2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、公式チュートリアル「Coding the player — Godot Engine (stable) documentation in English」を参考にして、C# スクリプトを作成して Player ノードに割り当てます。
_Ready, _Process といったイベントで呼び出される関数についても紹介します。

※ Godot Engine のバージョンは 4.1.2 .NET です。
※キャラチップ画像は「キャラメル -CharaMEL-」で作成しました。
前回の記事
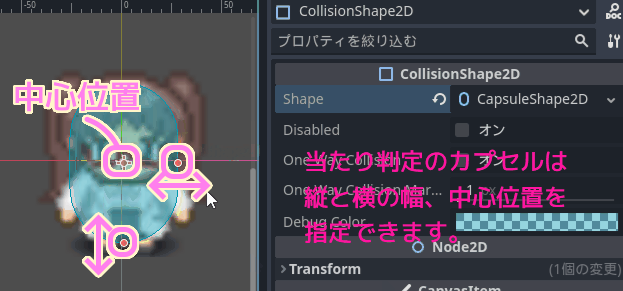
前回は、ノードの拡大率を調整して、CollisionShape2D ノードを Player ノードの下位に作成して、キャラクター画像の形に合わせてカプセル型の当たり判定領域を設定しました。
https://compota-soft.work/wp1/wp-admin/post.php?post=15083&action=edit

Player ノードに新規スクリプトを割り当てる
Player ノードは player シーンのルートノードとして Area2D を基底のノードとして作成しました。
この Player ノードに新しく C# のスクリプトを割り当てて、イベント処理のオーバーライド、新しい関数の追加を行います。
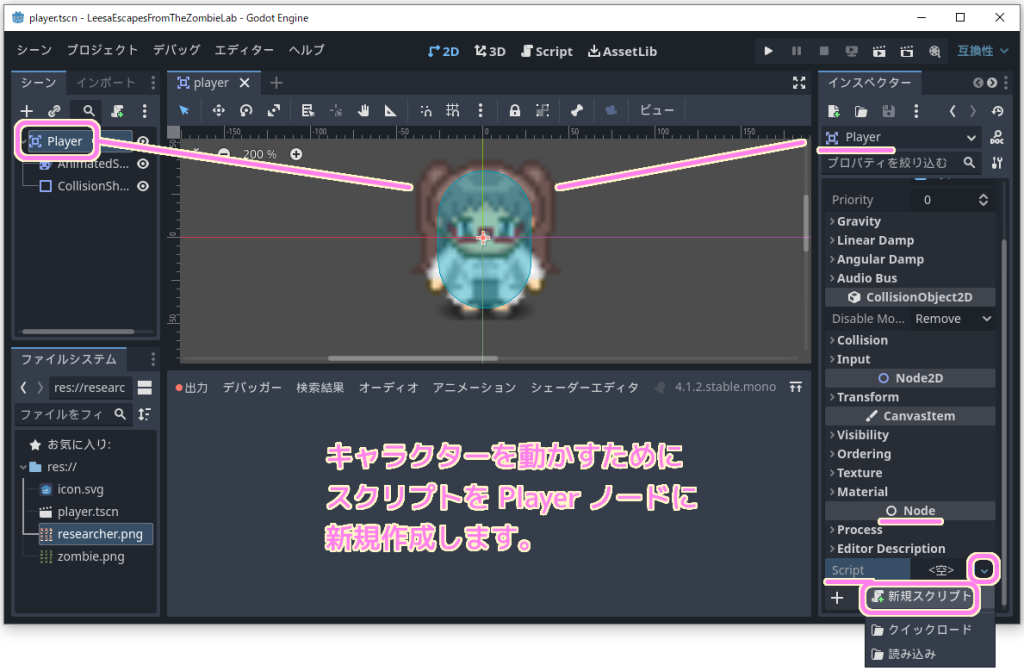
「シーン」パネルで Player ルートノードを選択して、「インスペクター」パネルの Node セクションの Script 項目の「<空>」となっているフィールドで▽ボタンを押すと表示されるドロップダウンから「新規スクリプト」を選択します。

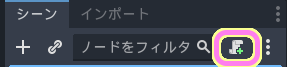
「シーン」パネルで、スクリプトを追加したいノードを選択して、+のボタンを押すことでも新規または既存のスクリプトをアタッチできます。
すでにアタッチしている場合は ーのボタンになりデタッチできます。

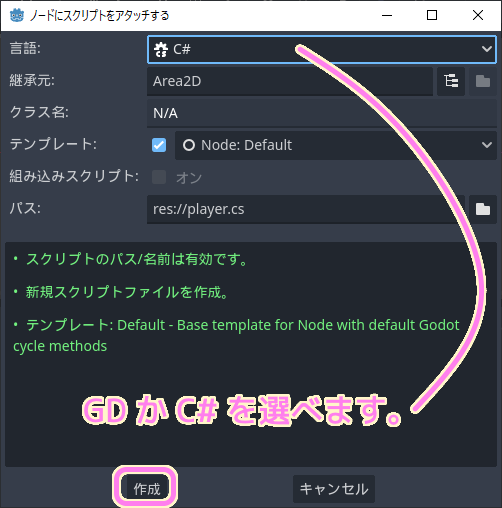
「ノードにスクリプトをアタッチする」ダイアログで、言語で GD または C# を選び、パスにファイル名を指定して「作成」ボタンを押します。

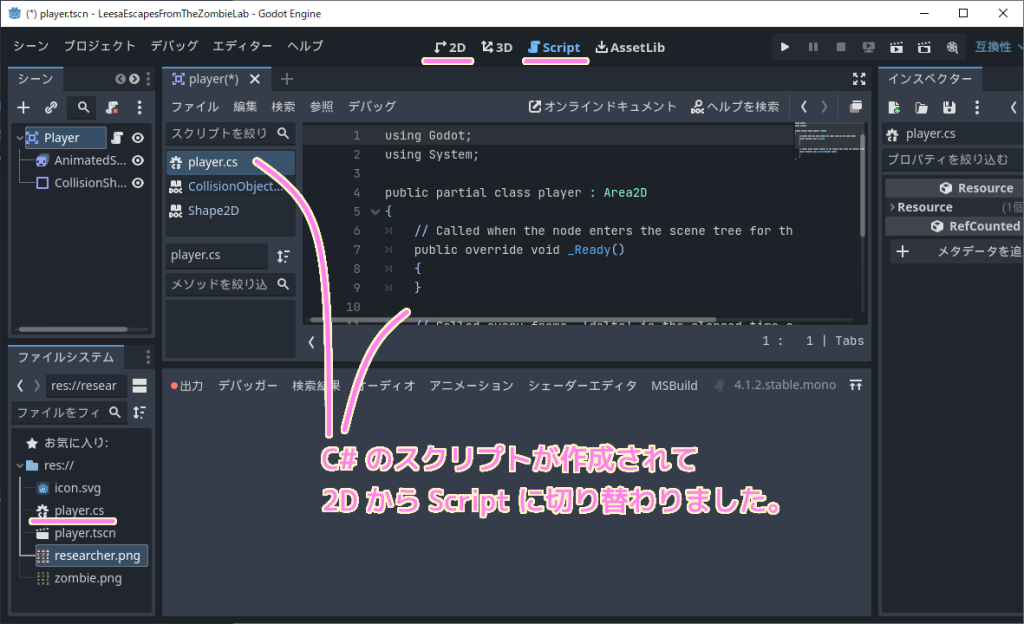
player.cs が作成されて、シーンを表示していた中央上の画面が 2D から Script に切り替わりました。
指定した継承元クラス Area2D を継承したクラスのスケルトンコードが表示されます。

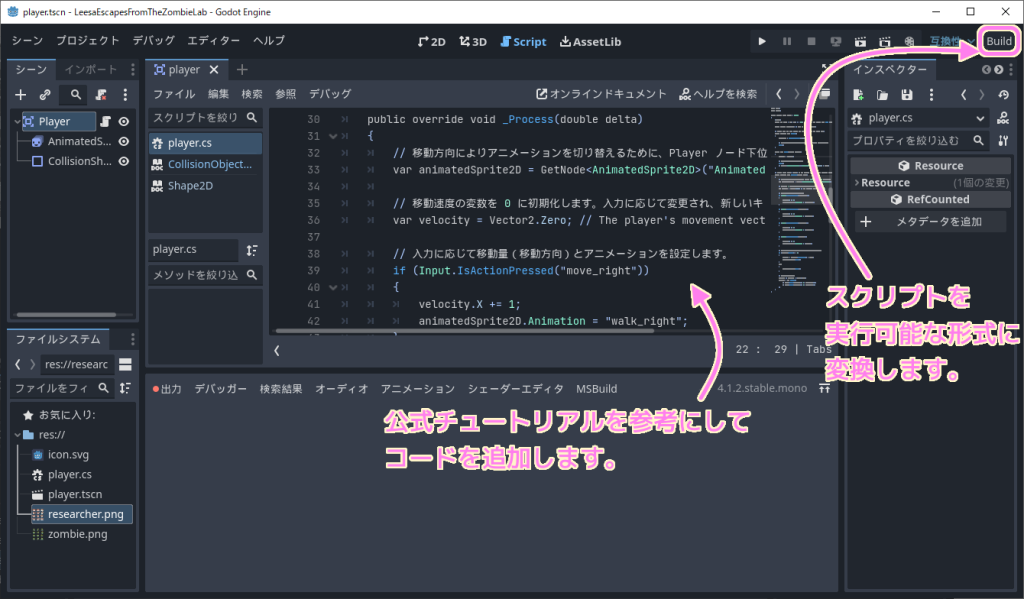
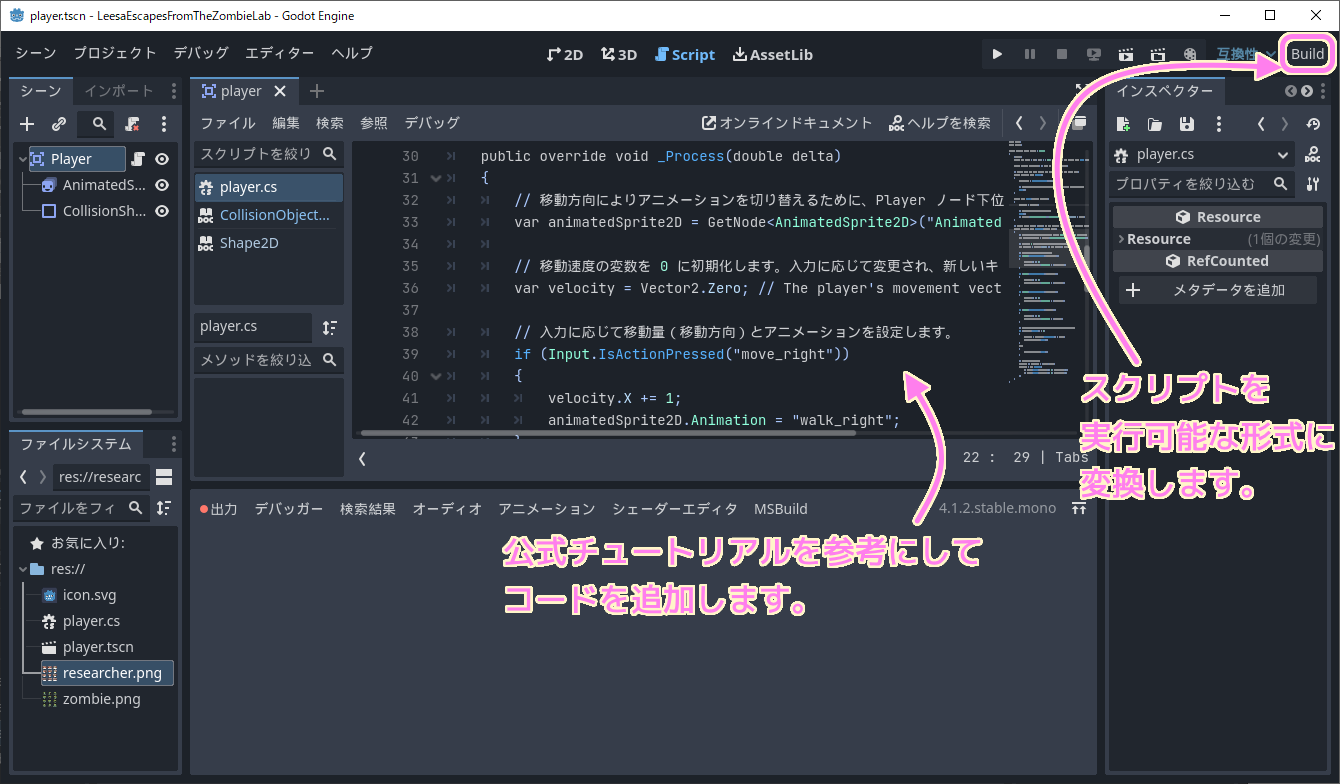
エディターの右上の Build ボタンを押すと、スクリプトを実行可能な形式に変換します。

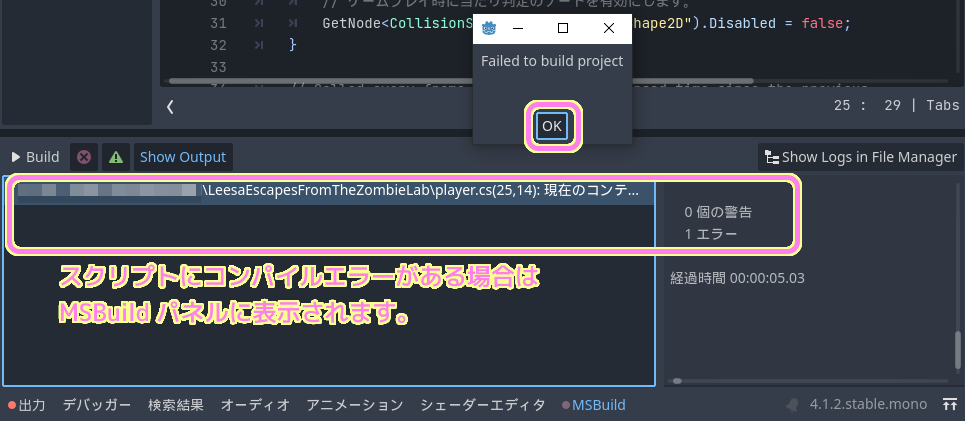
エラーがある場合は画面中央下の MSBuild タブにエラーメッセージが表示されます。

キャラを移動させるスクリプト
公式チュートリアル「Coding the player — Godot Engine (stable) documentation in English」で紹介されているスクリプトを参考にしています。
細かな処理についてはコメントを参照してください。
Start 関数については、まだ未実装の Main シーンから呼び出されるので、とりあえず _Ready 関数で呼び出しました。
※以下のスクリプトを使用する際は自己責任でお願いします。
using Godot;
using System;
public partial class player : Area2D
{
[Export]
public int Speed { get; set; } = 400; // How fast the player will move (pixels/sec).
public Vector2 ScreenSize; // Size of the game window.
// Called when the node enters the scene tree for the first time.
public override void _Ready()
{
ScreenSize = GetViewportRect().Size;
// ゲームプレイ前にプレイアブルキャラクターを非表示にしたい場合は Hide() を _Ready イベント関数で呼び出します。
Hide();
// 後から Main シーンで呼び出す関数を、テストのため、とりあえずここで呼び出します。
Start(Position);
}
// Main シーンから呼び出される関数です。(まだ呼び出す設定がありません)
public void Start(Vector2 position)
{
Position = position;
// ゲームプレイ開始時にプレイアブルキャラクターを表示します。
Show();
// ゲームプレイ時に当たり判定のノードを有効にします。
GetNode<CollisionShape2D>("CollisionShape2D").Disabled = false;
}
// Called every frame. 'delta' is the elapsed time since the previous frame.
public override void _Process(double delta)
{
// 移動方向によりアニメーションを切り替えるために、Player ノード下位の AnimatedSprite2D ノードを取得します。
var animatedSprite2D = GetNode<AnimatedSprite2D>("AnimatedSprite2D");
// 移動速度の変数を 0 に初期化します。入力に応じて変更され、新しいキャラの位置を割り当てる際に用いられます。
var velocity = Vector2.Zero; // The player's movement vector.
// アニメーションの名前。空文字列の際はアニメーションを変更しません。
var animation_name = "";
// 入力に応じて移動量(移動方向)とアニメーションを設定します。
if (Input.IsActionPressed("move_right"))
{
velocity.X += 1;
animation_name = "walk_right";
}
if (Input.IsActionPressed("move_left"))
{
velocity.X -= 1;
animation_name = "walk_left";
}
if (Input.IsActionPressed("move_down"))
{
velocity.Y += 1;
animation_name = "walk_down";
}
if (Input.IsActionPressed("move_up"))
{
velocity.Y -= 1;
animation_name = "walk_up";
}
// 移動方向に応じたアニメーションを設定
if (animation_name != "")
{
animatedSprite2D.Animation = animation_name;
}
// 移動する場合は、移動量を計算して、アニメーションを再生します。移動しない場合はアニメーションを停止します。
if (velocity.Length() > 0)
{
velocity = velocity.Normalized() * Speed;
animatedSprite2D.Play();
}
else
{
animatedSprite2D.Stop();
}
// 入力に応じて新しい位置を設定します。
Position += velocity * (float)delta;
Position = new Vector2(
x: Mathf.Clamp(Position.X, 0, ScreenSize.X),
y: Mathf.Clamp(Position.Y, 0, ScreenSize.Y)
);
}
}
GodotEngine 4 の C# (.NET 版) の HTML5 へのエクスポートは未対応
GodotEngine4 の C#(.NET 版) では、 2024 年 1 月 27 日現在、 HTML5 エクスポートは未サポートです。
Projects written in C# using Godot 4 currently cannot be exported to the web. To use C# on web platforms, use Godot 3 instead.
Webのエクスポート — Godot Engine (4.x)の日本語のドキュメント と Google 翻訳
Godot 4 を使用して C# で作成されたプロジェクトは現在、Web にエクスポートできません。 Web プラットフォームで C# を使用するには、代わりに Godot 3 を使用してください。
詳しくは「GodotEngine4 ブラウザゲーム用 HTML5 エクスポートの手順 | Compota-Soft-Press」を参照してください。
C# と GDScript の相互変換については「GodotEngine C# ⇔ GDScript 変換早見表 | Compota-Soft-Press」を参照してください。
_Ready 関数
そのスクリプトをアタッチされているノードが、シーンツリーというメインループに入った直後に呼び出されます。
Called when the node enters the scene tree for the first time.
ノードが初めてシーン ツリーに入るときに呼び出されます。
Coding the player — Godot Engine (stable) documentation in English のスクリプト内のコメントとその Google 翻訳
SceneTree は、シングルトンで管理される、メインループの実装です。
As one of the most important classes, the SceneTree manages the hierarchy of nodes in a scene as well as scenes themselves. Nodes can be added, retrieved and removed. The whole scene tree (and thus the current scene) can be paused. Scenes can be loaded, switched and reloaded.
You can also use the SceneTree to organize your nodes into groups: every node can be assigned as many groups as you want to create, e.g. an “enemy” group. You can then iterate these groups or even call methods and set properties on all the group’s members at once.
SceneTree is the default MainLoop implementation used by scenes, and is thus in charge of the game loop.
(Google 翻訳)
最も重要なクラスの 1 つとして、SceneTree はシーン自体だけでなくシーン内のノードの階層も管理します。ノードは追加、取得、削除できます。シーン ツリー全体 (したがって現在のシーン) を一時停止できます。シーンはロード、切り替え、再ロードできます。
また、SceneTree を使用してノードをグループに編成することもできます。各ノードには、作成したいグループの数だけ割り当てることができます。 「敵」グループ。その後、これらのグループを反復したり、メソッドを呼び出してグループのすべてのメンバーのプロパティを一度に設定したりできます。
SceneTree はシーンで使用されるデフォルトの MainLoop 実装であり、ゲーム ループを担当します。
SceneTree — Godot Engine (4.x)の日本語のドキュメント と Google 翻訳
「シーンツリーの使用 — Godot Engine (4.x)の日本語のドキュメント」では公式で日本語に訳されてシーンツリーについて説明されています。
Start 関数
独自に追加した関数です。まだ実装していない Main シーンから呼び出されます。
参照:The main game scene — Godot Engine (stable) documentation in English
現状は暫定的に _Ready 関数の最後に呼び出しています。
_Process 関数
毎フレーム呼び出される関数です。引数は前回の呼び出しからの経過時間です。
入力に応じて、アニメーションを切り替えたり、移動方向(移動量)を設定しています。
Called every frame. ‘delta’ is the elapsed time since the previous frame.
フレームごとに呼び出されます。 「デルタ」は、前のフレームからの経過時間です。
Coding the player — Godot Engine (stable) documentation in English のスクリプト内のコメントとその Google 翻訳
IsActionPressed の引数の文字列はまだ未設定
_Process 関数内の
Input.IsActionPressed("move_right")
の move_right のような文字列は、入力のアクション名として設定されている必要があります。
設定していない場合は入力は検知されません。
そのため、現状ではシーンを実行しても、キー入力に反応しません。
入力のアクションの設定については次回の記事を参照してください。
まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、公式チュートリアル「Coding the player — Godot Engine (stable) documentation in English」を参考にして、C# スクリプトを作成して Player ノードに割り当てました。
_Ready, _Process といったイベントで呼び出される関数についても紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Coding the player — Godot Engine (stable) documentation in English
- The main game scene — Godot Engine (stable) documentation in English
- Multiple sprite sheets for one character – Godot Engine – Q&A
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- SceneTree — Godot Engine (4.x)の日本語のドキュメント
- シーンツリーの使用 — Godot Engine (4.x)の日本語のドキュメント
- キャラメル -CharaMEL-
- 【Godot4.x】タイルマップの基本的な使い方 | 2dgames.jp
記事一覧 → Compota-Soft-Press



コメント