※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第34回では、ウェブブラウザ上でプレイできるように、フリーゲーム投稿サイト「 GodotPlayer 」に、WebGL 版のブロック崩しゲームのファイルなどをアップロードして投稿します。
ゲームの ID やアイコン画像や説明文などの設定についても紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、ウェブブラウザ上でプレイできる WebGL (Web) 形式のファイル群をエクスポートしました。
GodotPlayer サイトで投稿するゲームのページを作成
GodotPlayer は Godot Engine で作成したゲームを WebGL 形式で投稿することで、ウェブブラウザ上でプレイできるようにしてくれる無料で利用できる便利なサイトです。

「フリーゲーム投稿サイト GodotPlayer」にアクセスして、右上のアカウントメニュー「ゲームを登録」を選択します。

「ゲームを登録」ページでは、以下の項目を入力・選択します。
- ゲーム ID 名 :後から変更できないので注意!
- ゲームタイトル
- 想定プレイ時間
- PC ブラウザ表示サイズ幅・縦px
- Godot Engine のバージョン

ゲーム ID 名は、半角小文字英数字とアンダースコアのみ使用できます。
それ以外が入っている場合は、やり直しを求められます。
例では BigBreakOut を big_break_out に直しました。

GodotEngine のバージョンで GodotEngine4 の場合、さらにシングルスレッドかどうかの選択が必要です。
前回の WebGL 向けのエクスポートのオプションで variant/thread_support を false (Off)にした場合は、4.3 (シングルスレッド)を選択します。
Cross-origin Isolation
Godot 4でWebエクスポートしたページを配信するには、ウェブサーバーの設定でCross-origin Isolationを有効にするか、Godot 4.3以降でシングルスレッドにする(エクスポート設定のThread Supportをオフにする)必要があります。
マルチスレッドでCross-origin Isolationが有効になっていない場合、以下のようなエラーが出ます。
Godotメモ – フレームシンセシス
「登録」ボタンを押してゲームのページを作成したら、「投稿したゲーム」ページの作成したゲームの枠内の「設定画面へ」リンクをクリックします。

ゲームのページの設定
「投稿したゲーム」ページの「設定画面へ」リンクを押すと、そのゲームの紹介文などを設定する「ゲームプロフィール設定」ページに移動します。
以下の項目を設定して「更新」ボタンを押します。
- 紹介文
- 想定プレイ時間
選択形式です。 - サムネイル(静止画)
jpg, jpeg, png が利用できます。
推奨サイズは 512 × 512 ピクセルです。異なる場合は自動的にリサイズ・トリミングされます。 - サムネイル(GIF)
設定しない場合は、「サムネイル(GIF) を無しにする」をチェックします。
を設定します。

ゲームプロフィールを更新すると、選択したサムネイル画像がアップロードされて、「ゲームプロフィール設定」ページに表示されました。

左側のリスト、「ゲームプロフィール設定」の下側の「ゲームプレイ設定」を選択して、そのページを開きます。
「ゲームを登録」ページで指定した PC ブラウザ表示サイズ幅・縦px はこのページで変更できます。
その他のオプションで以下にチェックをいれて有効にすることができます。
- フルスクリーンを許可する
- モバイルブラウザで遊べる
- 常に新しいタブでゲームを開く
設定を変更したら「更新」ボタンを押しましょう。

ゲームのアップロード
左側の「HTML5 アップロード」を選択して表示されるページで、 WebGL 向けにエクスポートしたファイル群をアップロードできます。
「ゲームを登録」で選択した Godot Engine のバージョンはここで変更できます。
「ファイルを選択」ボタンを押しましょう。

WebGL 向けに出力されたファイル群を全て選択して「開く」ボタンを押します。

「アップロード」ボタンを押します。

※上の図では 11 ファイルとありますが、間違ってデバッグ版をアップロードしています。デバッグ版でない場合は 8 個のファイルを再アップロードしました。ファイル群の構成はバージョンなどによって変わるかもしれません。
アップロードが完了すると紙吹雪のアニメーションが表示されます。

左側の「公開設定」で非公開・限定公開・一般公開を変更できます。
最初は非公開になっているので、きちんと動作するかテストしてみましょう。
ゲームをプレイするページは、設定ページの左上のゲームのタイトルのリンクから移動できます。

テスト
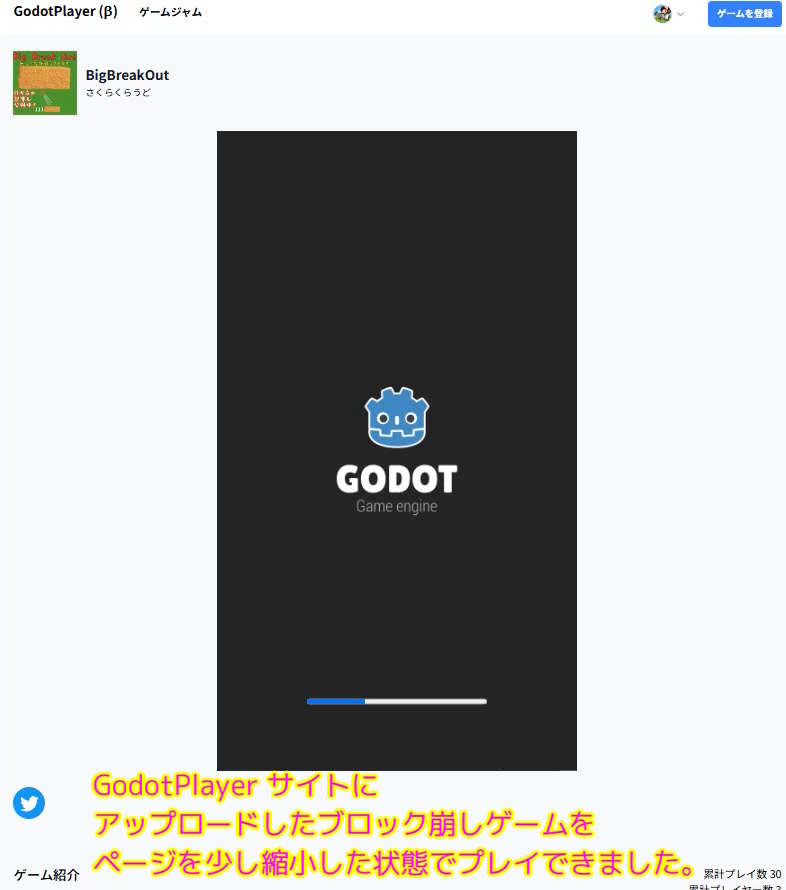
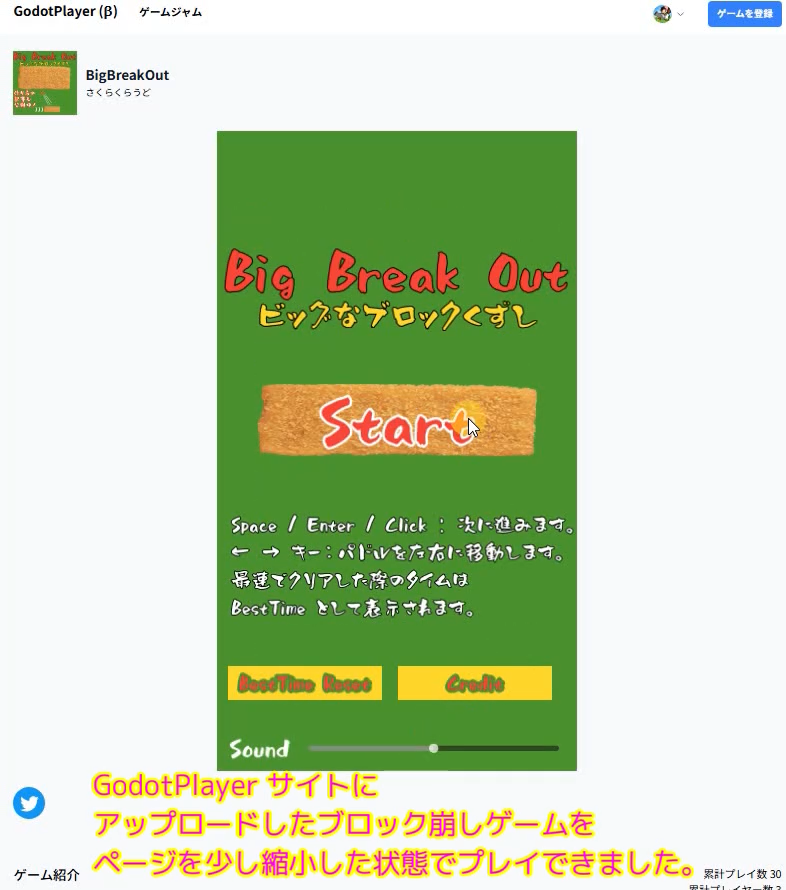
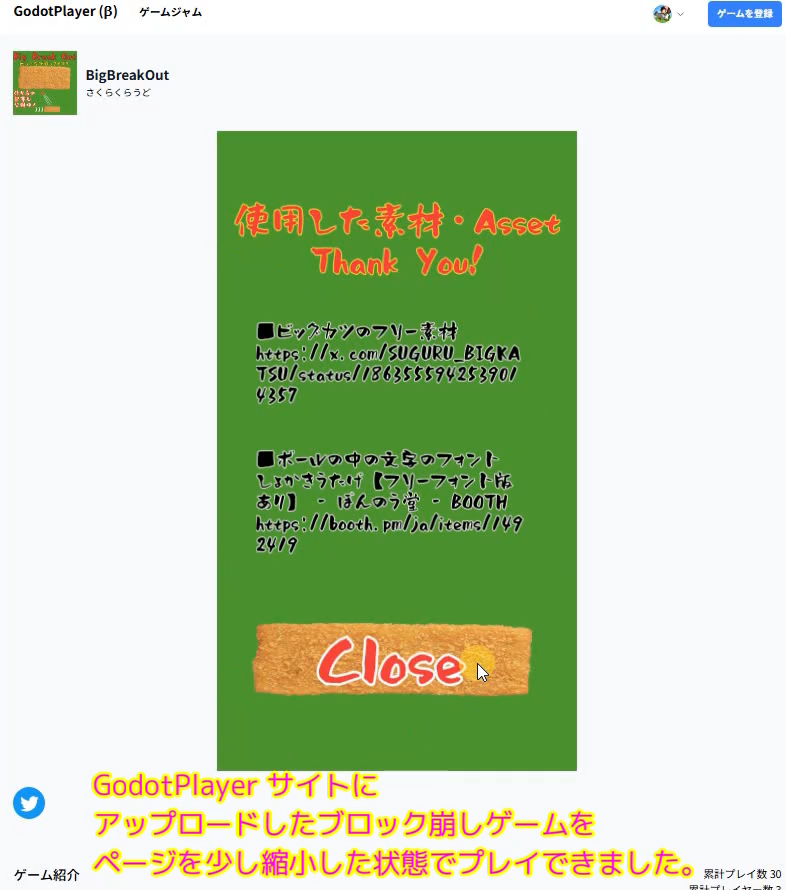
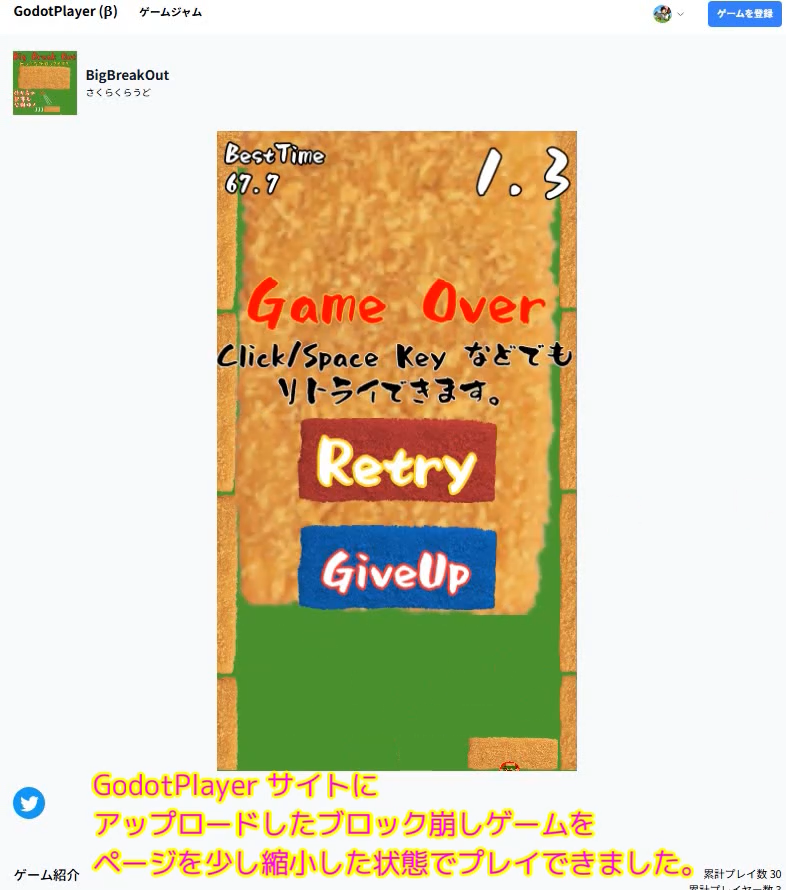
ゲームの設定ページで、ゲームのタイトルのリンクから、ゲームをプレイするページを開きました。
540 × 960 ピクセルの画面サイズでは、ウェブブラウザにおさまりきらなかったようで、少しサイズが縮小されましたが、正常に動作しました。
以下の動画は、さらにページを 60 % 程度まで縮小表示した状態でのテストプレイの動画です。




画面の一部しか表示されない場合や、ローディング 100 % の状態で停止してしまう場合は、次回の記事を参照してください。
ボタンなどの外観の変更
アプリは、テーマリソースファイルを使うことで、ボタンなどの UI の外観を変更しました。
それについては以下の記事を参照してください。
まとめ
「ビッグカツブロック崩し」作成の第34回では、ウェブブラウザ上でプレイできるように、フリーゲーム投稿サイト「 GodotPlayer 」に、WebGL 版のブロック崩しゲームのファイルなどをアップロードして投稿しました。
ゲームの ID やアイコン画像や説明文などの設定についても紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- フリーゲーム投稿サイト GodotPlayer
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- シグナルの使用 — Godot Engine (4.x)の日本語のドキュメント
- ColorRect — Godot Engine (4.x)の日本語のドキュメント
- Label — Godot Engine (4.x)の日本語のドキュメント
- RichTextLabel — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (stable) documentation in English
- CanvasItem — Godot Engine (4.x)の日本語のドキュメント #hide
- CanvasItem — Godot Engine (4.x)の日本語のドキュメント #show
記事一覧 → Compota-Soft-Press











コメント