MagicaVoxel は、ephtracy 氏が開発した、ボクセルと呼ばれる立方体をいくつも配置してデザインする無料の 3D モデリングソフトです。
※ readme.txt を読むと「8-bit Voxel Editor」と記載されています。

今回は MagicaVoxel の導入と一部の操作方法を gif 動画つきで紹介します。
※ MagicaVoxel のバージョンは 0.99.6 です。
MagicaVoxel のライセンス
ライセンスについて、公式サイトの引用と Google 翻訳です。
License
- Free to use for any project.
- Credits to the software are appreciated but not required (e.g. “created by MagicaVoxel”).
- Selling the software (original or modified) is disallowed.
- Shipping the software in other packages is disallowed.
ライセンス ・どのプロジェクトにも無料で使用できます。 ・ソフトウェアの著作権は認められますが、必須ではありません (「MagicaVoxel によって作成された」など)。 ・ソフトウェア(オリジナルまたは改変)の販売は禁止されています。 ・ソフトウェアを他のパッケージで出荷することは許可されていません。MagicaVoxel 公式サイト より
このライセンスで問題ないか確認してから利用してください。
MagicaVoxel のダウンロードと解凍
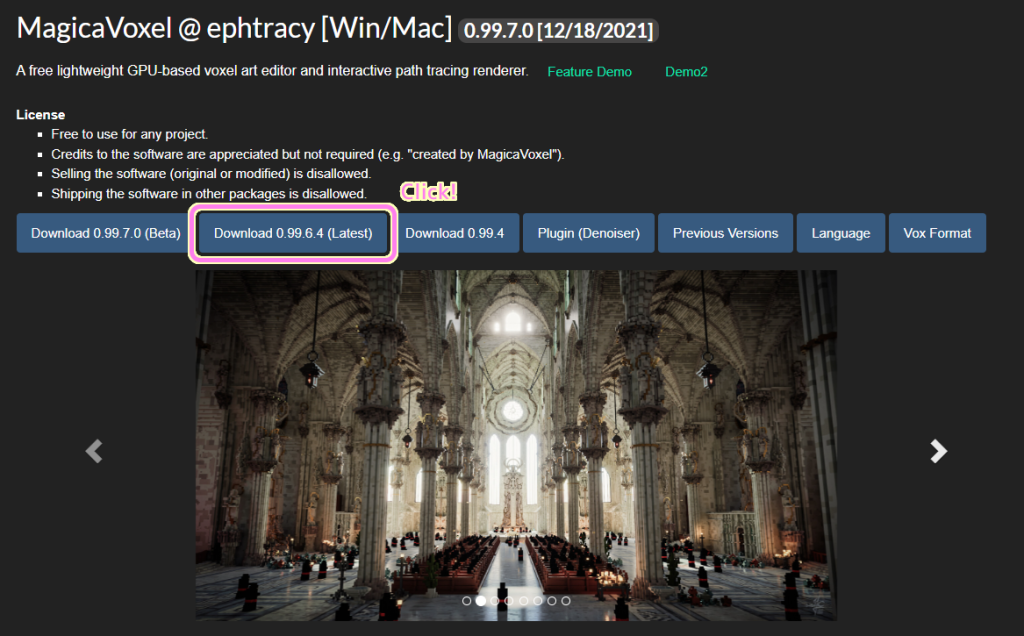
MagicaVoxel 公式サイトにアクセスして「Download バージョン名 (Latest)」ボタンを押して最新版をダウンロードしましょう。

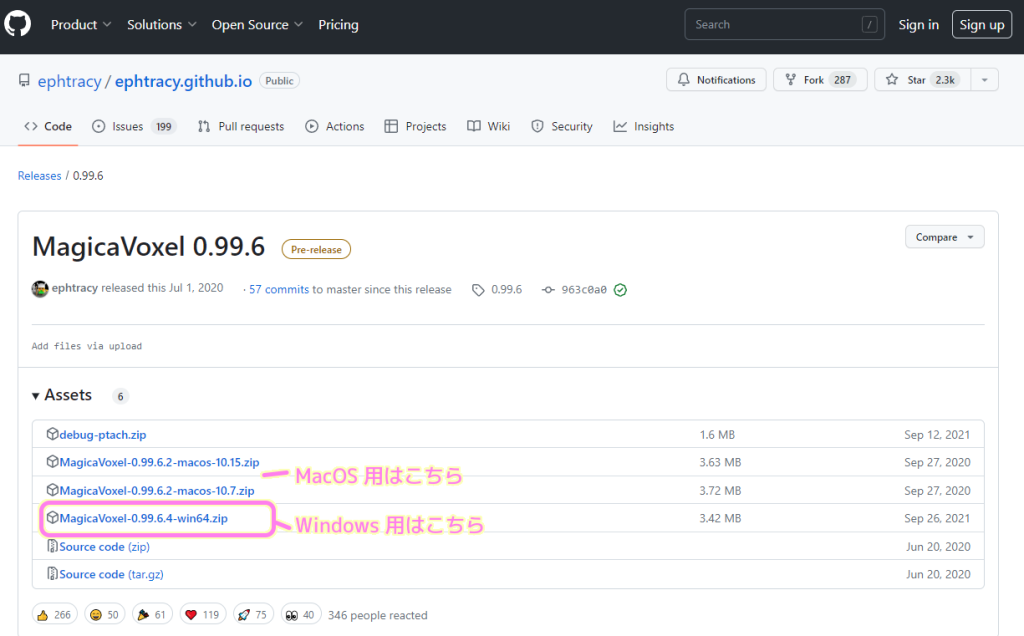
GitHub サイトに移動するので、 OS に合わせた zip ファイルのリンクをクリックしてダウンロードします。
筆者の場合は Windows 10 環境で利用するので、win64 を含む zip ファイルを選びました。
※ readme.txt によると win32, win64, macOS 10.7+ に対応しています。

zip ファイルをダウンロードしたら、好きな場所に解凍しましょう。

これで MagicaVoxel のインストールは完了です。
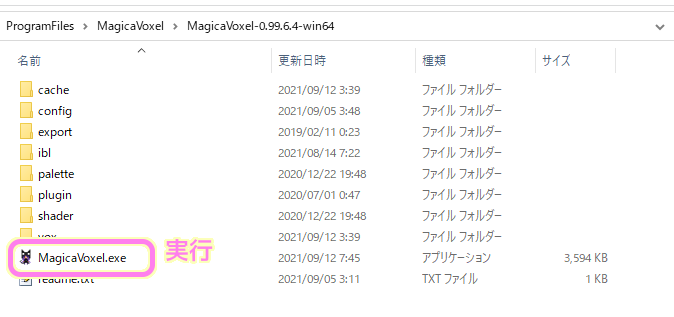
解凍したフォルダ内にある MagicaVoxel.exe ファイルを実行しましょう。

少しだけ編集して保存してみる
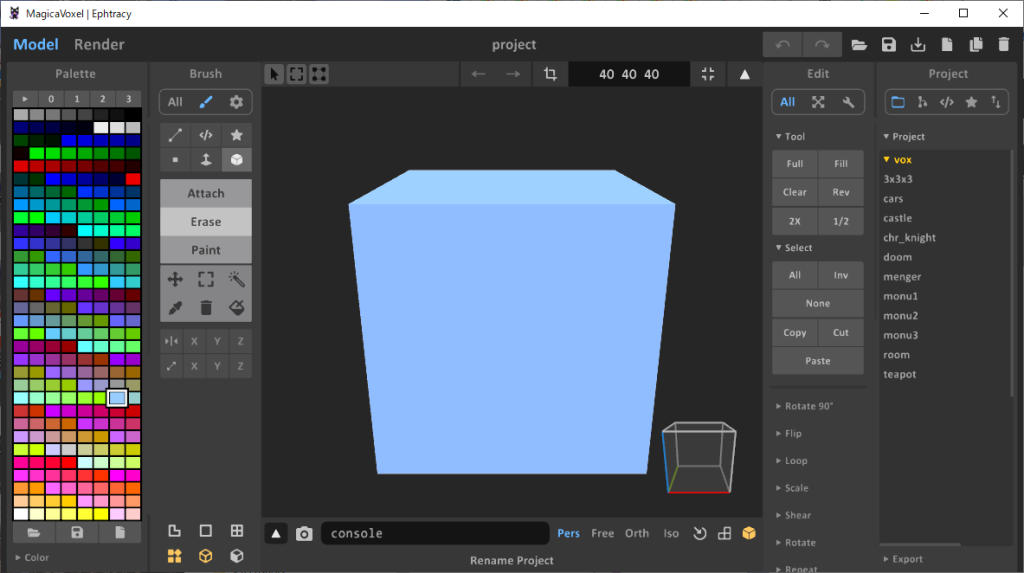
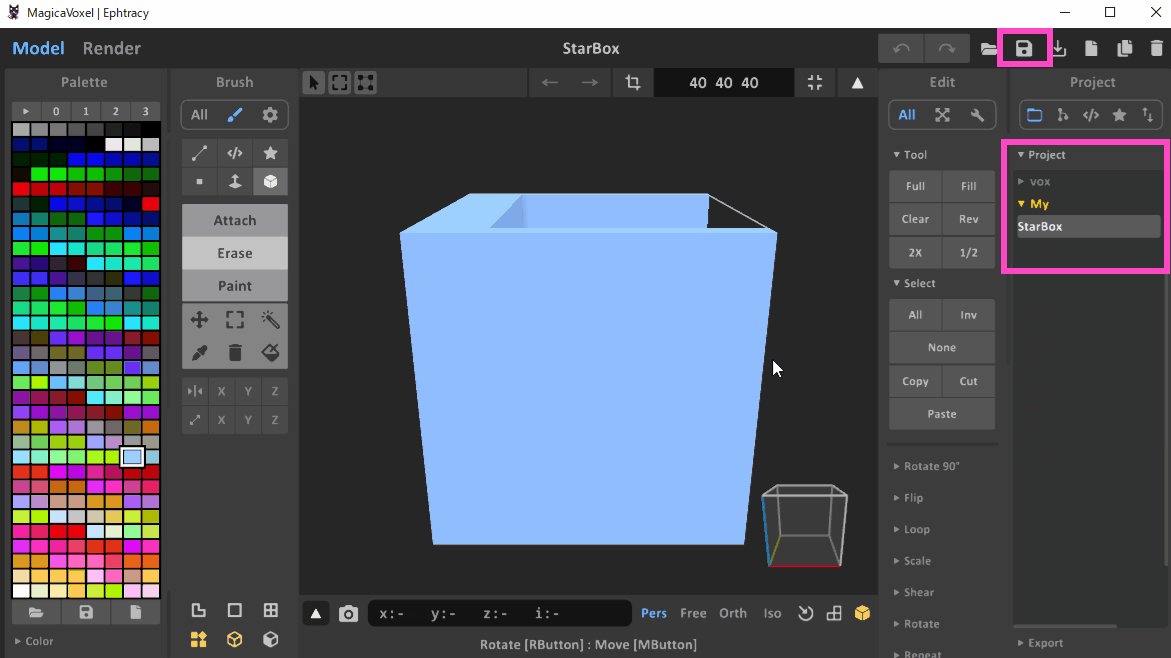
MagicaVoxel が起動しました。
中央にある水色の立方体が、最初から用意されているオブジェクト <vox> です。

せっかく起動させたので、簡単な編集を少し行って保存してみましょう。
視点の回転
3D モデルなので、正面以外の方向から編集する場合もあります。
視点を回転・平行移動・ズームイン・ズームアウトして、様々な角度から編集しましょう。
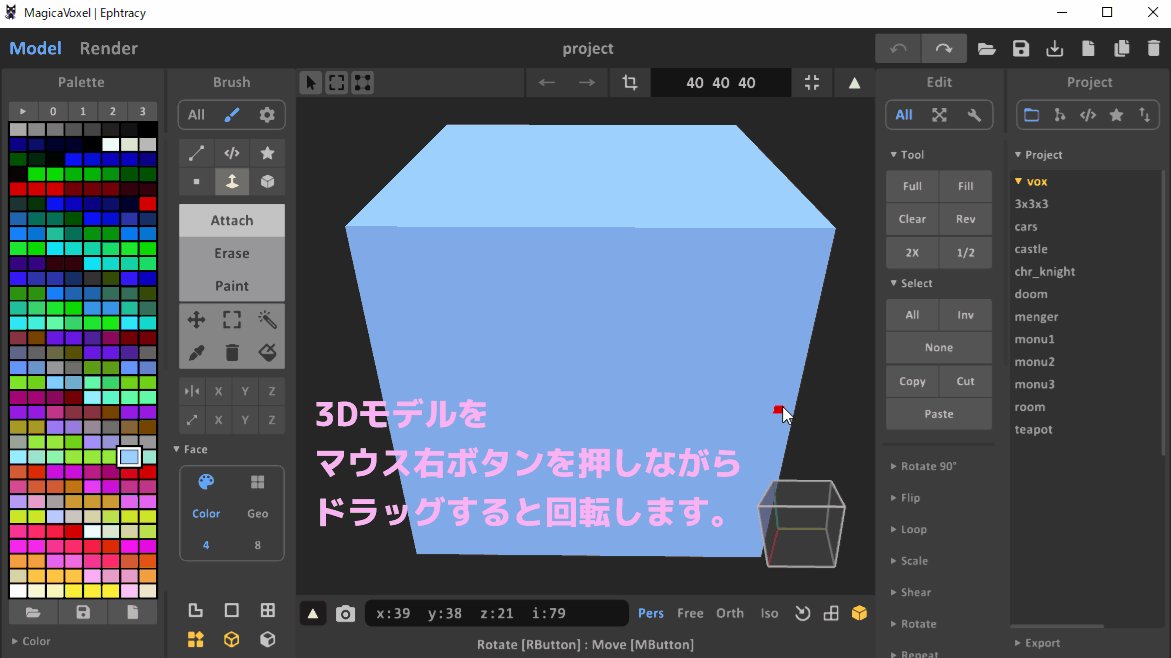
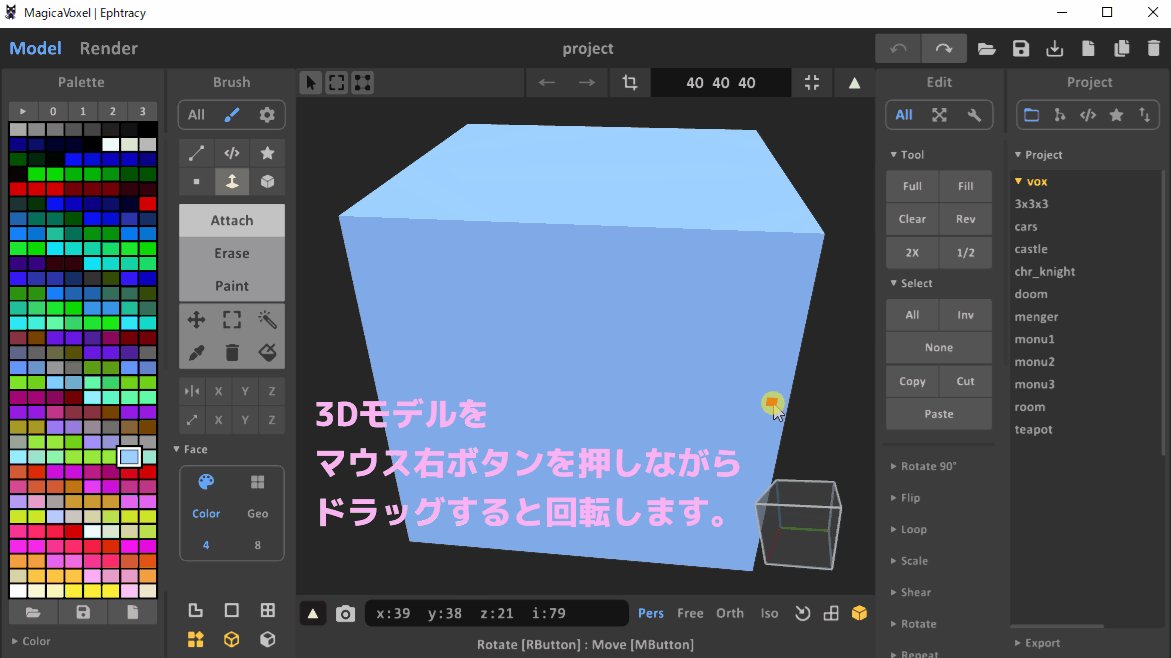
回転させるには、オブジェクトにマウスポインタをあわせて、マウス右ボタンを押しながらドラッグすると、ドラッグさせた方向に回転します。
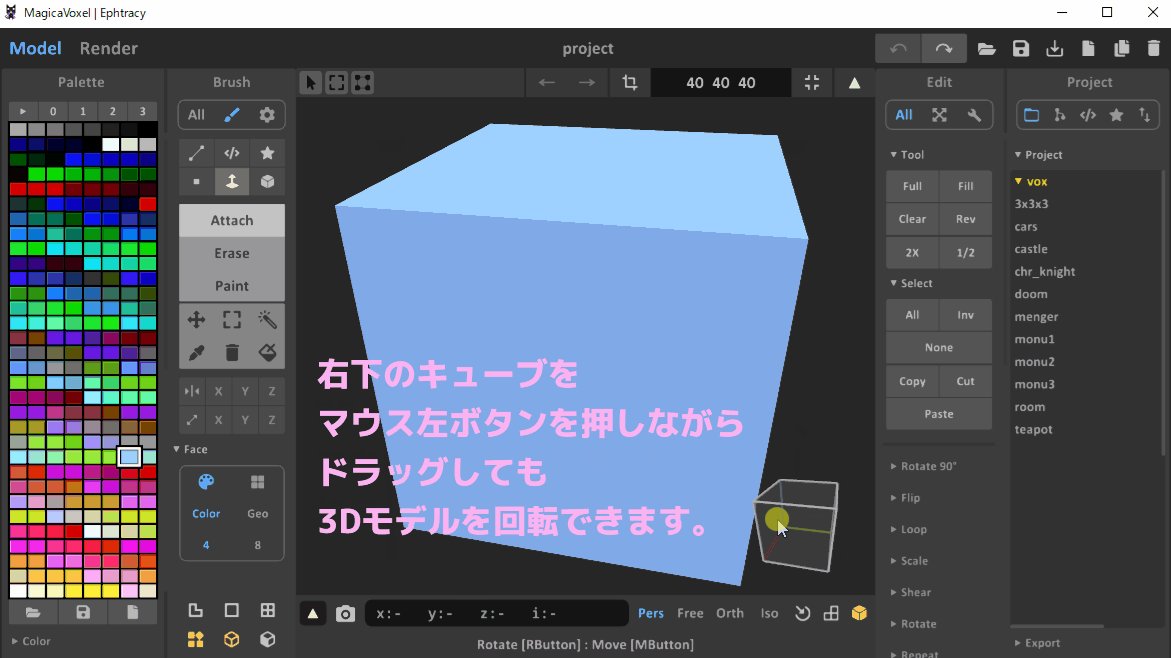
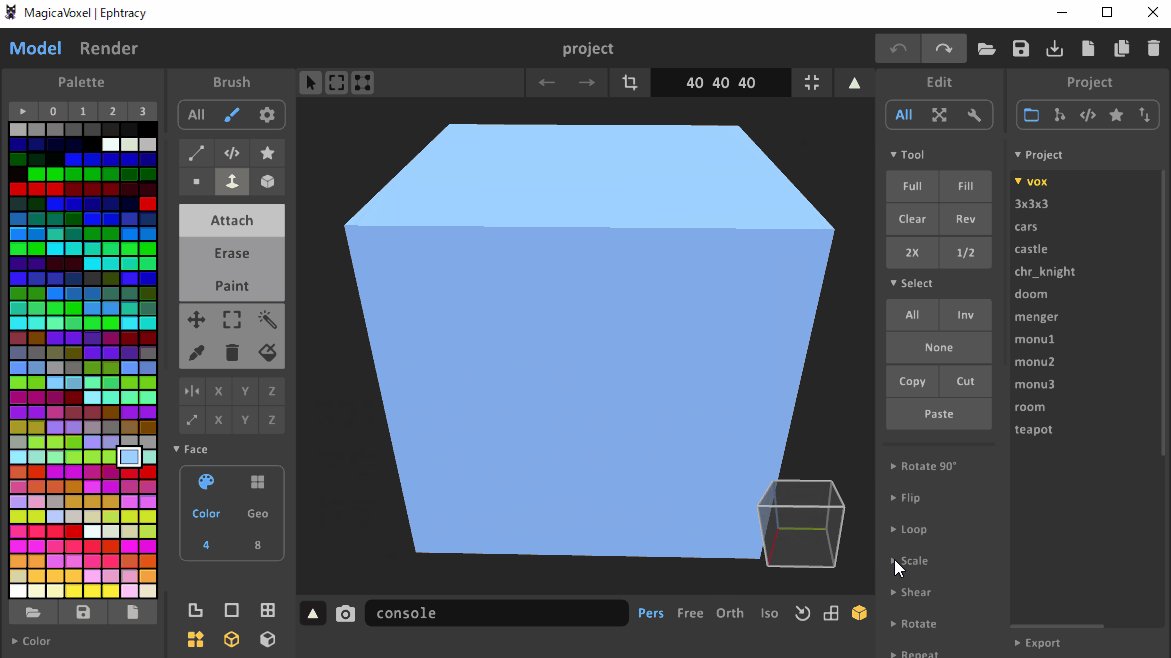
右下のキューブの UI をマウス左ボタンでドラッグしても同様に視点を回転させられます。

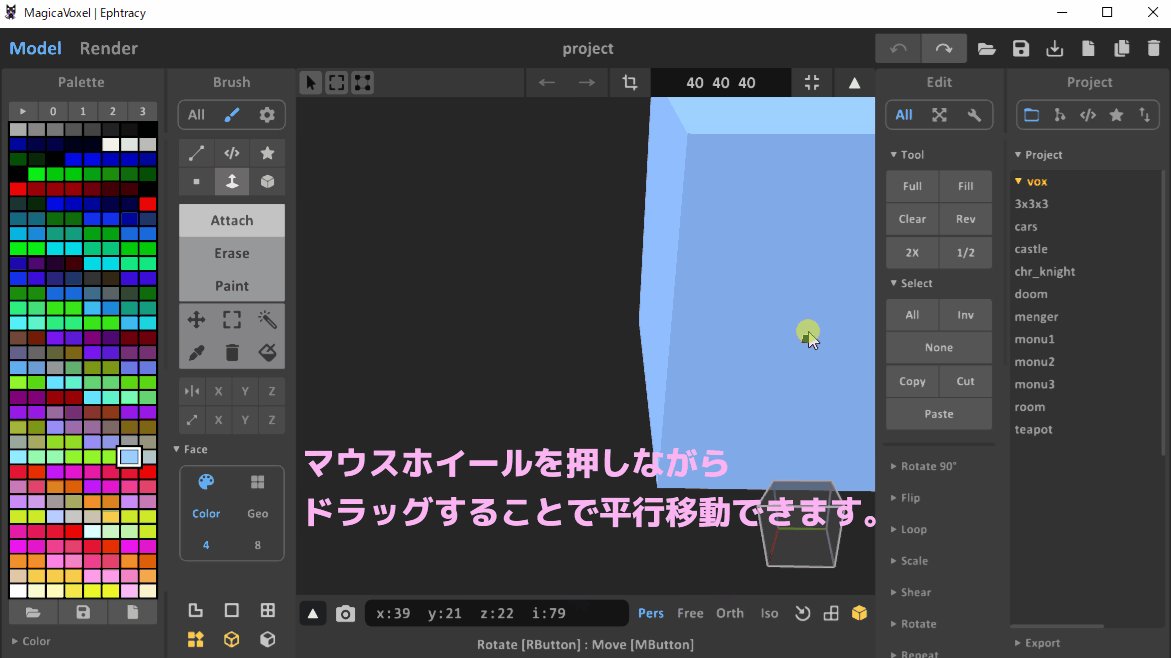
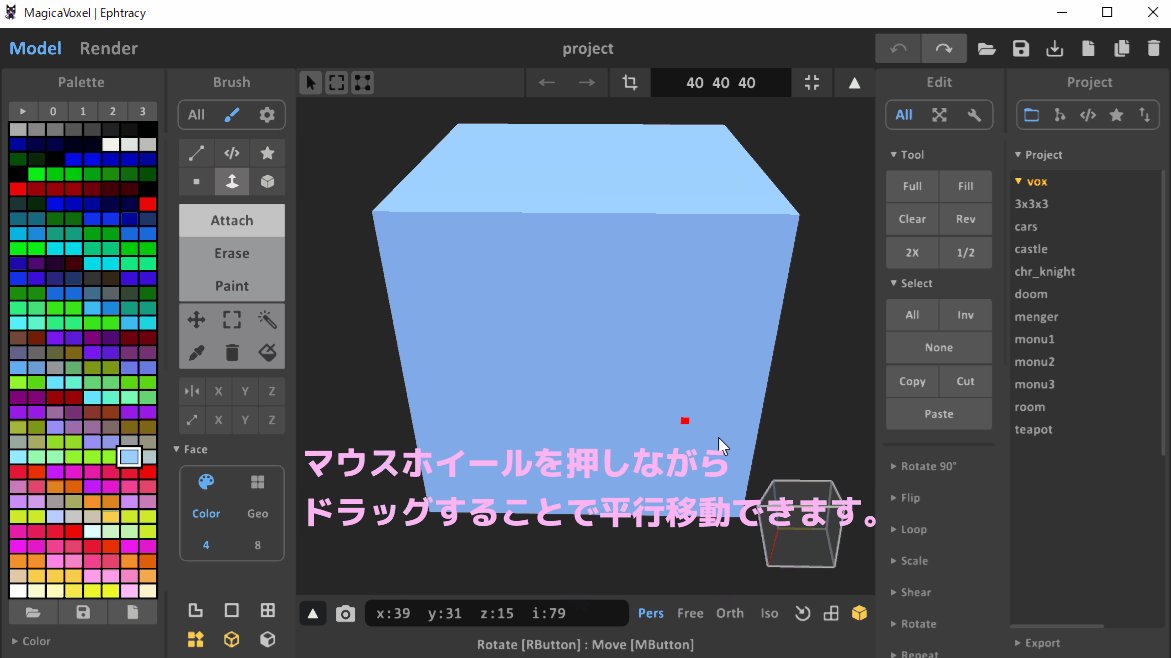
視点の平行移動
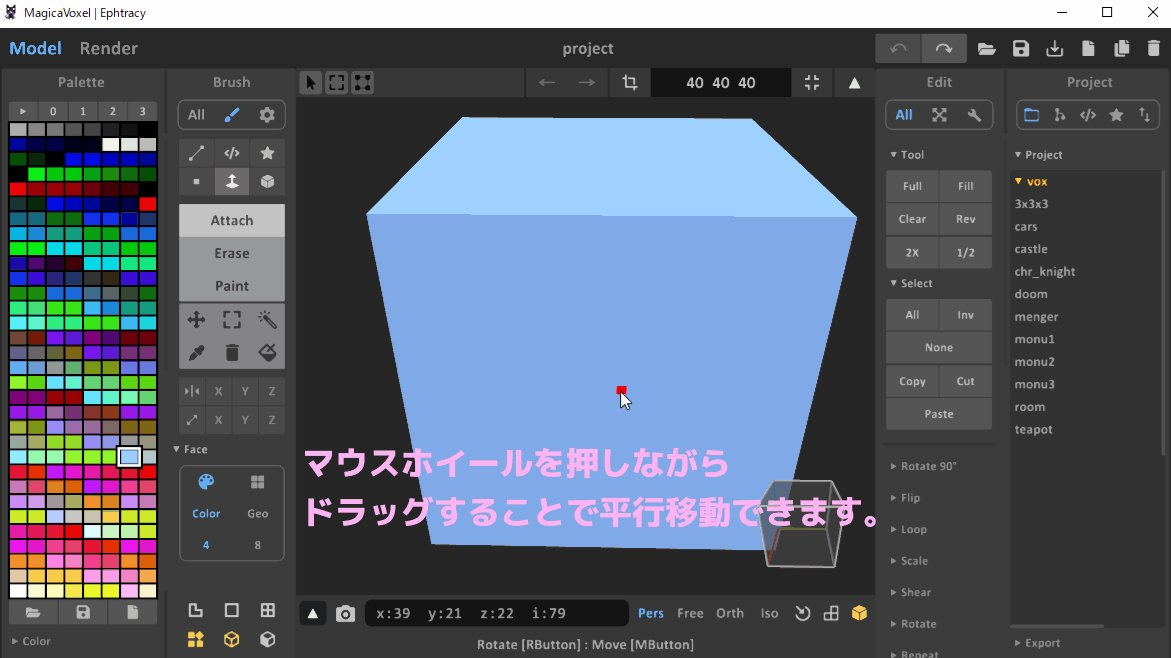
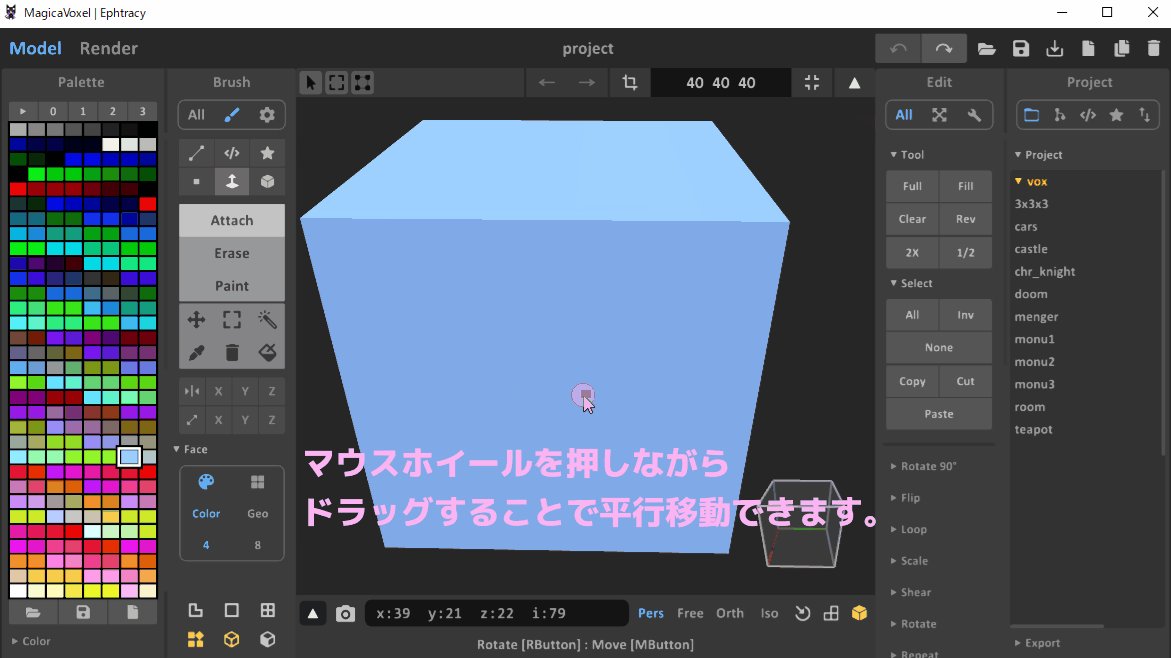
オブジェクトが表示されている Model Editor パネル内で、マウスホイールを押しながらドラッグすると、視点を上下左右に平行移動します。

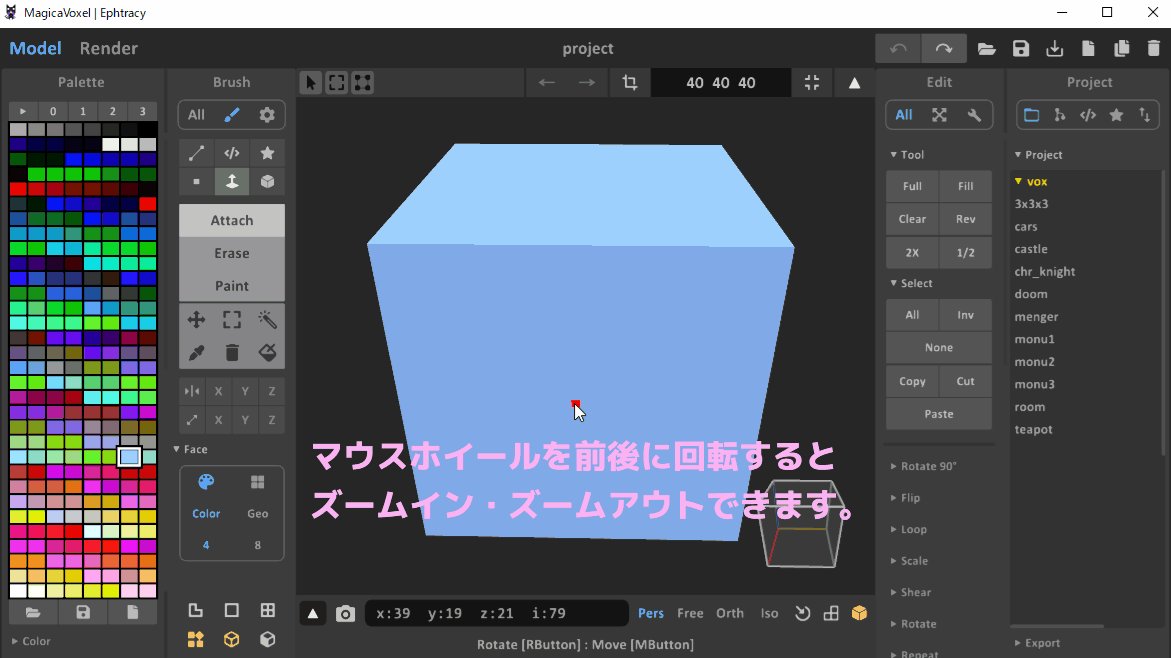
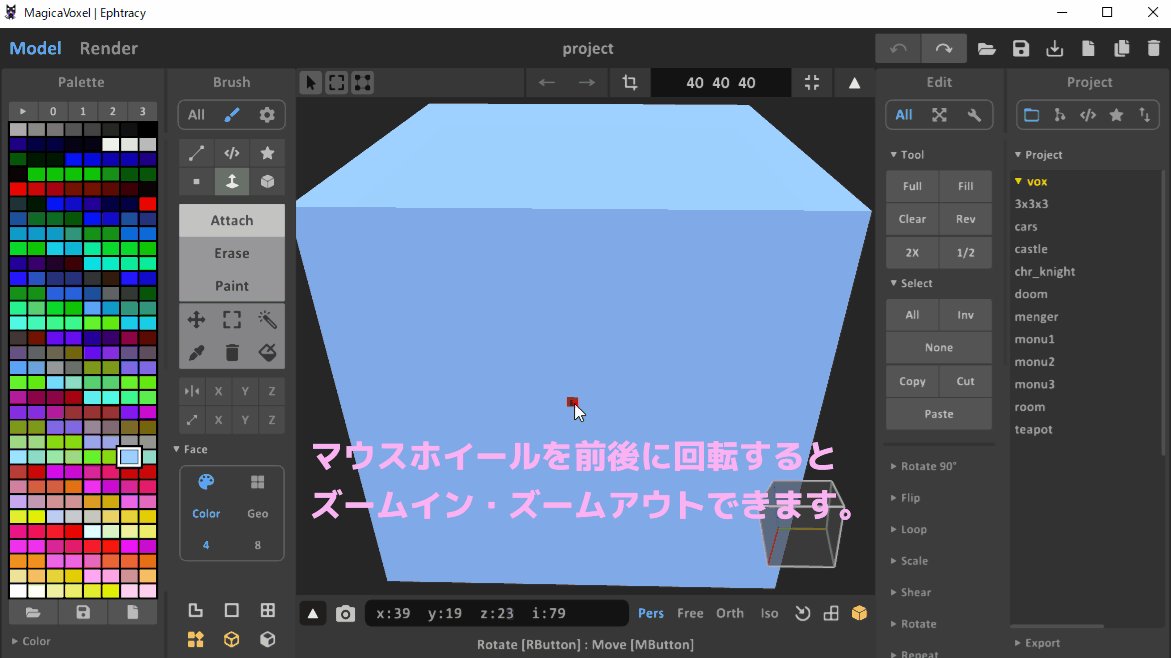
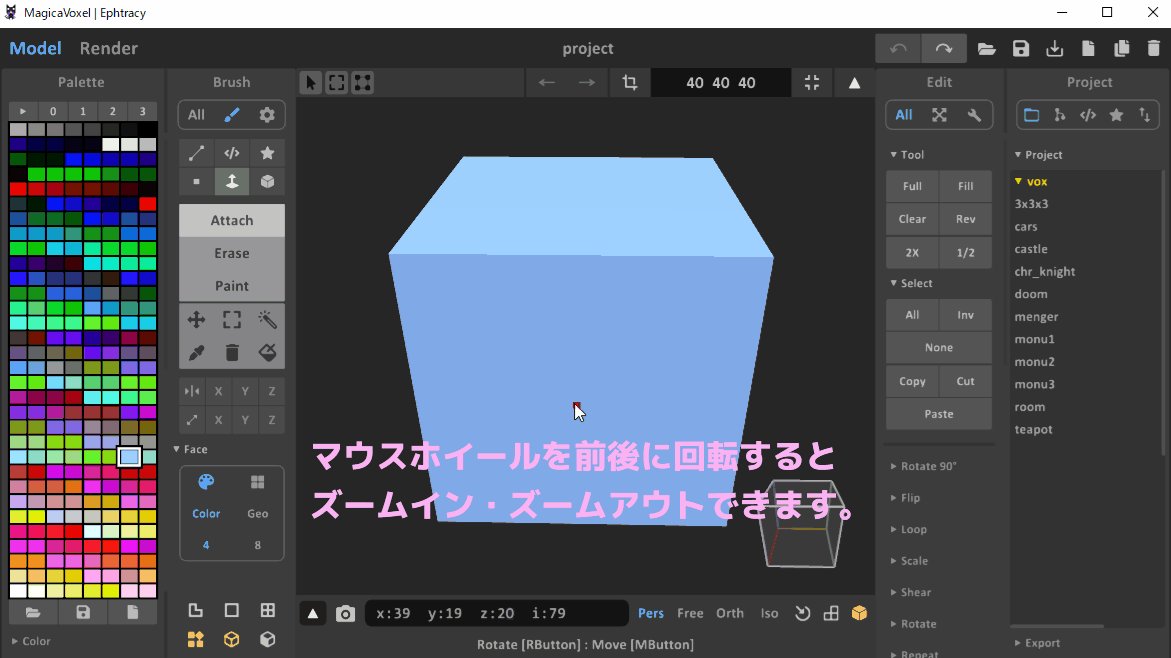
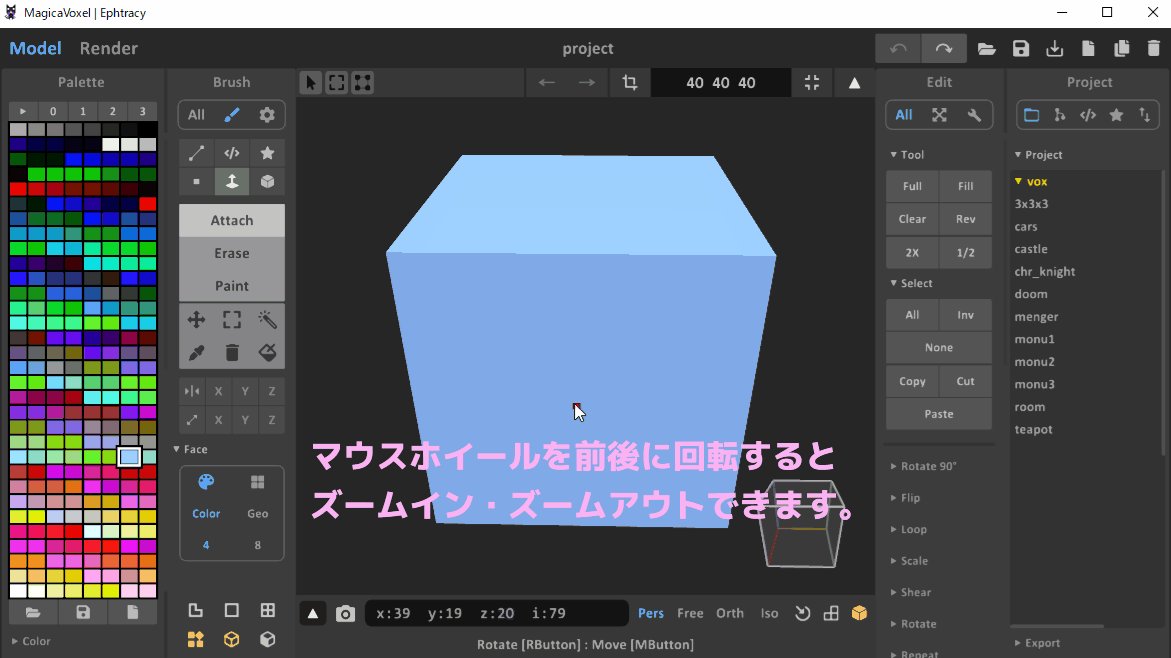
視点のズームイン・ズームアウト
視点を近づけたり遠ざけたりする、ズームイン・ズームアウトは、マウスホイールを前後に回転させることでできます。

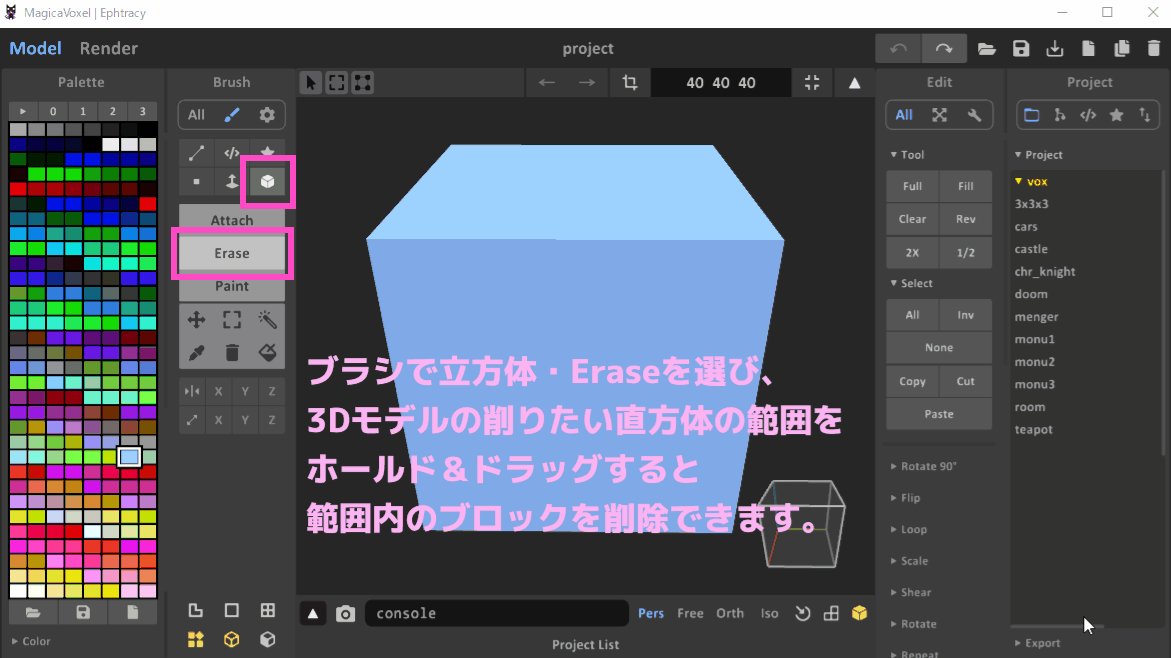
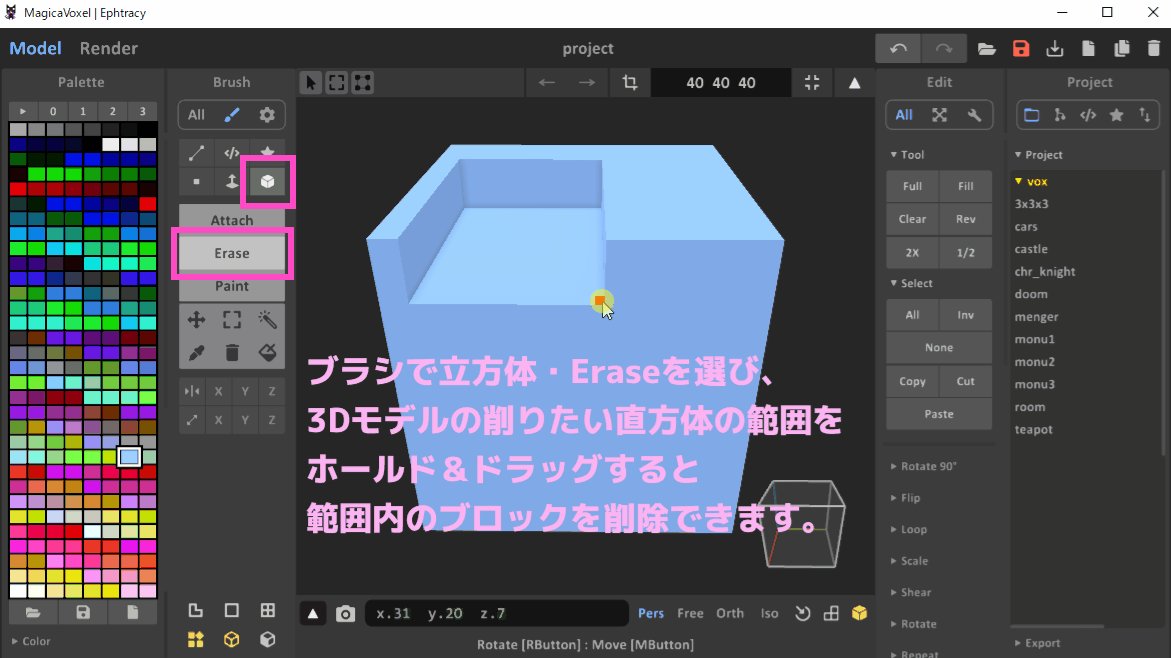
ボクセルを削る
視点の切り替えができたので、ボクセルの一部を削ってみましょう。
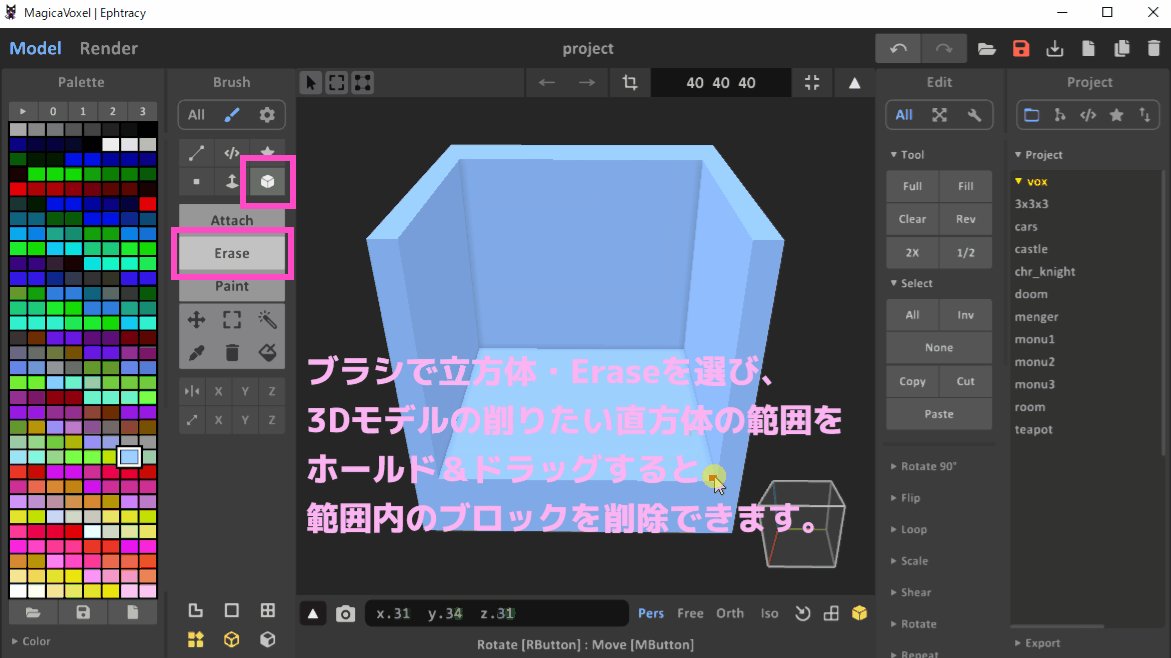
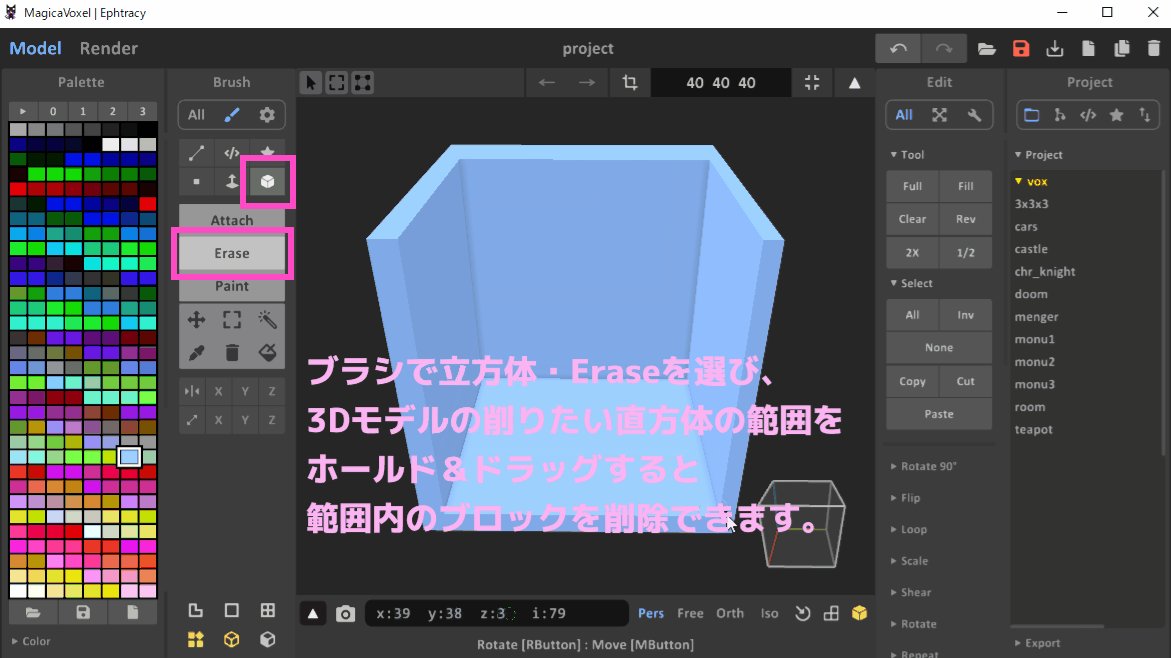
デフォルトの設定ですが、ブラシ(Brush)欄の上の 6 つのアイコンの中から Box モード(右下の立方体のアイコン)を選び、その下の Erase を選択されていることを確認してください。
その後、3D モデルの上でホールド&ドラッグすると、選択した BOX (直方体) 範囲のボクセルが削除されます。


ボクセルをつけ足す
ボクセルが配置されていない場所に、ボクセルをつけ足すには、 Erase の上側にある Attach を選択して、ホールド&ドラッグします。
先ほど使った Box モードだと、指定した直方体の範囲内にボクセルを追加します。
1 個ずつボクセルを追加する場合は、Voxel モード(左下の小さい四角形のアイコン)を選びます。
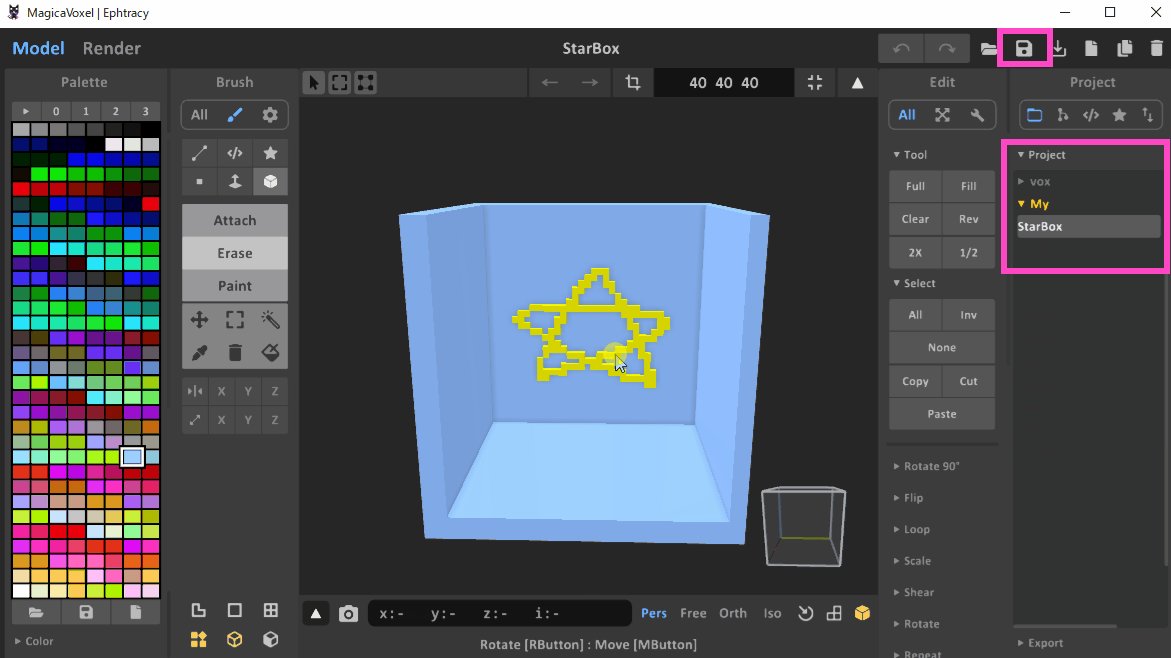
また、すでに追加してあるボクセルの色を変えるには、 Paint を選択して、対象のボクセルを選択すると、Pallete(パレット)パネルで選択している色に変わります。


保存と読み込み
せっかく作った 3D モデルを保存しましょう。
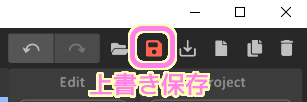
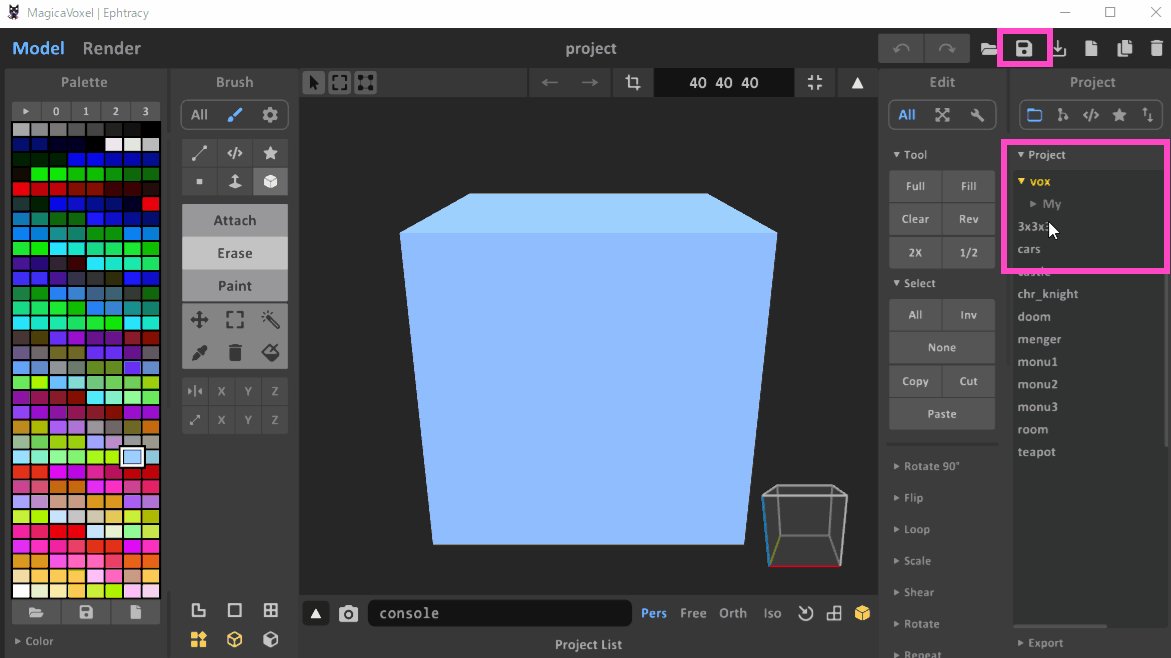
右上の FD (フロッピーディスク)マークを押すと上書き保存です。新規の場合は名前をつけて保存と同じです。

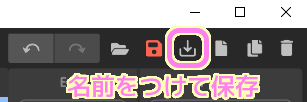
右上の FD の右隣りのダウンロードマークを押すと名前をつけて保存できます。

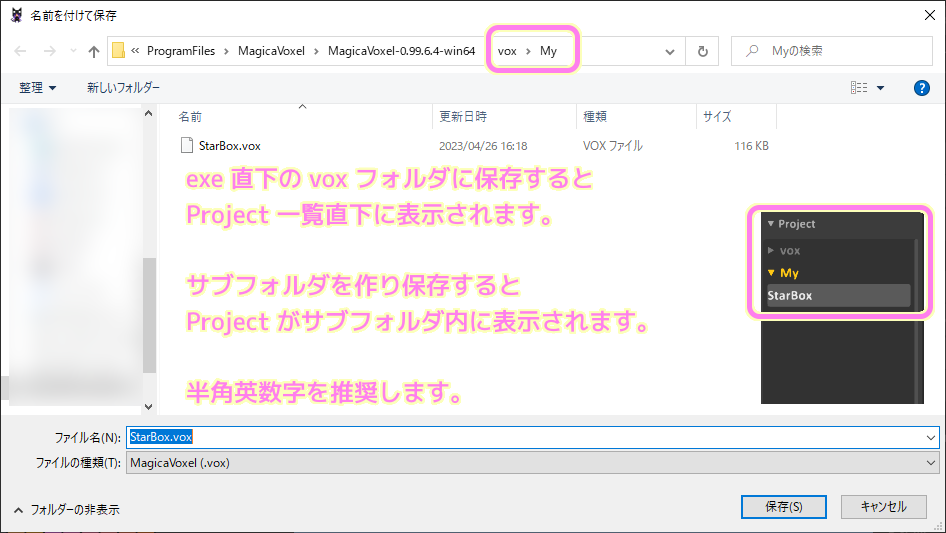
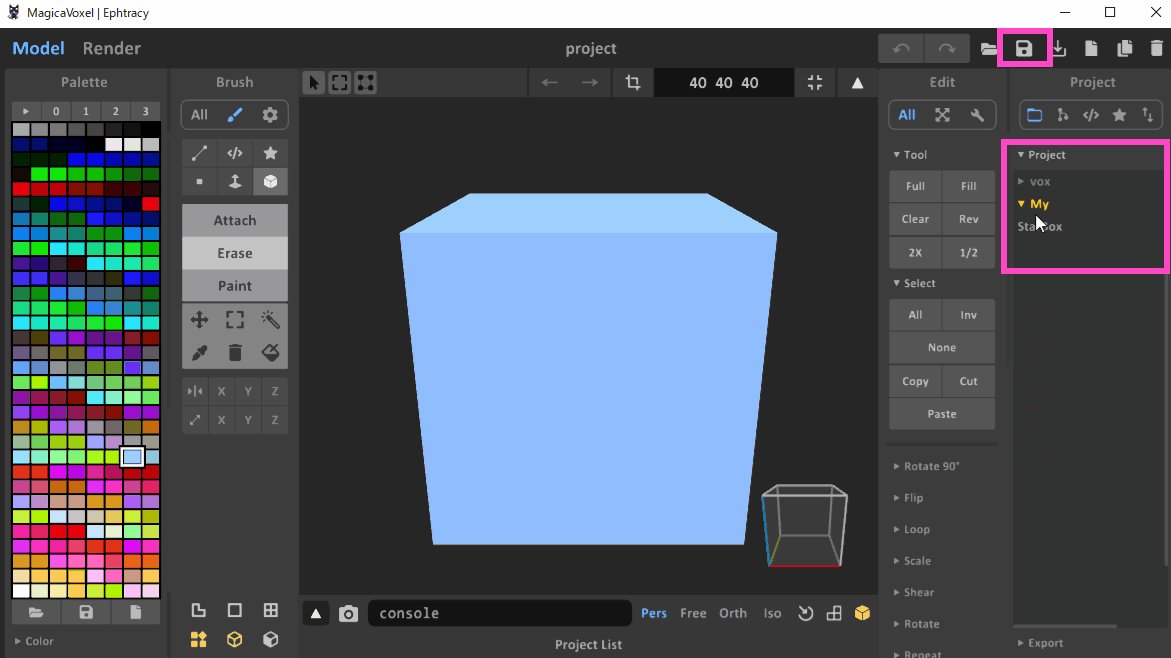
名前をつけて保存する際は、実行ファイルのあるフォルダの直下の vox フォルダに保存すると、画面右側の Project にデフォルトのサンプルと一緒に表示されます。
サブフォルダを作ると、そのサブフォルダも Project に反映されます。
名前に日本語を使うと一応使えるようですが一部非表示になるようなので、半角英数字を推奨します。
参照:初めて使う人のためのMagicaVoxelの使用方法 画像付き解説 | Grass-Moss

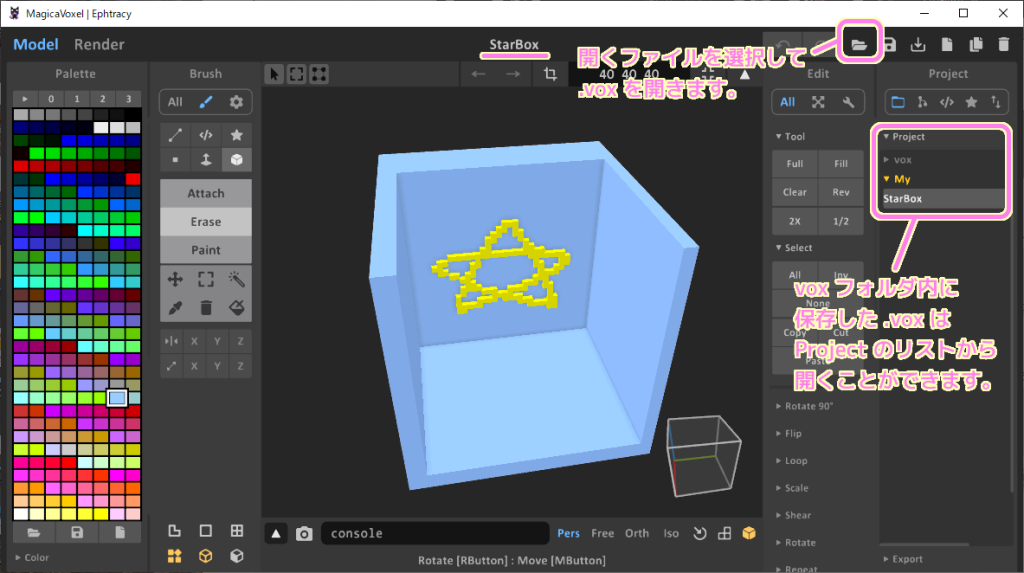
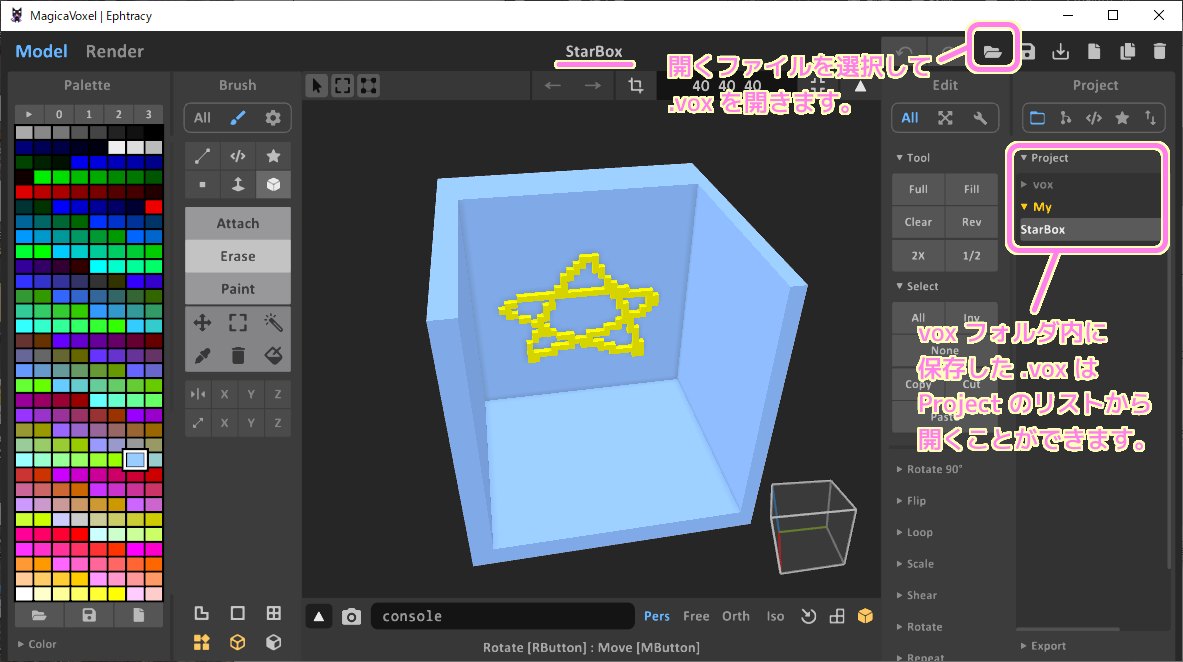
一度、MagicaVoxel を閉じて、また起動してさきほど保存した .vox ファイルを開いてみましょう。
開くには、右上の開くボタンを選択した後、.vox ファイルをファイル選択ダイアログから選択します。
もしも MagicaVoxel.exe のあるフォルダ内の vox フォルダ以下に保存した場合は、画面右側の Project の欄から選択して開くことがもできます。


まとめ
今回は、ボクセル(同じサイズの立方体)を配置してデザインする無料の 3D モデリングソフト「MagicaVoxel」のライセンス・ダウンロードと解凍・起動、そして、視点の移動やボクセルの削除・追加、保存と読み込みの仕方など簡単な編集の過程を gif 動画付きで紹介しました。
参照サイト Thank You!
- MagicaVoxel
- Release MagicaVoxel 0.99.6 · ephtracy/ephtracy.github.io · GitHub
- テラビットの世界を作ろう!MagicaVoxel入門ガイド | TERAVIT(テラビット)
- 初めて使う人のためのMagicaVoxelの使用方法 画像付き解説 | Grass-Moss
- 3Dソフト超初心者向け!無料のボクセルソフトでかっこいい3Dモデルをつくろう
記事一覧 → Compota-Soft-Press



コメント