無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine に関する質問や知識の共有などを行うための「 Godot Japan フォーラム – Godot Engine日本フォーラム」で、トピックを作成する手順を紹介します。
画像やリンクの個数制限や、トピックを作成後にどのように画像やリスト、コードが表示されるのかの確認や、削除や編集などのメニューについても紹介します。
無料アカウントの登録
トピックを作成するために必要な無料アカウントの登録については以下の記事を参照してください。
トピックを作成する際の注意点
トピックには、画像などのメディアは1個、リンクは2件までしか投稿できません。
※ 公式の Godot Forum では画像4個、リンク3件を本文に埋め込んでも、承認待ちはありますが、投稿できました。しかし、公開後、編集して保存しようとすると画像などのメディアは1個、ハイパーリンクは2個までの制限が新規ユーザーにはかけられます。
画像は1つにまとめたり、リンクはコード内に入れておくことで回避できますが、さまざまな場所に画像を添付することはできないので注意しましょう。

トピックの作成・投稿
投稿する前に、同じ内容のトピックがないか、トップページの検索ボックスでキーワードを入力して調べましょう。

同じ内容のトピックがないことを確認したら、ログイン後に表示される「+新規トピック」ボタンを押します。

公式の Godot Forum と同様の「新しいトピックの作成」画面が下側に表示されます。
※上端をマウスドラッグして高さを調整できます。

左上の「総合」と書かれているリストを開いて、投稿する内容にあったジャンルを選択します。

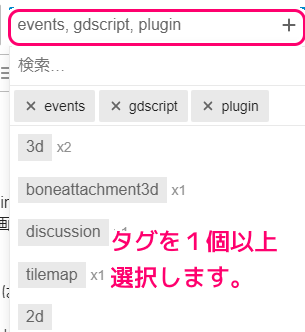
左上のテキストボックスにタイトルの文を入力し、タイトルの右下のタグ入力欄をクリックして表示されるリストから内容にあったタグを1個以上選択します。

本文を入力して、本文入力欄の上側のボタンで文章を装飾したり、ハイパーリンクを作成したり、画像をアップロードします。
タイトル、ジャンル、タグ、本文を入力したら「+トピックを作成」ボタンを押して投稿します。

番号付きリスト、ハイパーリンク、画像などのアップロード、コードの挿入については、公式の Godot Forum と同様で、上側のボタン群を押すことでマークダウン形式に整形できたので、そちらの記事をご覧ください。
トピックの投稿結果とメニュー
公式の Godot Forum では1日程度承認を待ちましたが、Godot Japan フォーラムでは、すぐにトピックのページが作られ公開されました。

番号付きリストと、画像メディアは以下のように表示されます。

コード、ハイパーリンクは以下のように表示されます。
※コードは自動判別なのか、色分けされない場合もありました。 “`gdscript と入力してもプレビューコードは変化しませんでした。

本文の右下にあるボタン群には、以下の機能があります。
※「…」が表示されている場合は、それをクリックすると隠れているボタンが表示されます。
- この投稿のリンクをクリップボードにコピー
- この投稿の返信を作成する
- この投稿をブックマークする
- トピックを削除
- 編集

編集ボタンを押すと、トピック作成時と同じ画面が表示されて編集できます。
※右側にはプレビューが表示されます。

投稿したトピックは以下のリンクからアクセスできます。
_enable_plugin 関数が呼ばれた直後、_handles 関数が呼ばれず描画ができない問題 – ナレッジベース – Godot Japan フォーラム
まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine に関する質問や知識の共有などを行うための「 Godot Japan フォーラム – Godot Engine日本フォーラム」で、トピックを作成する手順を紹介しました。
画像やリンクの個数制限や、トピックを作成後にどのように画像やリスト、コードが表示されるのかの確認や、削除や編集などのメニューについても紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Godot Forum
- Godot Japan フォーラム – Godot Engine日本フォーラム
- プライバシー – Godot Japan フォーラム
- 利用規約 – Godot Japan フォーラム
- Problem that _handles function is not called immediately after _enable_plugin function is called and drawing cannot be performed – Help – Godot Forum
- _enable_plugin 関数が呼ばれた直後、_handles 関数が呼ばれず描画ができない問題 – ナレッジベース – Godot Japan フォーラム
記事一覧 → Compota-Soft-Press




コメント