2024 年 2 月 9 日から行われたほぼ一日でゲームを作るゲームジャム「第43回あほげー」に参加しました。
無料でゲームも作れる Unity を用いて、そのゲームジャムで作成したゲームの主要な部分について機能ごとに作り方を紹介します。





5回目(全5回)の今回は、ゴールに到達した際に表示されるメッセージを表示する UI の Text を作成し、ゴール地点となるゲームオブジェクトに Goal タグを割り当てて、それを判別してゴールメッセージを表示するイベント関数をスクリプトに追加します。
これにより、プレイヤーを操作してコースを移動してゴールに到達したらメッセージが表示されるまでの一連の流れが実装できます。
※ Unity のバージョンは 2022.3.19f1、 Unity Hub のバージョンは 3.7.0 です。
※ 説明の画像には「いらすとや」様の画像が含まれています。
前回の記事
無料でゲームも作れる Unity で、Rigidbody2D と Collider2D 派生のコンポーネントを使うことで衝突判定を設定して、障害物となるゲームオブジェクト・プレハブを作成しました。
それらを複数配置することでコースを作り、その中をプレイヤーキャラが移動できるようになりました。
Goal メッセージの作成
ゴールにたどり着いたら表示されるメッセージを UI の Text ゲームオブジェクトで実装します。
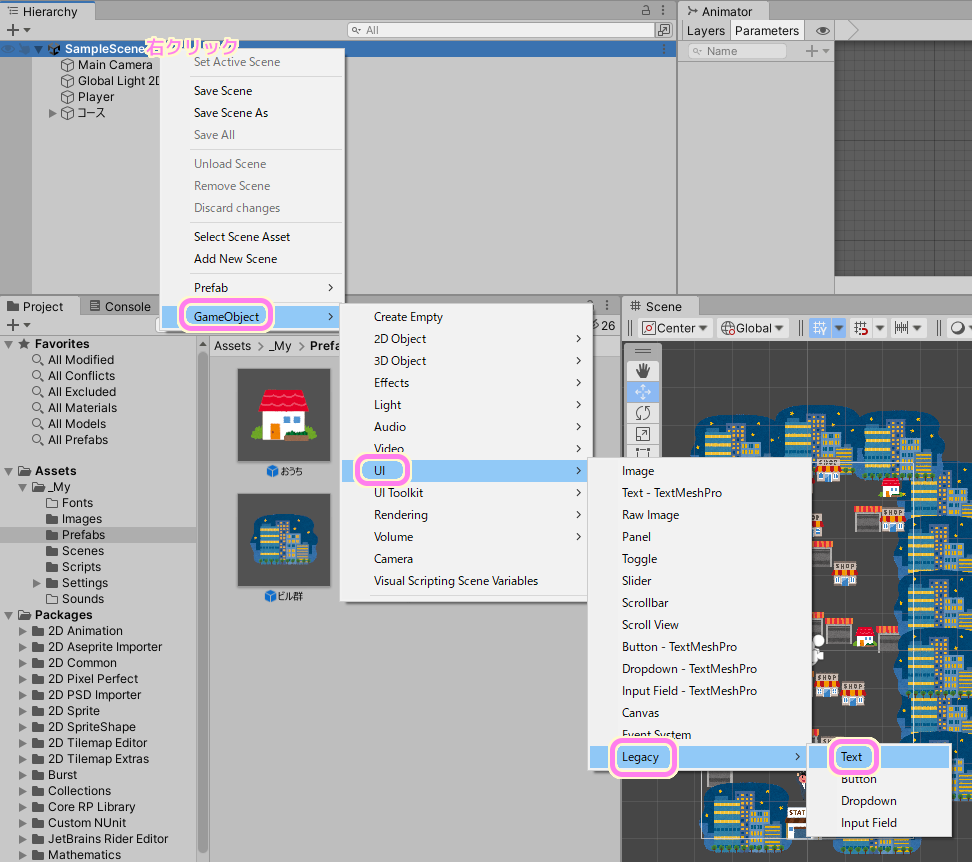
Hierarchy ウィンドウの余白またはシーンの要素の部分で右クリックして表示されるメニュー「GameObject」→「UI」→「Legacy」→「Text」を選択して Text をシーンに作成・配置します。
# TextMeshPro 版の方が良いのかもしれませんが、筆者は Text で行います。

Text(Legacy) ゲームオブジェクトが作成されたので、TextGoal とリネームしました。
※ Canvas や EventSystem がシーンにない状態で Text などの UI を作成すると自動的にそれらも作成されます。

TextGoal ゲームオブジェクトは Text コンポーネントを持っています。
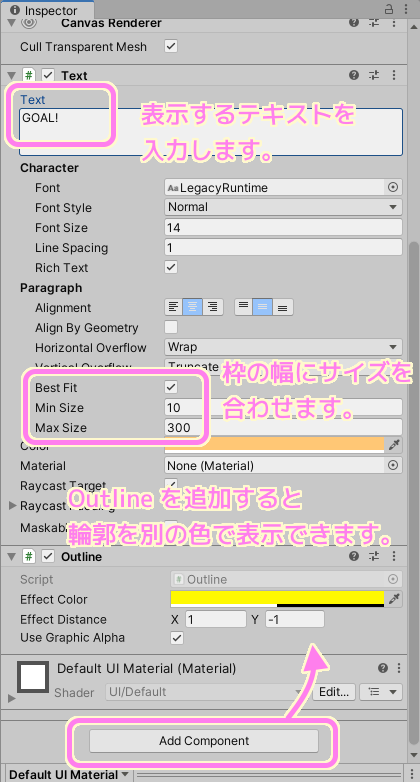
Inspector ウィンドウで Text プロパティに表示したいメッセージを入力しましょう。
BestFit にチェックをいれると、Min / Max Size の範囲で、テキストの枠幅に応じて文字の大きさを自動的に大きくしてくれます。
Add Component ボタンを押して Outline コンポーネントを追加すると文字の輪郭線を指定した色で追加できます。
他にもフォントを変えたり、中央や右に寄せる設定もあります。
詳しくは公式マニュアル「Text – Unity マニュアル」を参照してください。

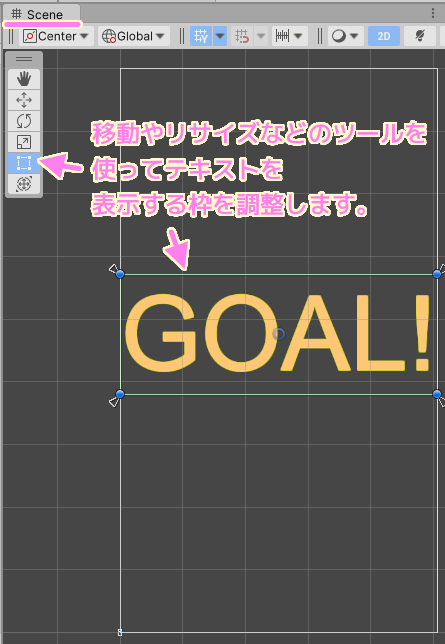
Scene ビューで移動やリサイズツールを使って、テキストを表示する範囲を枠線を移動させて調整しましょう。
UI はスプライト画像などが配置されている World Space よりも大きいサイズで設定されているので、Hierarchy ウィンドウで Text ゲームオブジェクトをダブルクリックすると位置がわかりやすくなります。
#筆者は四隅の三角形を全て枠線の角と合わせるようにしています。これをすると画面サイズを変えてもレイアウトが崩れない気がするからです。しかし、あいまいな点が多く、はっきりとした説明はできません。

ゴールのゲームオブジェクトをシーンに配置する
次に、ゴールとなるゲームオブジェクトを設定します。
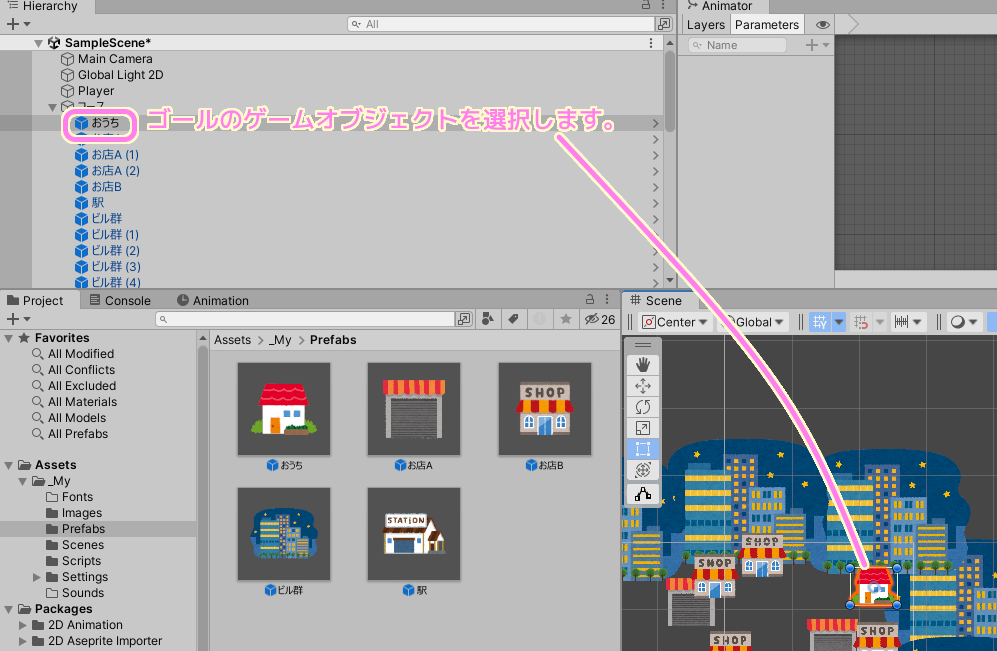
今回は「家・建物のイラスト「1階建て一軒家」」を Scene ビューにドラッグ&ドロップして作成した「おうち」ゲームオブジェクトをゴールにします。

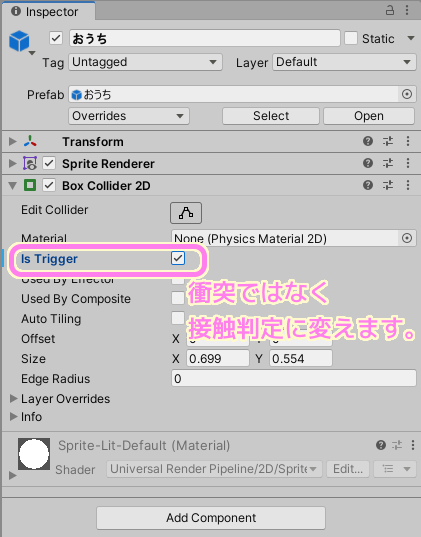
「おうち」ゲームオブジェクトには以前に障害物を作る際に使った Collider2D 派生の BoxCollider2D コンポーネントを Add Component ボタンで追加しています。
今回は、障害物ではないので、「おうち」ゲームオブジェクトの当たり判定の領域にプレイヤーキャラが入れるようにします。
衝突はしないけど、接触したことを検知するためには Collider2D コンポーネントの Is Trigger プロパティをチェックします。
これにより、衝突はしないけど、OnTriggerEnter2D イベント関数が呼び出されて接触したことがわかります。

OnTriggerEnter2D イベント関数は、 Is Trigger にチェックが入っているゲームオブジェクトに接触した場合に呼び出されます。
もしも複数のゲームオブジェクトの Is Trigger にチェックが入っていた場合は、関数の引数で渡された Collider2D やそれに紐づくゲームオブジェクトを調べて、何が接触したのかを判別する必要があります。
GameObject の名前、例えば「おうち」を collider2d.gameObject.name で調べても良いですが、今回は Tag を使って判断します。
Tag は名前に関係なく、様々なゲームオブジェクトに同じタグをつけられます。
例えば、様々な種類の敵がいた場合、判別は全て Enemy (敵) として行いたい場合は、名前で判別するよりもタグを設定したほうが楽でしょう。
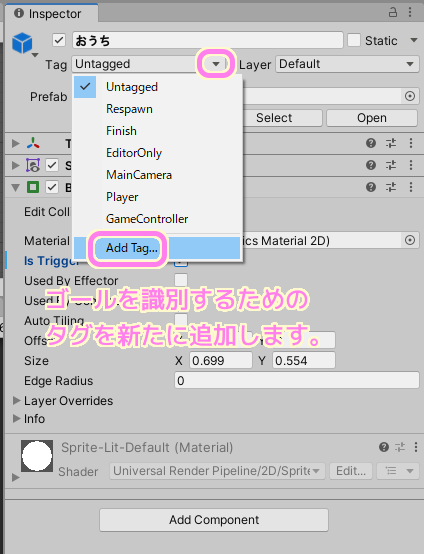
新しいタグ Goal を作るために、Inspector ウィンドウのゲームオブジェクトの名前の下の Tag リストを開いて Add Tag メニューを選択します。

Tags のリストは最初は空です。「+」ボタンを押して要素を追加した後、 Goal を入力して Save ボタンを押して新しいタグ Goal を作りましょう。

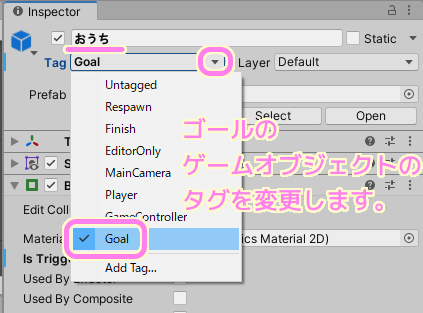
「おうち」ゲームオブジェクトを選択して Inspector ウィンドウの Tag リストを再び開くと、 Goal タグがリストに追加されているので選択します。
これで、ゴールのゲームオブジェクトを判別するタグが設定できました。

「Unity 2D 矢印キーで慣性をつけてキャラクターを移動させる」で作成した Player.cs スクリプトをテキストエディタなどで開き、その Player クラススコープに以下のプログラムを追加します(他の関数と同じ{}の中においてください)。
処理の詳細についてはプログラム中のコメントをお読みください。
※コードの利用は自己責任でお願いします。
/// <summary>
/// ゴール時に表示するテキストゲームオブジェクトをエディタで設定してください。
/// </summary>
public UnityEngine.UI.Text textGoal = null;
// Collider2D 派生コンポーネントの Is Trigger を有効にしているゲームオブジェクトに接触した際に呼び出されるイベント関数です。
private void OnTriggerEnter2D(Collider2D collision)
{
// 接触したゲームオブジェクトのタグが "Goal" の場合
if (collision.gameObject.tag == "Goal")
{
// ゴールのメッセージを表示します。
textGoal.gameObject.SetActive(true);
}
}
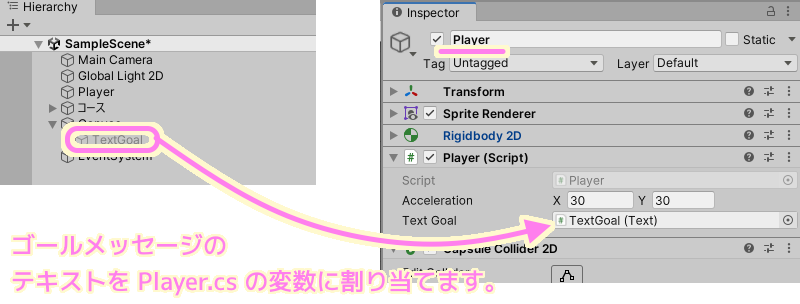
Unity エディタに戻り Player ゲームオブジェクトを選択すると、Inspector ウィンドウの Player.cs コンポーネントの枠内に追加した textGoal プロパティが表示されているので、そこに先ほど作成した UI の TextGoal ゲームオブジェクトを Hierarchy ウィンドウからドラッグ&ドロップして設定しましょう。

これで、先ほど追加した Player.cs スクリプトの OnTriggerEnter2D イベント関数で Goal タグを持つ「おうち」ゲームオブジェクトと接触したと判定した際に、 TextGoal テキストが有効になりゴールのメッセージが表示されるように設定できました。
テスト
Unity エディタの再生ボタンを押して、矢印キーで操作して、Goal タグを設定した「おうち」ゲームオブジェクトにプレイヤーキャラを接触させると、非表示だったゴールのメッセージのテキストが OnTriggerEnter2D の処理によって表示されました。
まとめ
今回は、無料でゲームも作れる Unity で、ゴールに到達した際に表示されるメッセージを表示する UI の Text を作成し、ゴール地点となるゲームオブジェクトに Goal タグを割り当てて、それを判別してゴールメッセージを表示するイベント関数をスクリプトに追加しました。
全5回の記事の手順により、プレイヤーを操作してコースを移動してゴールに到達したらメッセージが表示されるまでの一連の流れが実装できました。
リリースしたゲーム
この後、いくつかの機能や素材を追加して「第43回あほげー(お題:スナック)」にエントリーしました。
もらったボーナスをスナックで使わないように避けながら帰宅する1分ブラウザゲーム「今日はまっすぐ帰るのだ!」です。





ここまでの記事で障害物でコースを作り、プレイヤーキャラを動かし、ゴールにたどり着いたときに行う処理を実装することができるようになりました。
これをベースにして、独自のアイデアや雰囲気を実装することで様々なオリジナルのゲームを作るきっかけになれば幸いです。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 2D/3D、VR/AR エンジン
- かわいいフリー素材集 いらすとや
- 酔っぱらいのイラスト「サラリーマン」 | かわいいフリー素材集 いらすとや
- バー・スナックのママのイラスト | かわいいフリー素材集 いらすとや
- 家・建物のイラスト「1階建て一軒家」 | かわいいフリー素材集 いらすとや
- 駅・駅舎のイラスト | かわいいフリー素材集 いらすとや
- お店の建物のイラスト | かわいいフリー素材集 いらすとや
- シャッターが閉じたお店のイラスト | かわいいフリー素材集 いらすとや
- 夜のビル街・オフィス街のイラスト | かわいいフリー素材集 いらすとや
- Collider2D – Unity スクリプトリファレンス
- Text – Unity マニュアル
- あほげー | あほげー第43回 作品一覧
記事一覧 → Compota-Soft-Press



コメント