今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で新規プロジェクトを作成後にゲーム画面の幅とアスペクト比の設定、ドット絵がぼやけない設定を行います。
※ Godot Engine のバージョンは 4.1.2 .NET です。

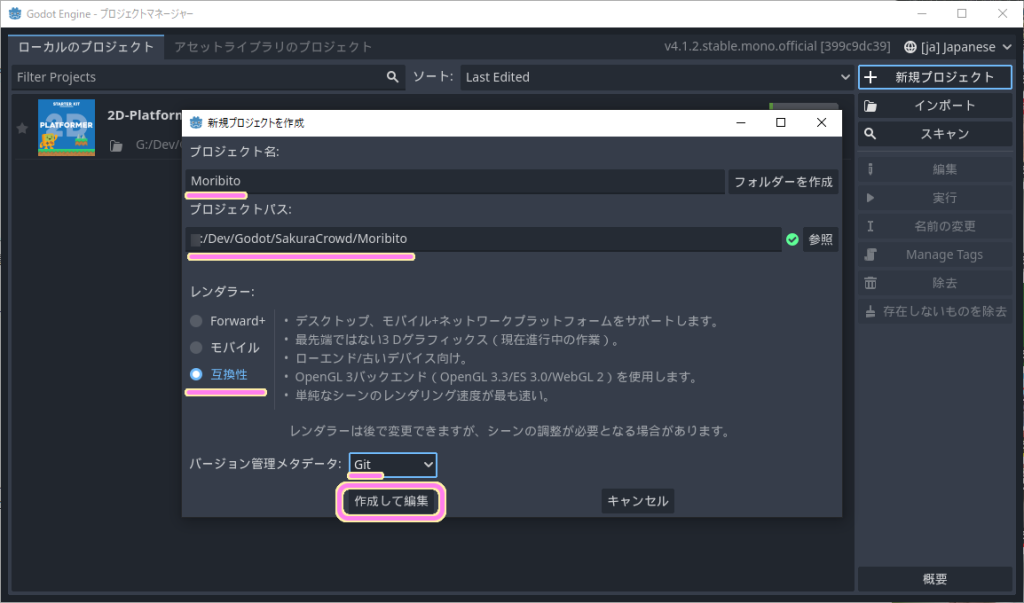
プロジェクトの新規作成
プロジェクトの新規作成とレンダラーの選択については「GodotEngine4 プロジェクトの新規作成とレンダラーの選択 | Compota-Soft-Press」を参照してください。
※レンダラーはシーンを調整する必要があるかもしれませんが後から変更できます。

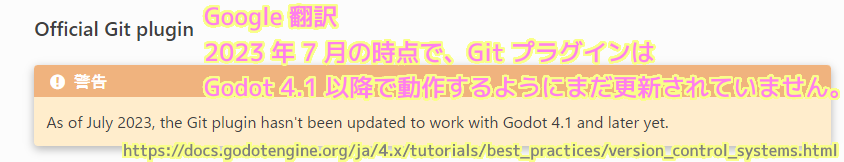
Git はプラグインが 4.1 に対応してから
「新規プロジェクトを作成」ダイアログのバージョン管理メタデータで Git を選択しました。
しかし、2023 年 10 月 27 日現在まだ Godot Engine 4.1 用の Git プラグインは公開されていないので、 Git についてはそれが公開された後に記事を作成する予定です。

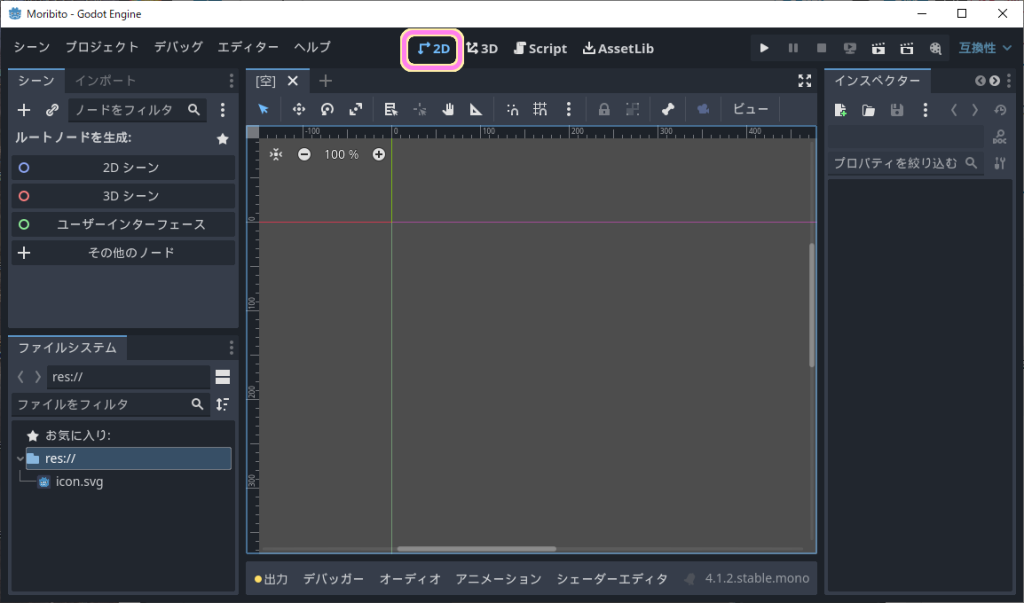
エディタでプロジェクトを起動
「新規プロジェクトの作成」ダイアログで作成すると自動的にエディタが起動します。
作成済みのプロジェクトを開く際は、Godot Engine 4 のプロジェクトマネージャー (Godot_v4.1.2-stable_mono_win64.exe) を起動して、リストのプロジェクトをダブルクリックするとエディタが起動します。

画面サイズの設定
公式チュートリアル「Setting up the project — Godot Engine (stable) documentation in English」に従い、最初に画面サイズを設定します。
メニュー「プロジェクト」→「プロジェクト設定」を選択します。

「プロジェクト設定」ウィンドウが表示されたら、「一般」タブの左側のリストから「表示」→「ウィンドウ」のページを開きます。
「ビューポートの幅」「ビューポートの高さ」でピクセル単位で横幅と縦幅を設定します。
これがゲーム画面の起動時のサイズになります。
ゲーム画面のウィンドウをリサイズした際に、アスペクト比を維持するには、「ストレッチ」→「モード」で canvas_item に変更し、「アスペクト」の項目が keep であることを確認しましょう。
# canvas_item についてはまだよくわかりませんが、公式チュートリアルに従うことにします。
を設定します-1.png)
画像をぼやけさせない設定
スプライトアニメーションを表示する段階になって気づいたのですが、デフォルトではドット絵を拡大するとぼやけてしまいます。
原因は、画像を拡大するフィルタの既定の設定が、ぼやけるアルゴリズムを用いたものだからです。
※ドット絵でなければ、なめらかに画像を拡大してくれるフィルタです。ドット絵ではない場合は、変更する必要はないかもしれません。
「プロジェクト設定」ウィンドウを開き、「一般」タブの左側のリストから「レンダリング」→「テクスチャ」を選択して、開かれたページで、「デフォルトのテクスチャフィルタ」を既定の「Linear」から「Nearest」に変更します。

これでドット絵がぼやけずに拡大表示できます。

まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で新規プロジェクトを作成後にゲーム画面の幅とアスペクト比の設定、ドット絵がぼやけない設定を行いました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】Godot Engine の Tips (逆引き) | 2dgames.jp
- キャラメル – CharaMEL –
記事一覧 → Compota-Soft-Press


コメント