前回、3D モデリングなどができる無料ソフト Blender で、床と壁と屋根で構成される 1m × 1m の通路パーツを平面を組み合わせて作成しました。

今回は、そのオブジェクトにテクスチャ画像を貼り付けます。
テクスチャ画像を貼り付けるために、 UV 編集ワーキングスペースで、割り当てる面を選択して、その面に表示するテクスチャ画像の範囲を設定する手順を紹介します。
※今回は参考動画「Godot 4 – Tiled Dungeon Environment From Scratch – YouTube」11:50 ~ 13:38 を参考にしています。

※ Blender 4.1 を使用しています。
※この記事は「Blender4 で 3D ダンジョンの通路パーツを作る」編の一部でもあります。
前回の記事
前回は、床と壁と屋根で構成される 1m × 1m の通路パーツを平面を組み合わせて作成しました。
テクスチャ画像の用意
テクスチャ画像は 2 のべき乗で作成することと、なるべく1枚の画像ファイルにまとめておくことが一般的です。
テクスチャですが、2のべき乗で作成することが通常です。理由は、テクスチャをプログラムに組み込む際のDirectXやOpenGLがそのサイズしか扱えないためです。
(略)
更に、背景の場合は最後にシート化といって複数のテクスチャを1枚にまとめる作業が発生する場合があります。2048×2048などの中に、256×256や128×128などをまとめることです。
【Maya】初心者必見! テクスチャ作業前にやるべきPhotoshop+Mayaの基本設定① | エンホリ – ENVIRONMENT HOLIC|C&R Creative Studios
「Godot 4 – Tiled Dungeon Environment From Scratch – YouTube」動画 ( 9:39 ~ 10:56 あたり) に従い、32×32ピクセルの床の画像と壁の画像を 64×64 ピクセルの白紙の画像の左上と右上に配置します。

これらの画像は以下のサイトの CC0 ライセンスの 1K の diff 画像の中央 512×512 ピクセルをくり抜いた後、GIMP のシームレスタイルでシームレス化したものを 32×32 ピクセルに縮小したものです。
- Rustic Stone Wall Texture • Poly Haven (以前に使用した壁用のテクスチャ)
- Slate Driveway Texture • Poly Haven (今回追加した床用のテクスチャ)

これらの画像をもとに作成したノーマルマップも同じように別の 64×64 ピクセルの画像に配置します。

これで、3Dダンジョンの壁と床に用いる2種類の画像をまとめた Diffuse と Normal Map の画像ファイルができました。
Diffuse テクスチャ画像の貼り付け
面の組み合わせで作成した 3D ダンジョンのパーツに、見た目の画像となる Diffuse テクスチャ画像を貼り付けます。
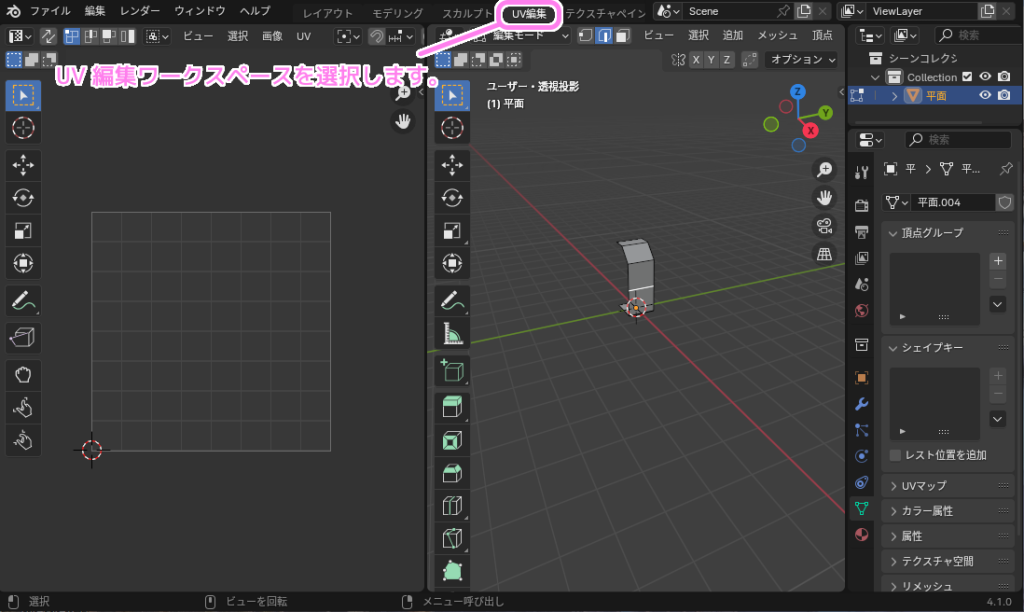
見た目の画像、Diffuse テクスチャ画像を面に貼り付けるために、画面上部の UV 編集ワークスペースに切り替えます。

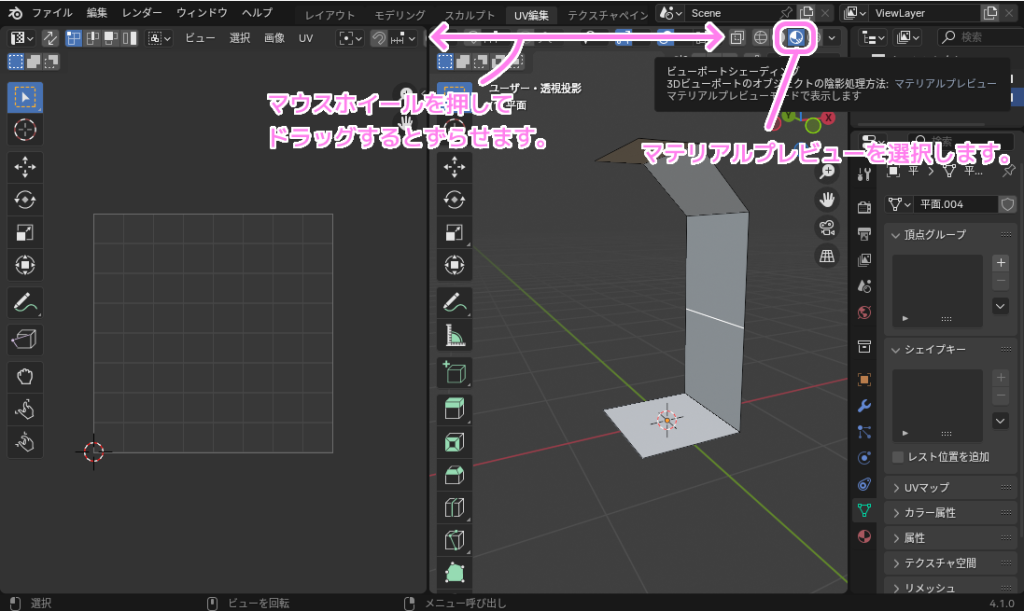
2分割された右側のオブジェクトが表示されているウィンドウの上部右側にある陰影処理でマテリアルプレビューを選択します。
※表示幅が短くて表示されない場合は、マウスホイールを押しながらその高さで左右にドラッグするとスクロールできます。

まだオブジェクトにマテリアルが割り当てられていないので、マテリアルプロパティタブを選択して、タブ内の新規ボタンを押します。

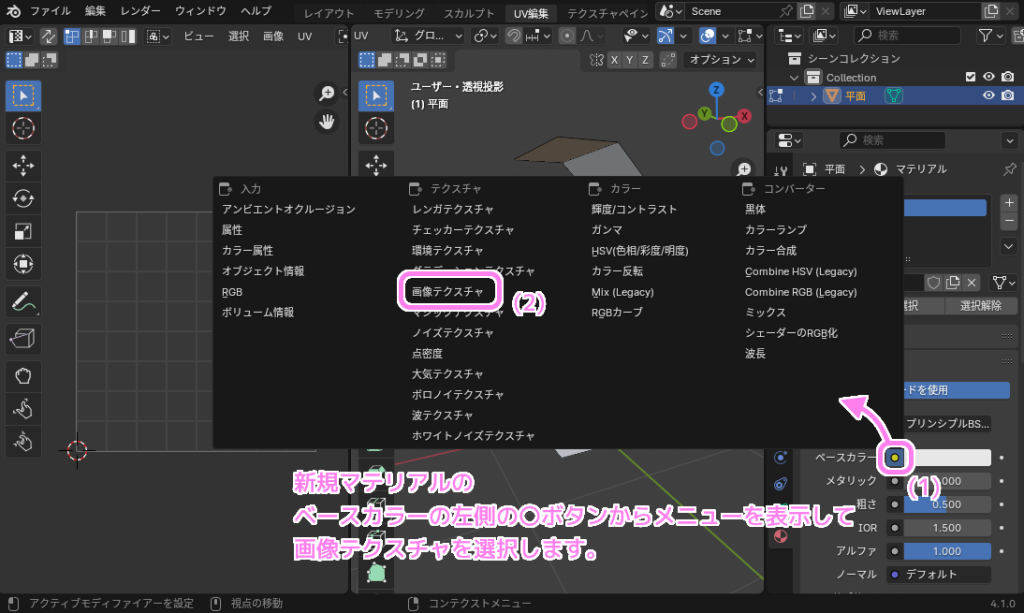
新規作成してオブジェクトに割り当てられたマテリアルのベースカラー項目の左側の〇ボタンを押して表示されるメニューから「画像テクスチャ」を選択して、単色ではなく画像テクスチャをオブジェクトに表示する設定を行います。

「ベースカラー」項目の UI が変わったら「開く」ボタンを押して、見た目の画像ファイル (Diffuse, 例では tex_bg_diff.png ) を選択します。

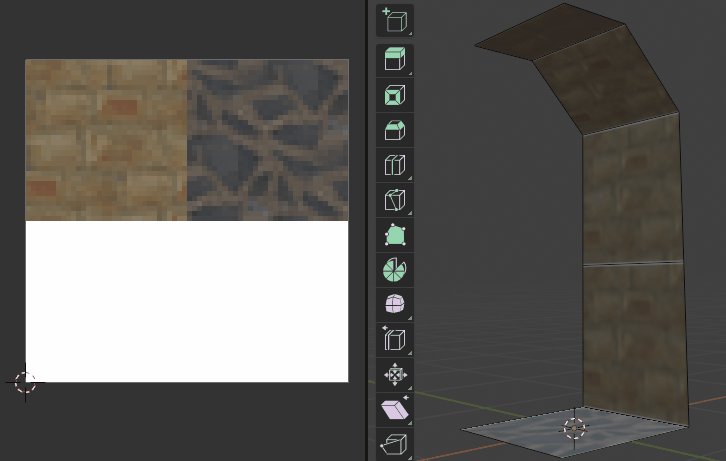
選択した画像ファイルが、オブジェクトの各面に表示されています。
しかし、この画像ファイルは効率化のために複数の画像を配置しているため、この画像の一部を表示する設定をこのあと UV 編集で行います。

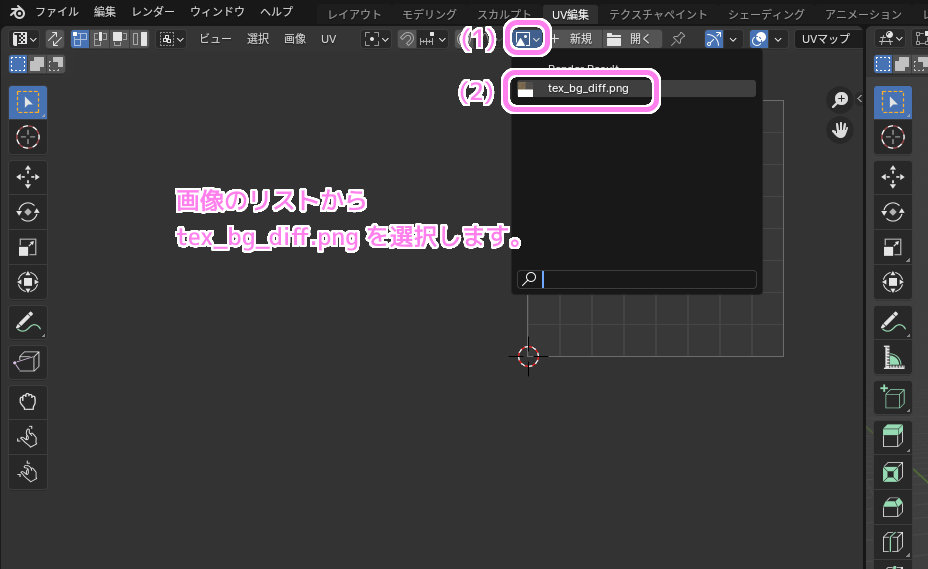
UV 編集ワークスペースのオブジェクトではなく、格子の枠が表示されたウィンドウの方で、「新規」「開く」の左側にある画像リストのボタンをクリックして、先ほど面に割り当てた画像ファイルを選択します。

UV 編集ワークスペースの格子の部分に、選択した画像ファイル(面のベースカラーで割り当てたものと同じ画像)が読み込まれました。

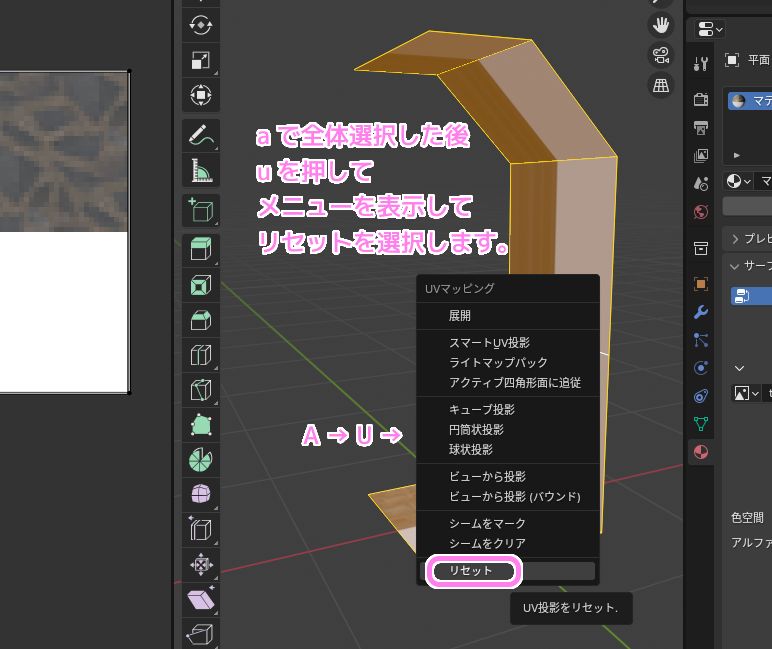
次に、参考動画に従い、オブジェクトが表示されているウィンドウで A で面を全選択してから、 U キーを押して表示されるメニュー「リセット」を選択します。

UV 編集ワークスペースのオブジェクトのウィンドウで U キーを押すと表示される「リセット」メニューについては、以下のように公式で説明されています。
UVをリセットは、各面をUVグリッドに合わせてマッピングし、各面に同じマッピングを提供します。
タイル化可能な画像を使用する場合は、その画像の滑らかな繰り返しで表面が覆われ、個々の面の形状に合わせて画像が傾斜します。この展開オプションを使用して、マップをリセットし、展開を元に戻します(最初に戻ります)。
UV ツール — Blender Manual
参考動画 (12:37~) を見ると「これですべてがこのように正方形の UV になります」と書かれていて、画面を見ると、最初はそれぞれの面で画像の表示される範囲が異なっていたものが、リセット後は面ごとに画像全体を表示するように切り替わっていました。
自身の作成過程では、前の記事にあるように平面をリサイズした際やオブジェクトを作った際にレイアウトワークスペースで Ctrl + A のメニュー「リセット」でオブジェクトの比率を全て1にリセットしたので、最初から面ごとに画像全体が表示されていて、こういった変化は確認できませんでした。
レイアウトワークスペースでのリセットについては、以下の記事を参照してください。

面に表示する画像テクスチャの範囲を指定する
リセットで、各面に画像ファイル全体が表示された後は、その中の表示したい部分を選択します。
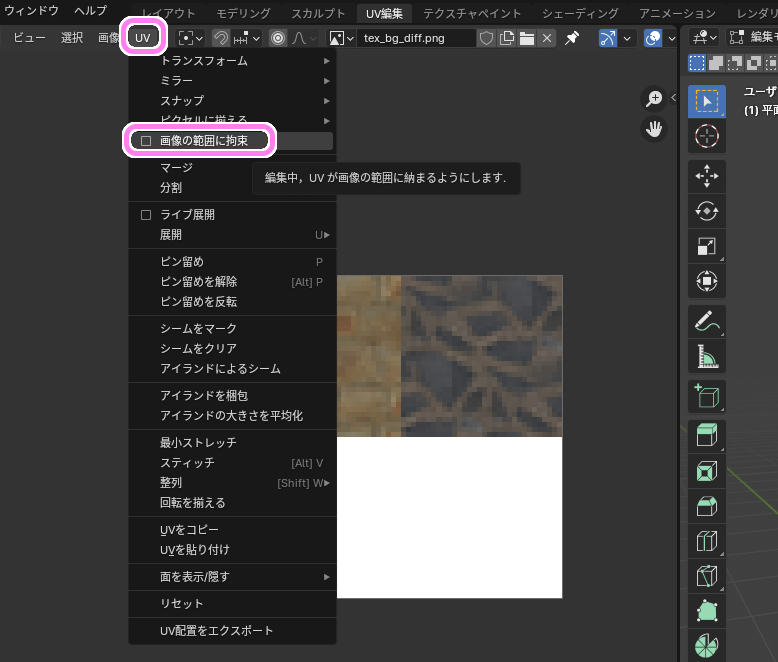
はじめに、表示範囲を指定する際に、画像の範囲内に制限するために、格子部分に画像を読み込んだウィンドウの上側の UV メニュー「画像の範囲に拘束」を選択します。

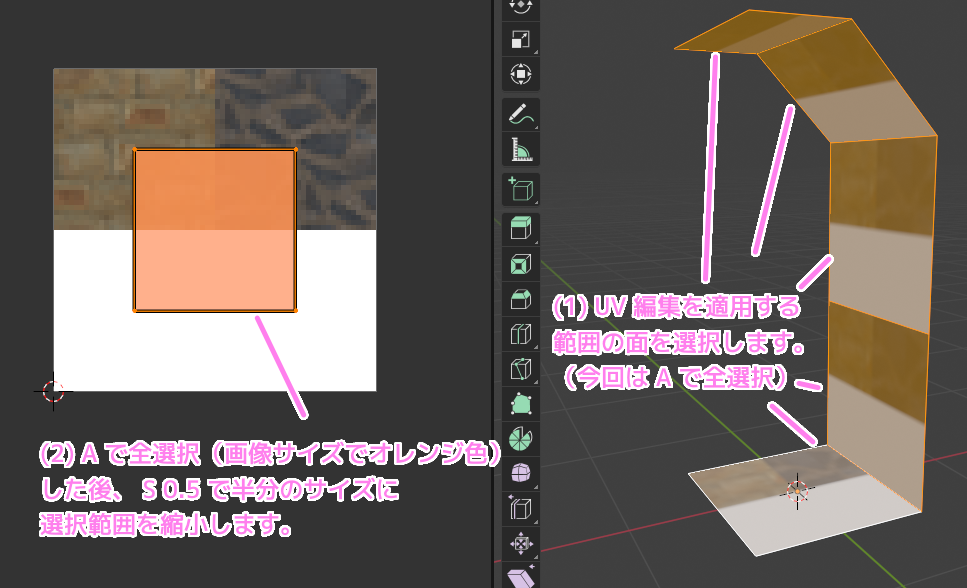
右側のオブジェクトの各面が A の全選択で選択されていることを確認してから、左側のウィンドウの読み込んだ画像テクスチャの表示範囲を設定します。
初期の状態では、オブジェクトの各面に、画像全体が表示されます。
※1つの画像テクスチャに複数の画像が配置されているのは前回の記事のとおり効率化のためです。
今回は、この画像テクスチャを十字に4分割した左上の壁用の画像を壁と天井の面に、右上の床用の画像を下側の1個の面に表示させます。
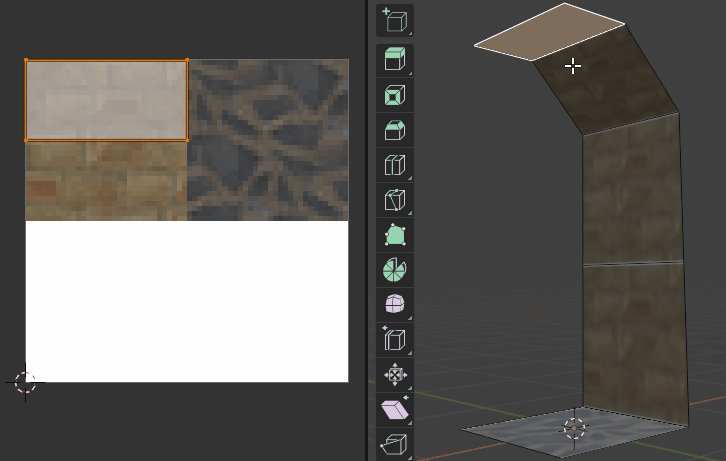
左側の読み込んだ画像テクスチャの部分で A キーを押して、画像全体をオレンジ色の枠で選択します。
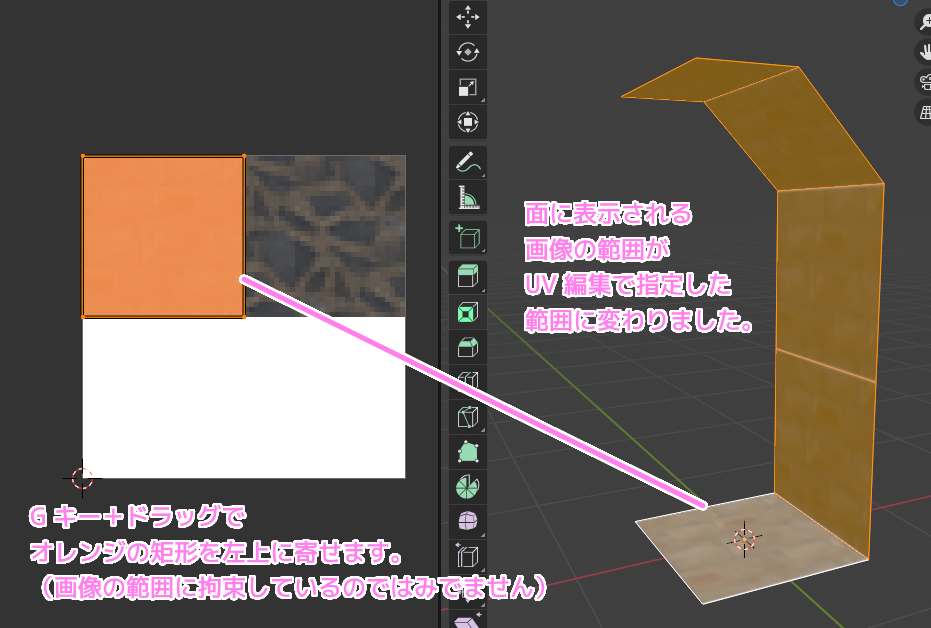
オレンジ色の枠は、選択している面が画像テクスチャのどこを表示するか、表示範囲を表しています。
最初は、左上の壁用の画像だけを選択して、面に壁用の画像だけを表示させます。
そのために、 S キー、0.5 と入力して、オレンジ色の表示範囲を半分のサイズに変更します。

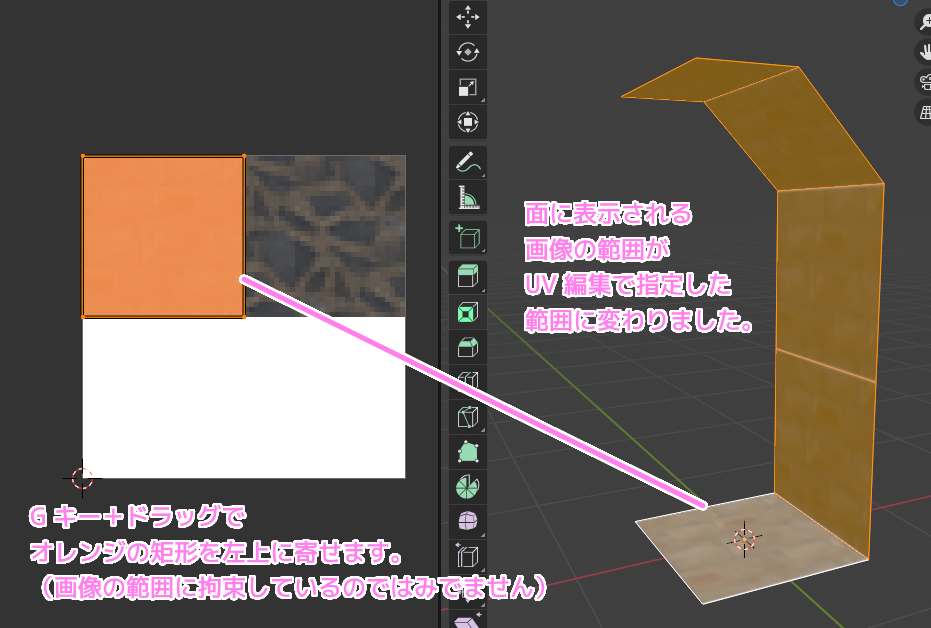
その後、表示範囲の位置を調整するために G キーとマウスドラッグで左上に寄せます。
※先ほど「画像の範囲に拘束」を選択したので、表示範囲が画像からはみだすことはありません。

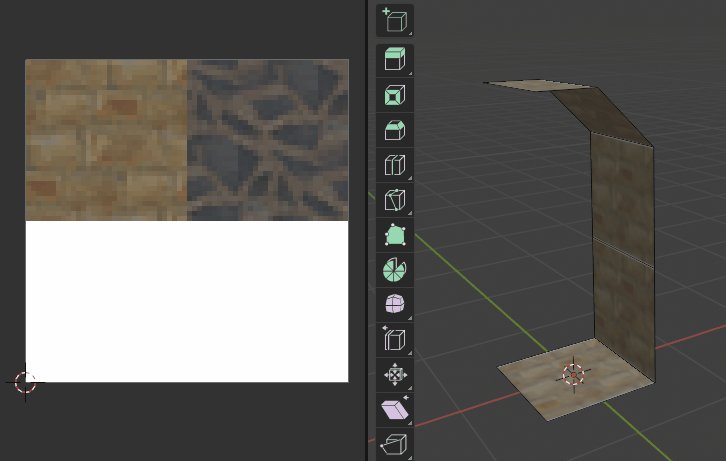
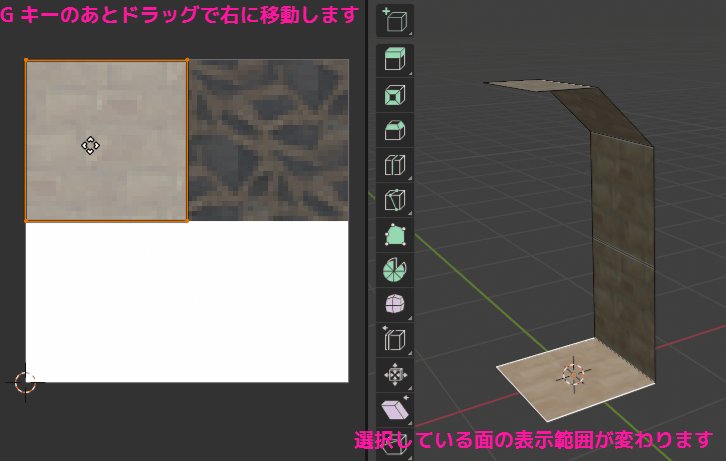
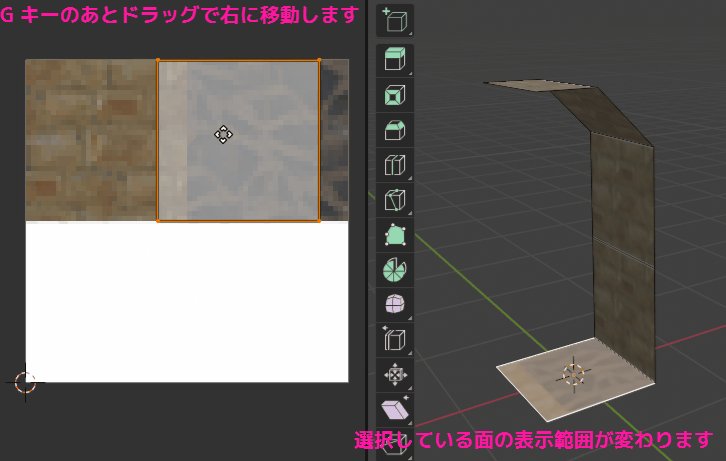
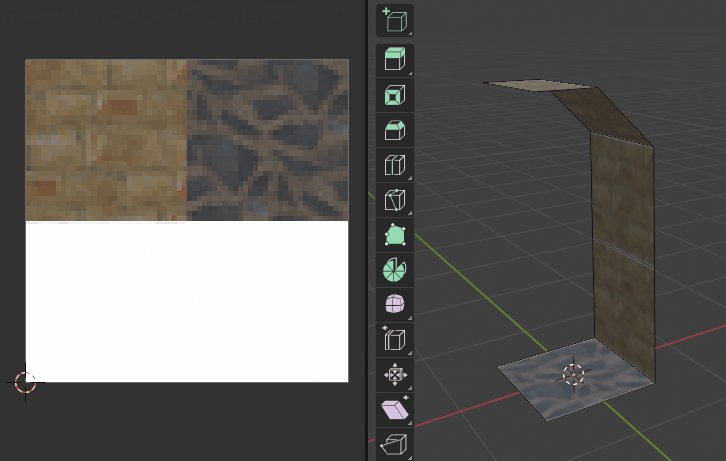
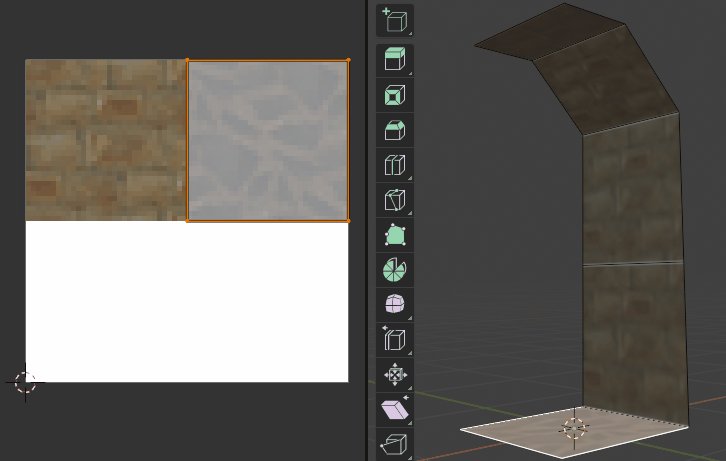
床は、オブジェクトが表示されている右側のウィンドウで床の面だけを選択してから、表示領域を編集する左側の画像テクスチャの画面で先ほど設定した左上の4分の1の表示範囲を G キーとドラッグで右上の床用画像の範囲に移動させます。

以上で、それぞれの面に壁用・床用の画像の範囲だけを割り当てました。
比率が異なる面は、表示範囲のサイズを合わせる
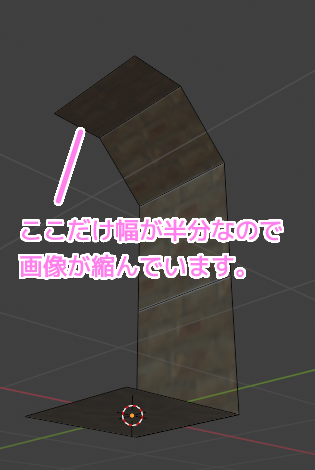
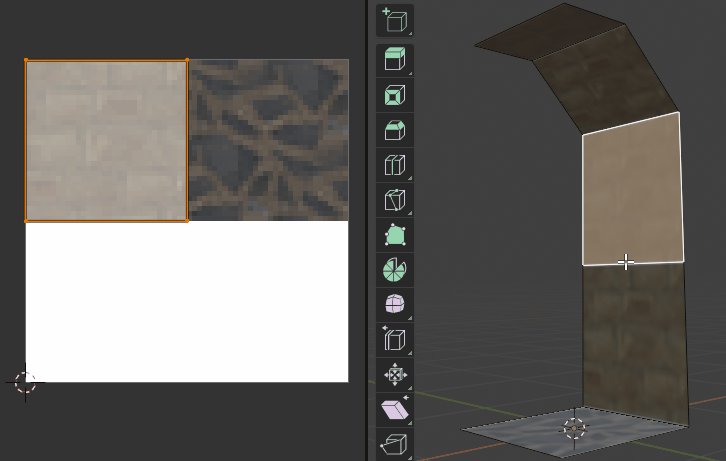
今回のオブジェクトの天井部分は、1:1 の正方形ではなく 1:0.5 の比率になっている部分があり、そこに他と同様の画像の表示範囲を割り当てると半分に縮んで表示されます。

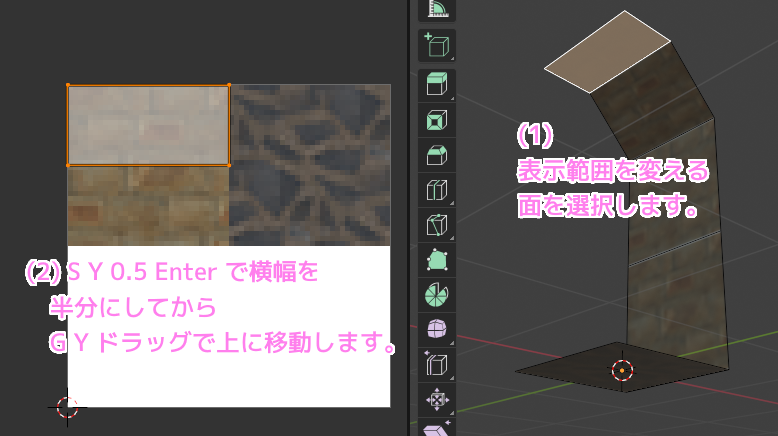
その面だけを選択して、画像テクスチャの表示範囲を S Y 0.5 Enter で 1:0.5 の面の比率に合わせてから、 G キーで上側に移動させて、縮んで表示されないようにします。
※これだと、シームレスに見えないのではないかと思いますが、縮んで見えるほうが不自然なのかもしれません。シームレスに対応するならば、この比率のシームレスな画像を別に用意する必要があるかもしれません。

これで、各面の画像テクスチャの模様が同じ比率で表示されました。

各面に割り当てられている表示領域の確認
UV 編集ワークスペースのオブジェクトの面を選択すると、画像テクスチャのウィンドウで表示領域が表示されて、その面に、画像テクスチャのどの領域を表示するか確認できました。

まとめ
今回は、3D モデリングなどができる無料ソフト Blender で、オブジェクトにテクスチャ画像を貼り付けるために、 UV 編集ワーキングスペースで、割り当てる面を選択して、その面に表示するテクスチャ画像の範囲を設定する手順を紹介しました。
テクスチャ画像ファイルの選択や、表示範囲を画像からはみ出さなくなる設定も紹介しました。
参照サイト Thank You!
- blender.org – Home of the Blender project – Free and Open 3D Creation Software
- Godot 4 – Tiled Dungeon Environment From Scratch – YouTube
- 【Maya】初心者必見! テクスチャ作業前にやるべきPhotoshop+Mayaの基本設定① | エンホリ – ENVIRONMENT HOLIC|C&R Creative Studios
- Rustic Stone Wall Texture • Poly Haven
- Slate Driveway Texture • Poly Haven
- UV ツール — Blender Manual
記事一覧 → Compota-Soft-Press




コメント