無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、スクリプトを書かずに 2D の左右移動やジャンプ移動ができる CharacterBody2D クラスを使って、操作するキャラクターを作成する手順を紹介します。

画像を表示する Sprite2D クラス、当たり判定を図形の領域を設定する CollisionShape2D クラスの使用例も紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
CharacterBody2D を使った動かすキャラノードの作成
CharacterBody2D ( Godot 3.x では KinematicBody2D)クラスを使うことで、2D アクションゲームのキャラっぽい物理挙動を簡単に実装できます。
CharacterBody2Dis for implementing bodies that are controlled via code. Character bodies detect collisions with other bodies when moving, but are not affected by engine physics properties, like gravity or friction. While this means that you have to write some code to create their behavior, it also means you have more precise control over how they move and react.CharacterBody2D は、コードで制御されるボディを実装するためのものです。キャラクター ボディは、移動時に他のボディとの衝突を検出しますが、重力や摩擦などのエンジンの物理特性の影響を受けません。つまり、キャラクターの動作を作成するにはコードを記述する必要がありますが、キャラクターの動きや反応をより正確に制御できることも意味します。
Using CharacterBody2D/3D — Godot Engine (4.x)の日本語のドキュメント
実際に使ってみると、驚くほど簡単にジャンプ移動できるキャラクターを作れるので、試してみましょう。
新規シーンのシーンドックでルートノードに「その他のノード」を選択して、 CharacterBody2D を作成します。
※新規シーンはメニュー「シーン」→「新規シーン」で作れます。
※「 Node を新規作成」ダイアログ上部の検索ボックスを使うと簡単にノードの型を探せます。

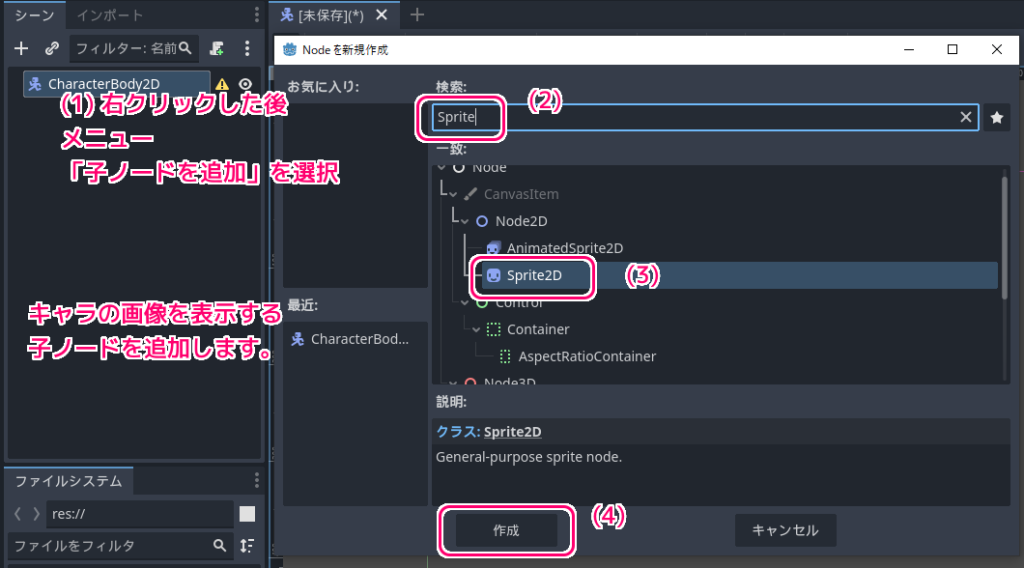
キャラの画像を表示する Sprite2D ノードを追加
作成した CharacterBody2D ルートノードに、キャラクターの画像を表示する Sprite2D 子ノードを追加します。
※子ノードの追加は、追加元のノードを右クリックして表示されるメニュー「子ノードを追加」を選択します。
※「 Node を新規作成」ダイアログ上部の検索ボックスを使うと簡単にノードの型を探せます。

シーンドックで追加した Sprite2D 子ノードを選択した状態で、インスペクタードックの Sprite2D ノードの Texture プロパティに、ファイルシステムドックの画像ファイル(例では最初からある icon.svg) をドラッグ&ドロップして、表示する画像を設定します。
ウィンドウ上部の 2D ワークスペースを選択すると、設定した画像が表示されていることを確認できます。

当たり判定の領域を設定する CollisionShape2D ノードを追加
最初に作成した CharacterBody2D ルートノードをよくみると右側に警告の三角形アイコンがあります。
マウスオーバーすると以下のように、形を定義する子ノードがないと衝突や相互作用の処理ができないという警告文が表示されます。
「ノードの設定に関する警告:
・このノードにはシェイプがないため、他のオブジェクトと衝突または相互作用することはできません。
CollisionShape2D または CollisionPolygon2D を子として追加して、シェイプを定義することを検討してください」

今回は、四角形の当たり判定領域を作るので、さまざまな図形で領域を設定できる CollisionShape2D ノードを、CharacterBody2D ルートノードの子ノードとして追加します。
※子ノードの追加は、追加元のノードを右クリックして表示されるメニュー「子ノードを追加」を選択します。
※「 Node を新規作成」ダイアログ上部の検索ボックスを使うと簡単にノードの型を探せます。

シーンドックで CollsionShape2D ノードを選択した状態で、インスペクタードックの Shape プロパティで右側の▽ボタンを押してリストを開いて、図形のリソースを新規作成して割り当てます。
今回は、四角形の当たり判定領域を設定するために「新規 RectangleShape2D」を選択します。

2D ワークスペースで、図形の周囲のハンドルをマウスドラッグして、当たり判定領域のサイズを表示する画像に合わせて調整します。

キャラの動きを制御するスクリプトの割り当て
最後に、キャラの動きを制御するスクリプトを CharacterBody2D ルートノードに作成して割り当てます。
シーンやルートノードのスクリプトのデフォルトの名前は、ルートノードの名前から自動的につけられるので、簡単にするために最初にルートノードの名前を変更します。
※名前の変更は、変更したいノードを右クリックして表示されるメニュー「名前の変更」を選択します。
例では、キャラクター画像が Godot のアイコンなので、ルートノードの名前を CharacterBody2D から GodotSan に変更しました。
その後、シーンドックの右上の+マークのついた「選択したノードに新規または既存のスクリプトをアタッチする。」ボタンを押します。
「ノードにスクリプトをアタッチする」ダイアログが表示されるので、スクリプトの言語が GDScript であることや、パスのファイル名などを確認して「作成」ボタンを押します。

ウィンドウ上部の Script ワークスペースを選択すると、自動的に作成された以下の CharacterBody2D のスケルトンコード(最初から記述されている基本、骨組みとなるコード)が確認できます。
#何も変更していないスケルトンコードだけで、移動やジャンプができることに驚きました。Godot すごい!
extends CharacterBody2D
const SPEED = 300.0
const JUMP_VELOCITY = -400.0
func _physics_process(delta):
# Add the gravity.
if not is_on_floor():
velocity += get_gravity() * delta
# Handle jump.
if Input.is_action_just_pressed("ui_accept") and is_on_floor():
velocity.y = JUMP_VELOCITY
# Get the input direction and handle the movement/deceleration.
# As good practice, you should replace UI actions with custom gameplay actions.
var direction = Input.get_axis("ui_left", "ui_right")
if direction:
velocity.x = direction * SPEED
else:
velocity.x = move_toward(velocity.x, 0, SPEED)
move_and_slide()
キャラのシーンを保存
これで、キャラ画像の表示、当たり判定領域の設定、動作のスクリプトの割り当てができたので、キャラのシーンを保存します。
※ Ctrl + S キーを押すと「名前をつけてシーンを保存」ダイアログが表示されます。

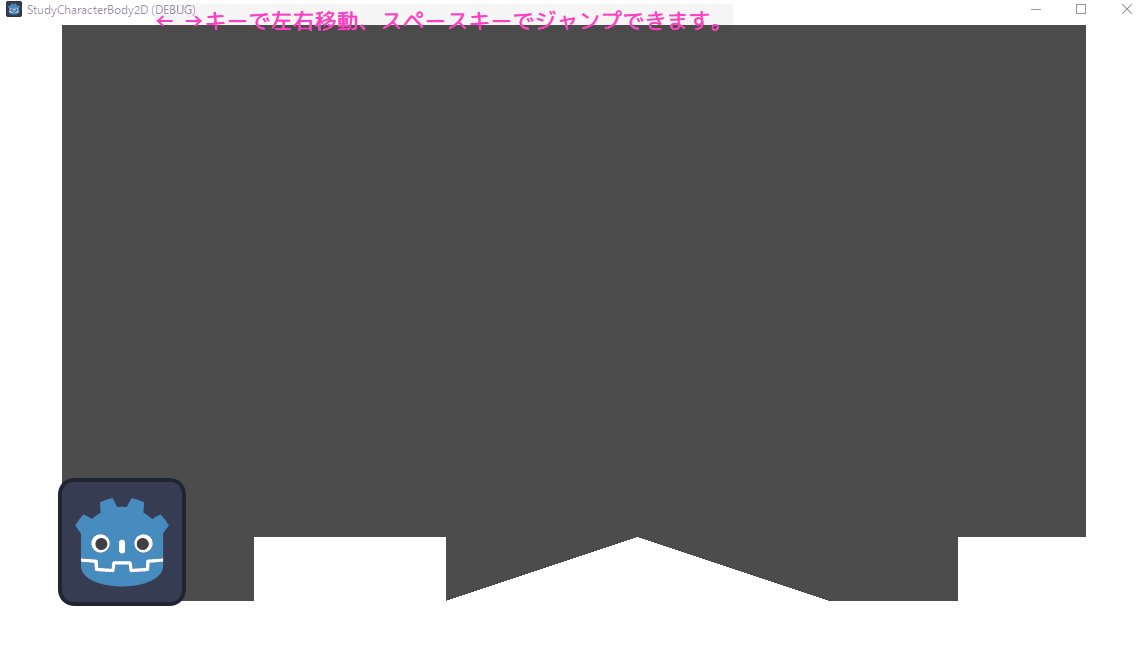
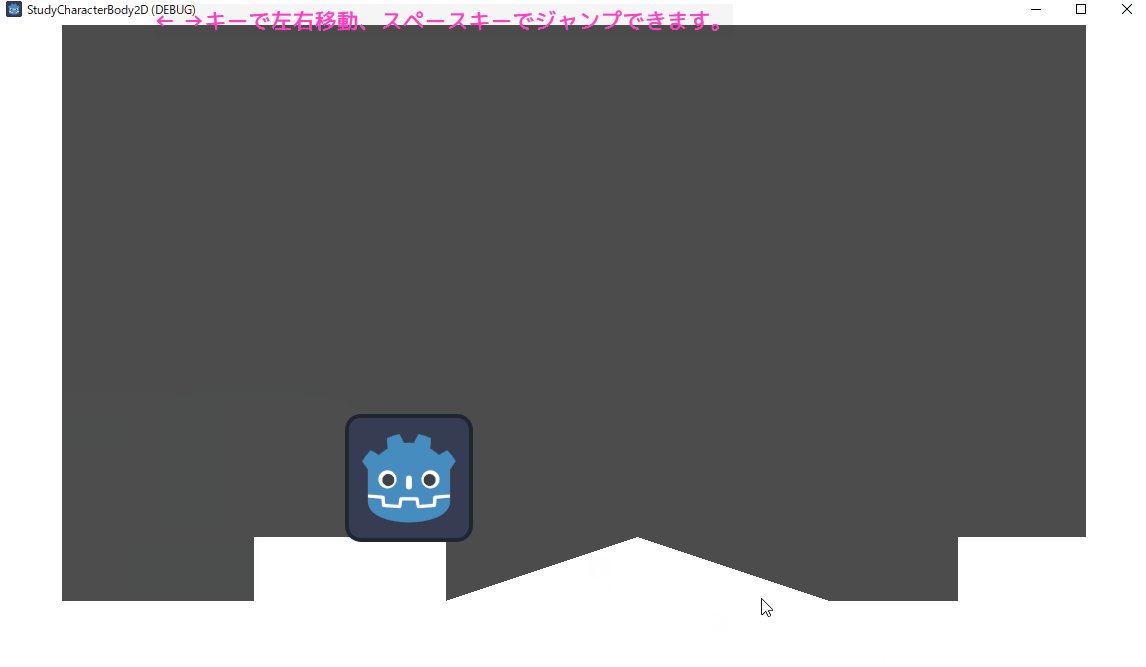
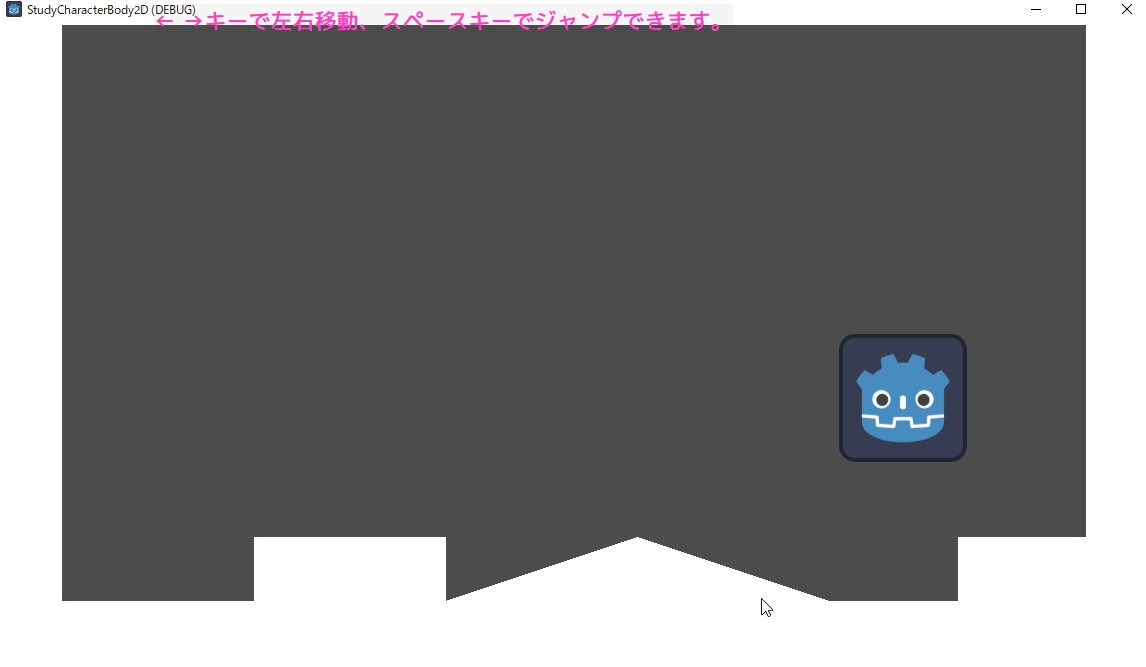
CharacterBody2D で作ったキャラの動作例
以下の gif, png 画像は、別記事で紹介する凸凹の地形を追加したステージに、先ほど作成したキャラを配置して動かした際の動画・画像です。
←→キーで左右に移動して、スペースキーでジャンプします。
#スクリプトを特に変更しなくても、左右への移動やジャンプができてしまう、開発者にフレンドリーな GodotEngine4 はすごいなと思いました。


まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、スクリプトを書かずに 2D の左右移動やジャンプ移動ができる CharacterBody2D クラスを使って、操作するキャラクターを作成する手順を紹介しました。
画像を表示する Sprite2D クラス、当たり判定を図形の領域を設定する CollisionShape2D クラスの使用例も紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Using CharacterBody2D/3D — Godot Engine (4.x)の日本語のドキュメント
- CharacterBody2D — Godot Engine (4.x)の日本語のドキュメント
- Sprite2D — Godot Engine (4.x)の日本語のドキュメント
- CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press



コメント