう。

GUT プラグインの有効化
インストールした GUT はプラグインとして有効化して使用します。
メニュー「プロジェクト」→「プロジェクト設定」を選択します。

「プロジェクト設定」ウィンドウで「プラグイン」タブを選択してから、 GUT の行の有効のチェックボックスをチェックします。

GUT ユニットテストの画面の表示
参考にした「GUT を使用した Godot でのテスト駆動開発 (チュートリアル) – YouTube」では、ユニットテスト用のシーンを作り、そこに Control 派生クラスの Gut をルートノードとして設定する必要があったようでした。
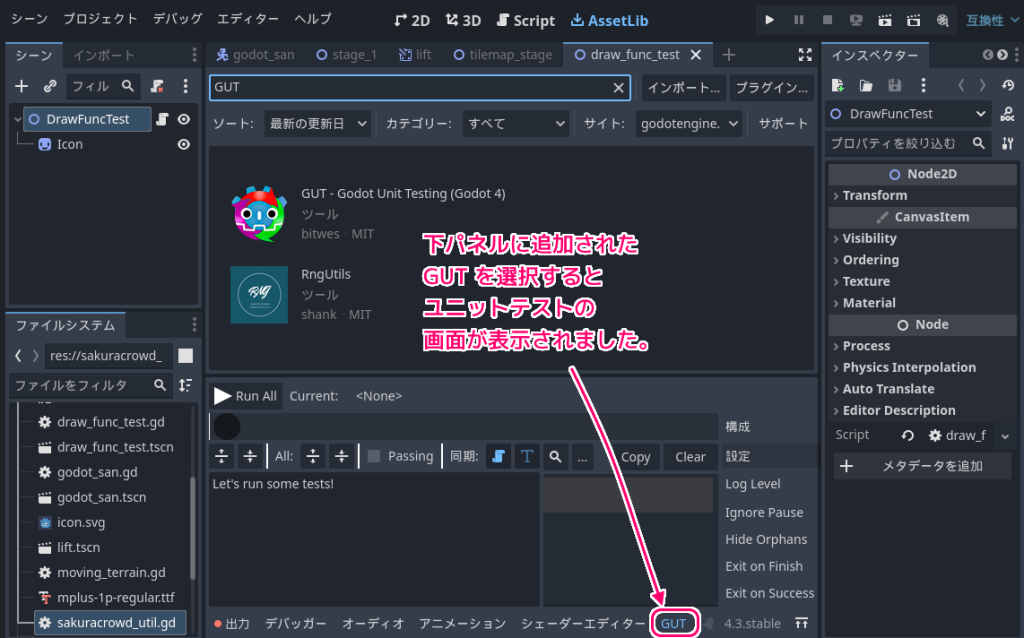
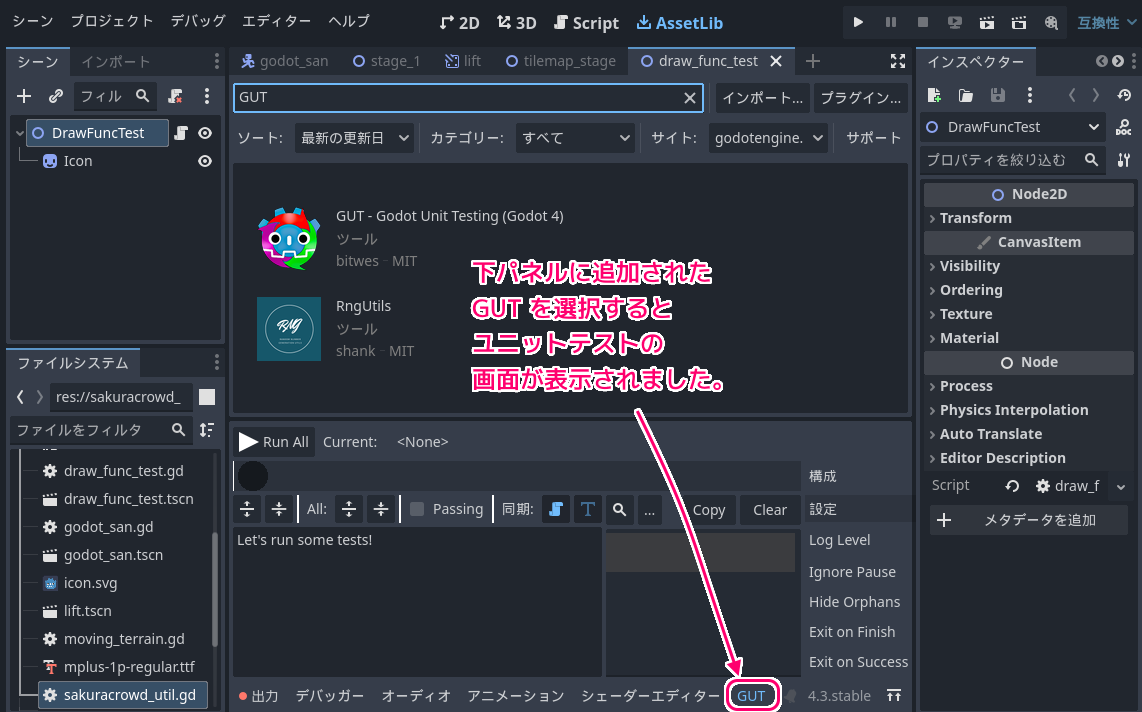
しかし、現在のバージョン 9.3.0 では、プロジェクト設定で Gut プラグインの有効化するだけで、下パネルに GUT タブが追加され、それを選択するとユニットテスト用の画面が表示されました。

まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、GD スクリプトで作成した機能のユニットテストをする際に便利な無料アセット GUT をプロジェクトにインストールして、プラグインを有効化して、ユニットテスト用の GUT の画面を表示する手順を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- GUT – Godot Unit Testing (Godot 4) – Godot Asset Library
- Gut 9.3.0 (Godot 4.2) — GUT 9.3.0 documentation
- GUT を使用した Godot でのテスト駆動開発 (チュートリアル) – YouTube
記事一覧 → Compota-Soft-Press



コメント