無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、ボタンやラベルなどの UI の色やフォントなどのデザインを設定して、複数の UI でそのデザインを共有できる Theme (テーマ) リソースの2つの作成手順と、そのリソースの編集を行うテーマパネルの開き方について紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
前回の記事
前回は、UI 群のデザインを定義する Theme リソースと、その中で個別の項目で色などを設定する4種類の StyleBox 派生リソースについて紹介しました。
ファイルシステムドックでテーマリソースを作成
テーマリソースは、ファイルシステムドックで作成できます。
ファイルシステムドックの、テーマリソースファイルを配置したいフォルダ(例では res:// )を右クリックして表示されるメニュー「新規作成」→「リソース」を選択します。

さまざまなリソースの中から Theme リソースを選択して「作成」ボタンを押します。
※ダイアログ上部の検索ボックスを使うと探しやすいです。

テーマリソースファイルの保存先を指定して「保存」ボタンを押します。

作成したテーマリソースファイルを、ファイルシステムドック内でダブルクリックなどで開くと、下パネルに「テーマ」が追加され、テーマの編集用のパネルが開きました。

Control 派生の Theme プロパティからテーマリソースを作成
テーマリソースはインスペクタードックの Theme プロパティからでも作成できます。
シーンドックで、ボタンなどの Control クラス派生のノードを選択した状態で、インスペクタードックの Control クラスの Theme セクションの Theme プロパティ(最初は<空>)の右側のボタンを押してリストを開いて「新規 Theme」を選択します。

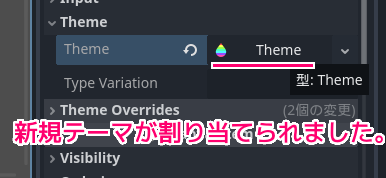
これだけで新規テーマのリソースが、その UI のノードに割り当てられました。
しかし、まだ、この状態ではファイルに保存されていません。

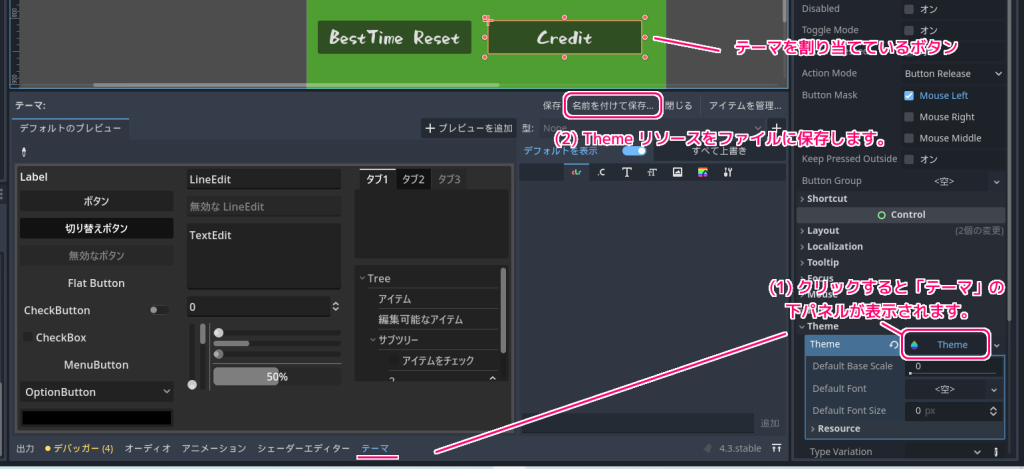
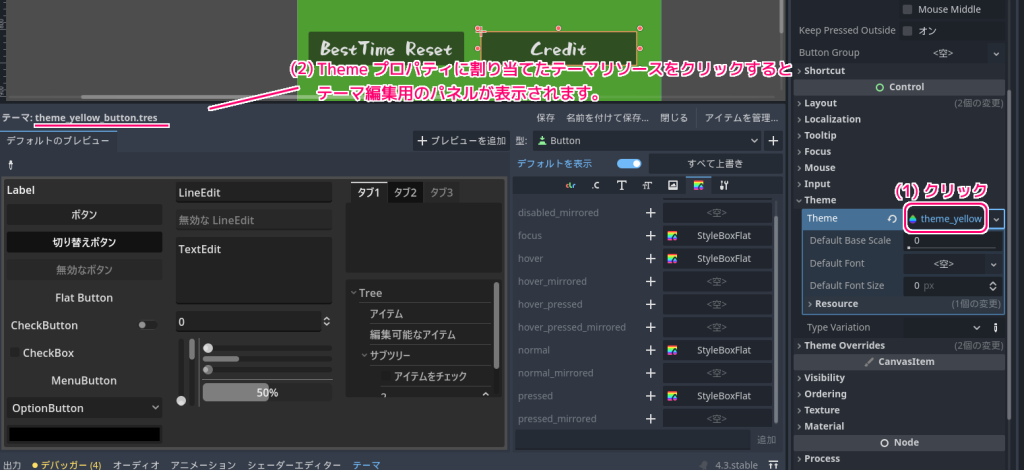
Theme プロパティに割り当てられた値 Theme をクリックすると、先ほどのように下パネルにテーマを編集するパネルが表示されるので、そのパネルの右上の「名前を付けて保存」ボタンを押します。

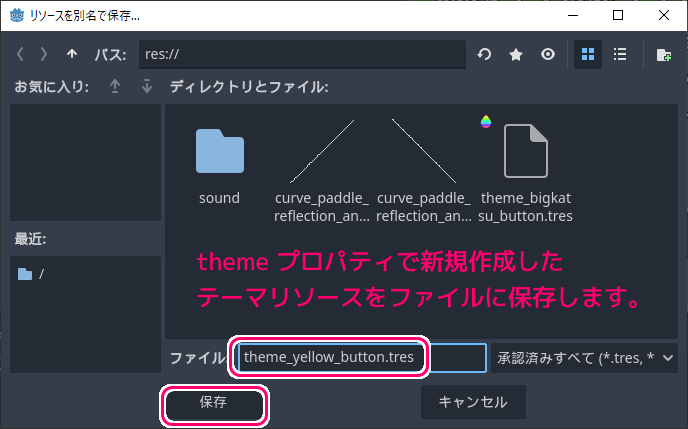
先ほどと同様に、テーマリソースファイルの保存先を指定して「保存」ボタンを押します。

以上で、インスペクタードックの Theme プロパティで作ったテーマリソースをファイルに保存できました。
作成したテーマリソースを別のボタンなどに割り当てる
同じデザインのボタンなどを作りたい場合は、シーンドックでその UI ノードを選択した状態で、インスペクタードックの Control クラスの Theme プロパティ(最初は<空>)の右側のボタンを押して表示されるリストから「読み込む」を選択します。
※クイックロードからでも設定できます。

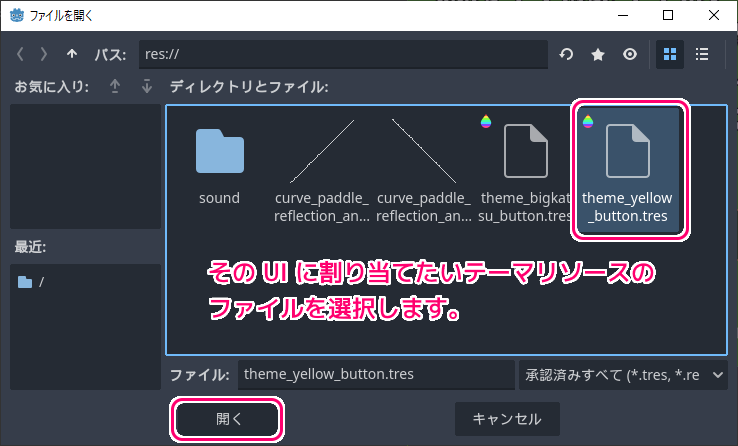
すでに保存してあるテーマリソースファイルを選択して「開く」ボタンを押します。

これで、他のボタンの Theme プロパティにも同じテーマリソースが設定され、同じ外観の UI を簡単に作ることができます。

同じテーマリソースを複数の UI ノードに設定することにより、簡単に同じ外観の UI が作れるだけではなく、その変更も一括して行えるメリットがあります。
また、一部変更したい場合は、インスペクタードックの Theme Overrides セクションにある項目を設定することでテーマリソースの設定の一部を上書きして、例えばフォントのサイズだけを変更したりすることもできます。
※すべての要素を上書きできるわけではありません。
まとめ
無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、ボタンやラベルなどの UI の色やフォントなどのデザインを設定して、複数の UI でそのデザインを共有できる Theme (テーマ) リソースの2つの作成手順と、そのリソースの編集を行うテーマパネルの開き方について紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- Label — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (stable) documentation in English
- Theme — Godot Engine (4.x)の日本語のドキュメント
- StyleBox — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxEmpty — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxFlat — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxLine — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxTexture — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント