無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、画像を表示する Sprite2D ノードで、 Texture プロパティに設定した画像ファイルの指定した矩形(長方形)の範囲だけを表示する手順を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
Sprite2D ノードに画像ファイルを設定
画像ファイルの一部の画像を表示するための Sprite2D ノードを「シーン」ドックで作成します。
※ AnimatedSprite2D ノードのアニメーションのフレーム選択でも同様のことが可能です。
例では、メニュー「シーン」→「新規シーン」で 2D シーン を選択して作成された Node2D ルートノードの下位ノードとして Sprite2D ノードを作成しました。

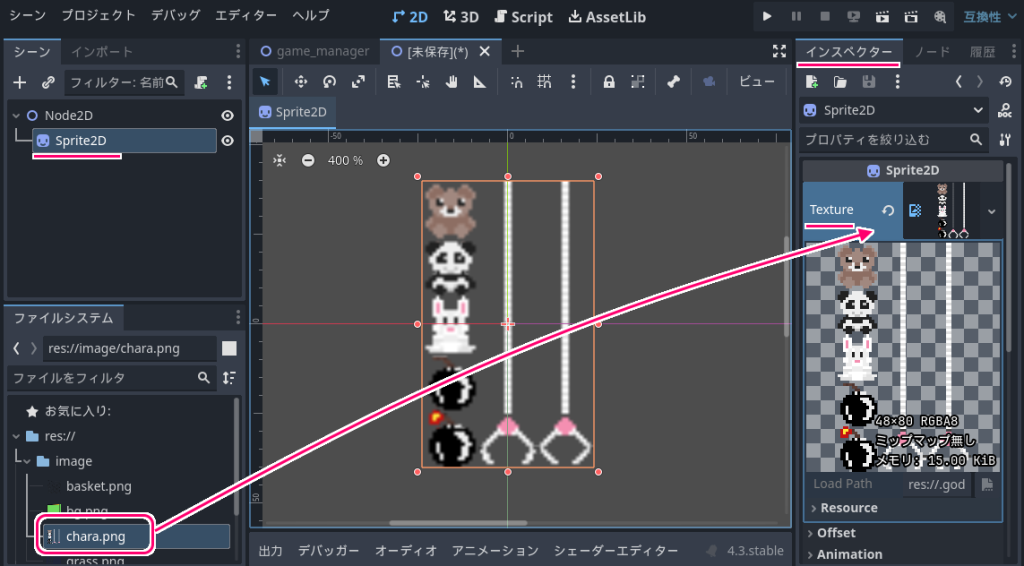
作成した Sprite2D ノードを選択した状態で、「インスペクター」ドックの Texture プロパティに画像ファイルを「ファイルシステム」ドックからドラッグ&ドロップして設定します。
※画像ファイルは事前にファイルシステムドックにドラッグ&ドロップしてプロジェクトに追加したものを使用しています。

ドット絵がぼやける場合の対処法
ドット絵がぼやけて表示される場合は、Sprite2D ノードの Texture → Filter プロパティで「Nearest」を選択すると、ドット絵にあったくっきりとした拡大方法に切り替えられます。

ドット絵がぼやける場合の対処法については以下の記事も参照してください。
画像の一部を表示する設定
Sprite2D ノードの Texture プロパティに画像ファイルを設定すると、その画像全体を表示します。
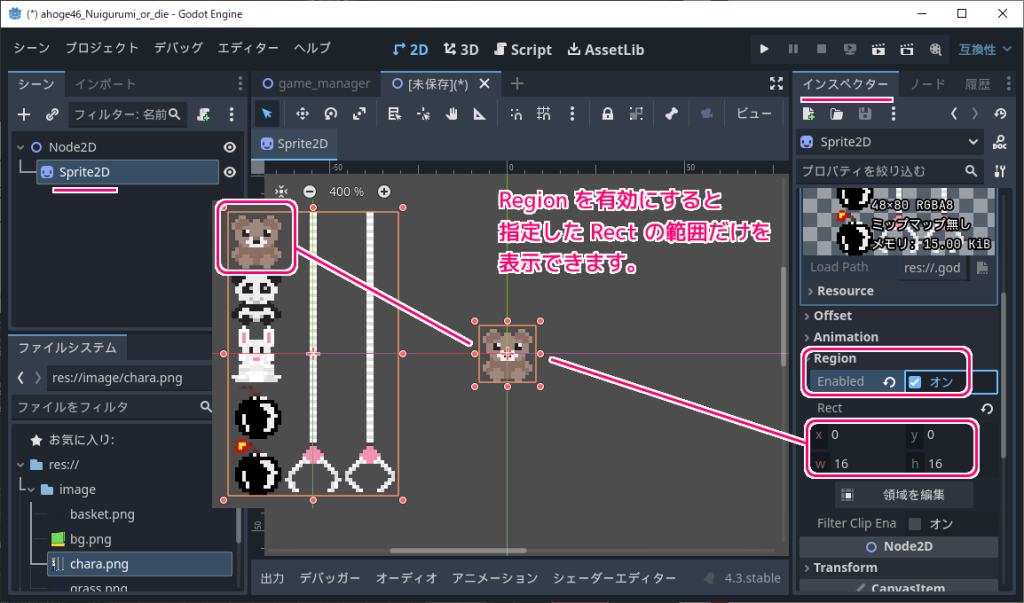
画像の一部を表示する場合は、Sprite2D ノードを選択した状態で、「インスペクター」ドックの Region → Enabled プロパティにチェックします。
これにより、その下にある Rect プロパティで指定した矩形(長方形)の範囲のみを表示するように設定できます。

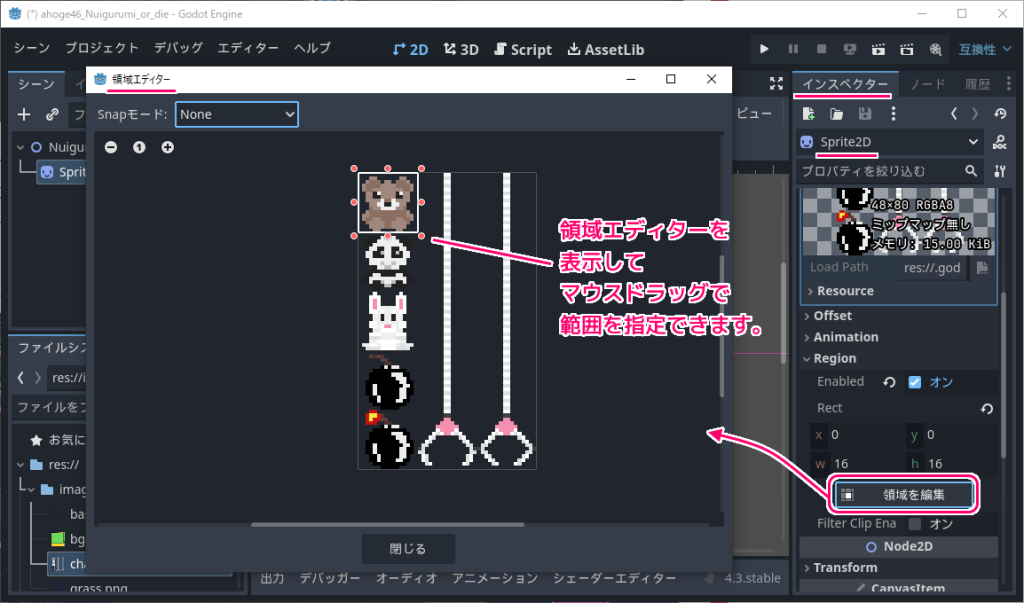
Rect プロパティの x, y, w, h に左上座標 x, y と横幅・縦幅 w, h を設定する方法以外に、その下の「領域を編集」ボタンを押すと表示される「領域エディター」ダイアログで、画像の上に表示されているオレンジ色のアンカーなどをマウスドラッグで移動することでグラフィカルに範囲を指定できます。

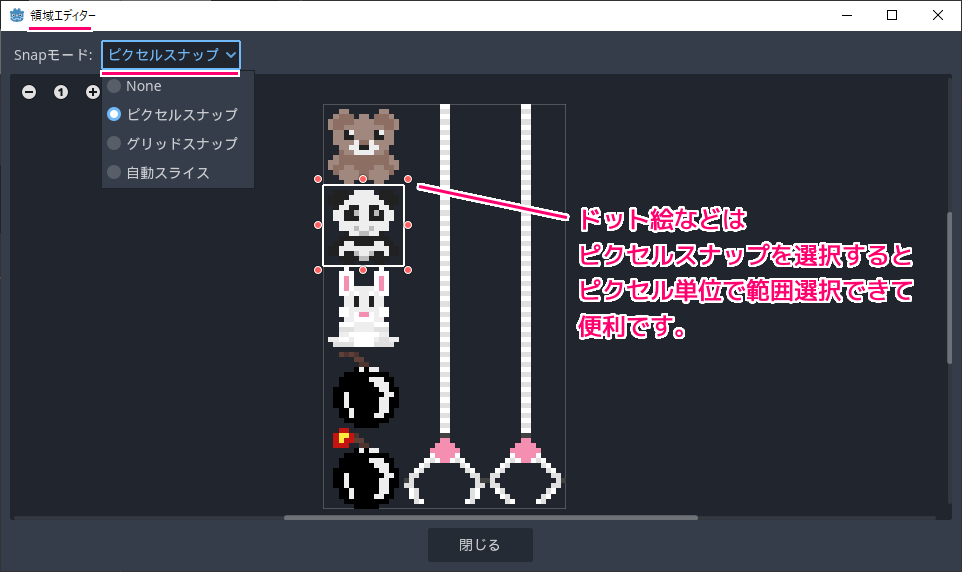
「領域エディター」ダイアログで、表示する領域を選択する際は「Snap モード」項目で「ピクセルスナップ」を選ぶと1ピクセル単位で選ぶことができて便利です。

まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、画像を表示する Sprite2D ノードで、 Texture プロパティに設定した画像ファイルの指定した矩形(長方形)の範囲だけを表示する手順を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Node2D — Godot Engine (4.x)の日本語のドキュメント
- Sprite2D — Godot Engine (4.x)の日本語のドキュメント
- AnimatedSprite2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press



コメント