丸太の 3D モデルが必要になったのでフリーの 3DCG 作成の統合環境アプリケーション「Blender」 で作ってみました。

今回は、1個の円柱オブジェクトに2つの異なるテクスチャ画像を組み合わせて、丸太の 3D モデルを Blender で作る手順を紹介します。
※ Blender のバージョンは 3.4 です。
丸太のテクスチャ(側面と切断面)を入手
丸太のテクスチャを以前にも利用した「Poly Haven」から検索してダウンロードします。
以前の記事:blender でレンガを作る (2) テクスチャの入手 | Compota-Soft-Press
「Poly Haven」では左のツリーからカテゴリを選択してアセットを絞り込むことができます。
また右上の検索ボックスでキーワード検索もできます。
※キーワード検索は英語で行うとたくさんヒットすると思います。

上図の左側を側面、右側を丸太のカットされた表面に使います。
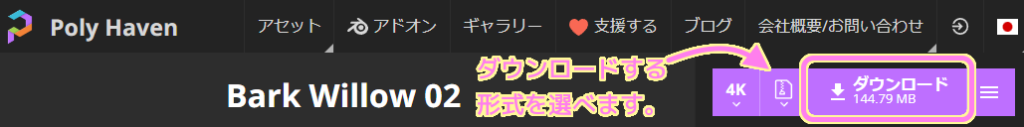
それぞれをクリックして、そのアセットのページで右上の「ダウンロード」ボタンで取得しましょう。
そのボタンの左側の zip のマークのプルダウンで、 blender 向けなど他のフォーマットも選択できます。

ダウンロードしたファイルはそれぞれ解凍しておきましょう。
円柱メッシュを作成して、マテリアル(1つ目)を追加
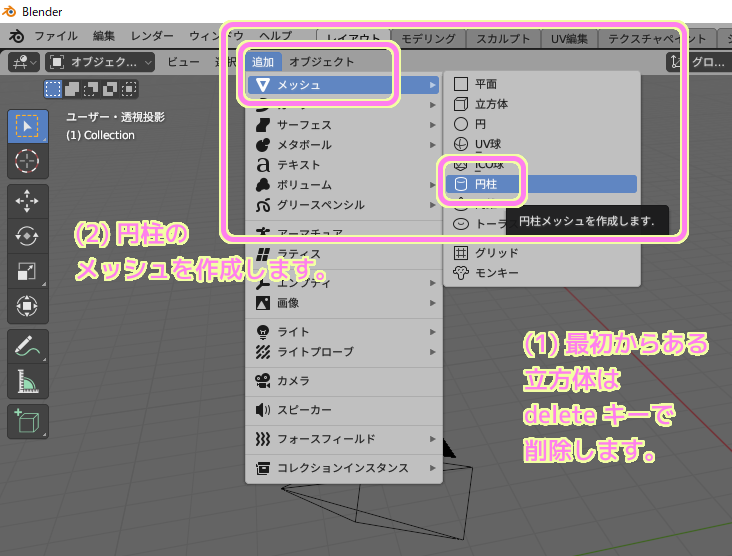
Blender を起動して、最初から置かれている立方体を選択して delete キーで削除します。
その後、左上のメニュー「追加」→「メッシュ」→「円柱」を選択して、円柱を作成します。

薪割り用の丸太としてイメージに近いサイズだったのでリサイズはしません。
この円柱の側面と円の部分で異なるテクスチャを貼り付けて丸太にします。

次に、この円柱オブジェクトに外観となる Diffuse 画像テクスチャを貼り付けます。
※ Diffuse 画像テクスチャの詳細な設定方法は、以前に書いた記事「blender でレンガを作る (3) テクスチャをblenderで設定 | Compota-Soft-Press」を参照してください。
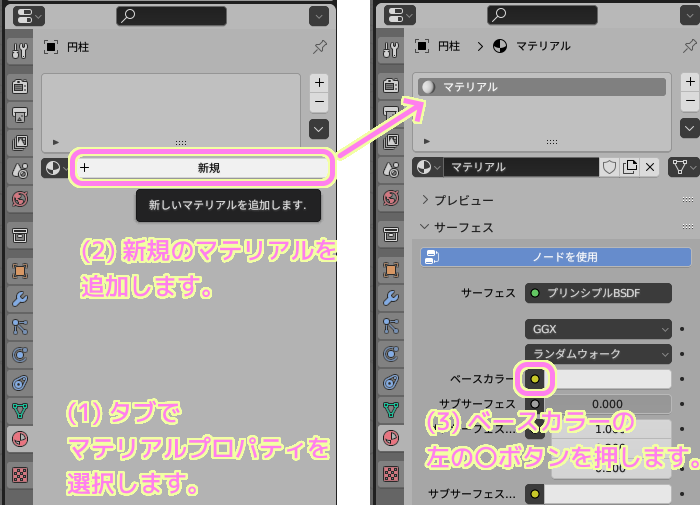
円柱を選択した状態で、縦になっているアイコンの中のマテリアルタブを選択します。
マテリアルが 0 個なので、新規ボタンを押して 1 つ目を追加しましょう。
追加するとたくさんの設定項目が表示されるので、その中のベースカラーの〇ボタンを押します。

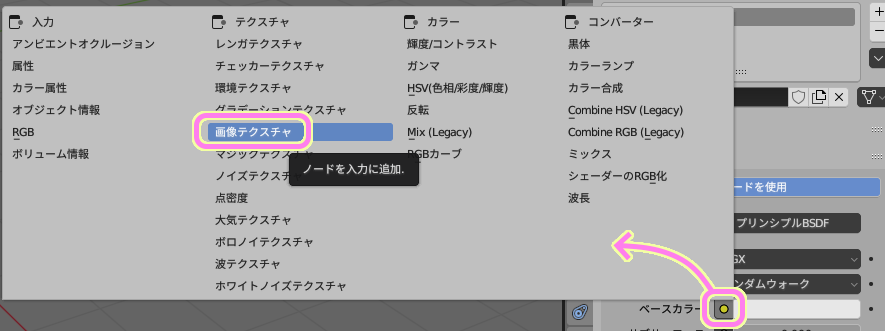
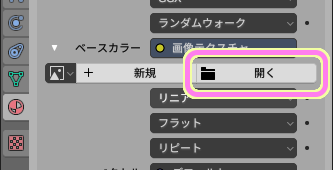
マテリアルプロパティのベースカラーの〇ボタンを押すとポップアップメニューが表示されるので、その中から「画像テクスチャ」を選択します。

ベースカラーに「画像テクスチャ」を選択すると、設定欄にファイルを開くボタンが表示されるので押します。

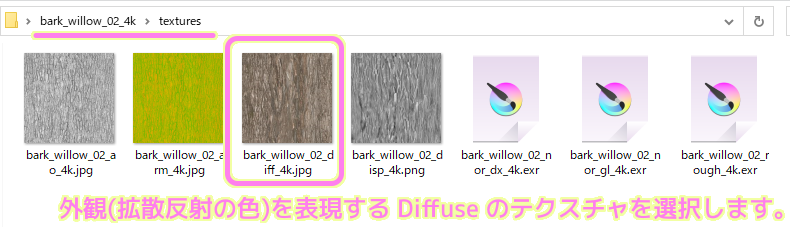
実際には、ファイル選択ダイアログが表示されるので、そこで先ほど Poly Haven からダウンロードした中の、丸太の側面に適用するテクスチャフォルダの中の textures フォルダにある _diff_ を含む画像ファイルを選択します。
※ diff は Diffuse の略で外観の画像です。

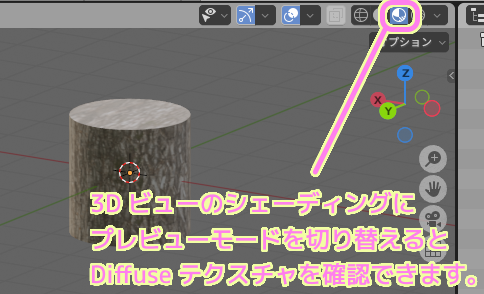
画面右上のプレビューモードの選択を「3D ビューのシェーディング」に切り替えると、円柱に、diff 画像テクスチャが貼り付けられて表示されます。

Diff 画像テクスチャのおかげでかなり丸太っぽくなりました。
しかし、切断面の部分も同じなので、もう少し明るめの木目のテクスチャにその部分だけ変えます。
#年輪を持つテクスチャは見つからなかったので、色が明るめの木目のテクスチャを切断面のテクスチャにします。
円柱メッシュにマテリアル(2つ目)を追加し、一部の面に割り当て
二つの画像テクスチャを使うために、二つ目のマテリアルを同じ円柱の中に追加します。
1つ目と同様に、円柱を選択してから、マテリアルプロパティを選択します。
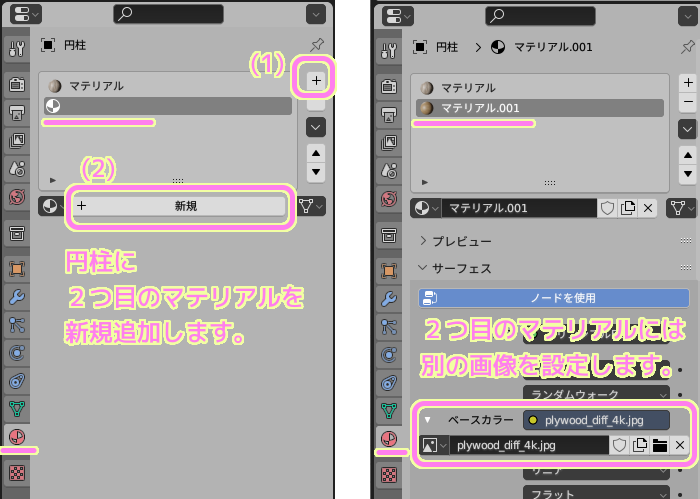
その後、マテリアルのリストに先ほど作った1つ目のマテリアルがあるので、右上の + ボタンを押した後に「新規」ボタンを押して、2つ目のマテリアルを円柱の中に追加します。
そして、先ほど同様に、_diff_ を含むもう一つのフォルダの画像テクスチャをベースカラーに割り当てます。

追加した二つ目のマテリアルの Diff 画像テクスチャを丸太の切断面に割り当てます。
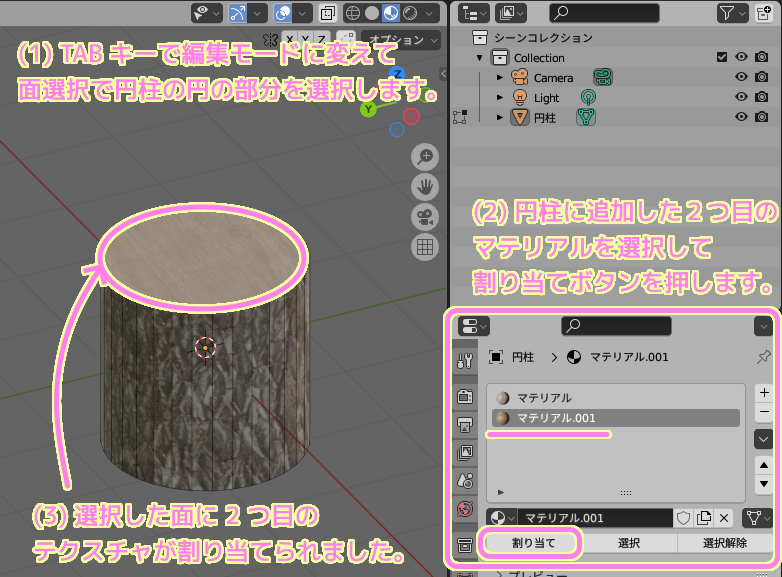
TAB キーで編集モードに変えて、面選択で円柱の上の円の部分を選択します。
その後、マテリアルプロパティで、2つ目のマテリアルをリストから選択して、左下の「割り当て」ボタンを押すと、選択した面だけ2つ目のマテリアルの画像テクスチャに変わりました。

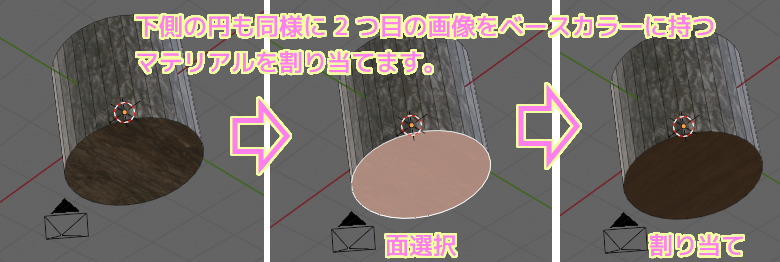
これを下側の切断面に同様に設定します。

これで、1つの円柱で、側面と切断面で異なる 2 つのテクスチャ画像を適用できました。
続いて、質感を出すためにノーマルマップとラフネスマップをそれぞれのマテリアルに追加します。
すでに円柱の側面と切断面ごとにマテリアルは割り当てられているので、ここからはそれぞれのマテリアルの中身にノーマルマップとラフネスマップを追加していきます。
各マテリアルにノーマルマップを追加して表面のデコボコを表現
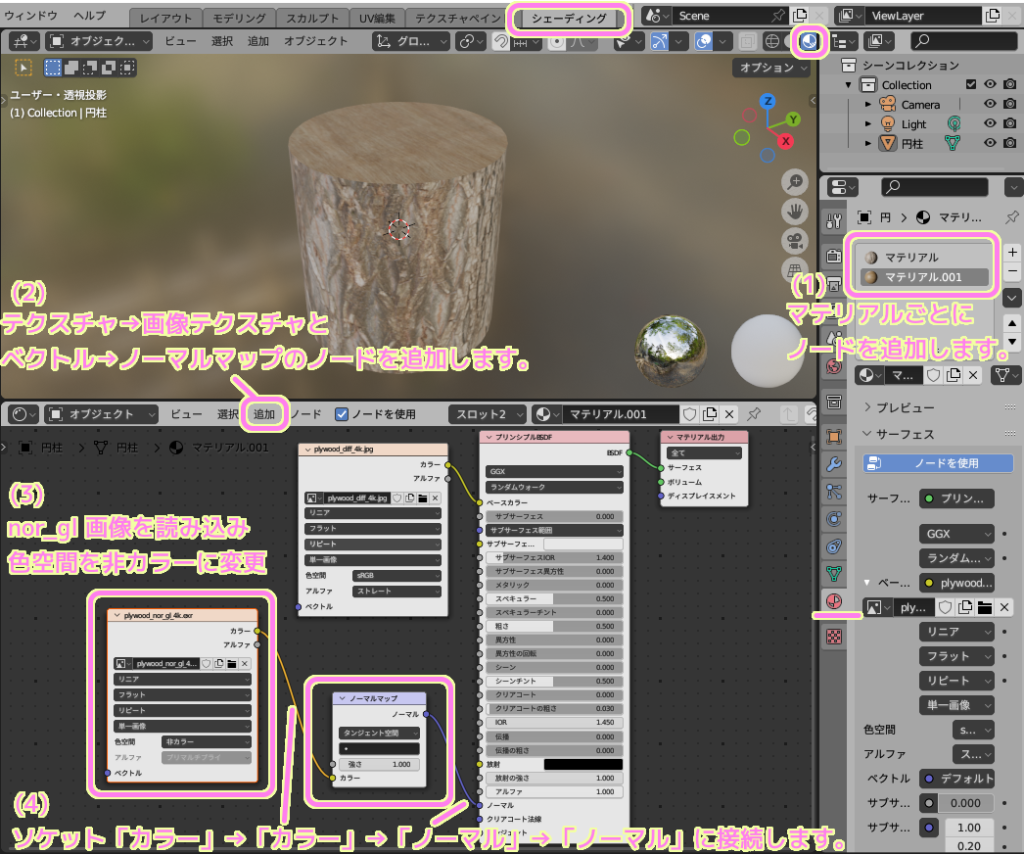
マテリアルの中身を設定するために、画面上側のシェーディングタブを選択して、シェーダーエディター(下図の下側)を開きます。
すでに先ほどマテリアルプロパティのベースカラーで設定した Diff 画像テクスチャがノードで追加され、「ベースカラー」ソケットに接続されています。
ノーマルマップは、同じプリンシプル BSDF ノードの「ノーマル」ソケットに接続します。
※ノーマルマップの詳しい設定手順は、以前の記事「blender でレンガを作る (4) ノーマルマップで質感をレンガ風にする | Compota-Soft-Press」を参照してください。
以下、簡単に手順を書きます。
シェーダーエディター上側のメニュー「追加」で
- 「テクスチャ」→「画像テクスチャ」で画像テクスチャノード
- 「ベクトル」→「ノーマルマップ」でノーマルマップノード
を追加します。
画像テクスチャノードでは、ファイル選択で nor_gl を含む画像ファイルを読み込み、色空間を非カラーに変えます。
あとは、画像テクスチャノードのカラーソケットをドラッグ&ドロップしてノーマルマップノードのカラーソケットに接続、ノーマルマップノードのノーマルソケットをプリンシプル BSDF ノードのノーマルソケットに接続して設定完了です。
これをそれぞれのマテリアルで同様に設定します。
マテリアルプロパティのマテリアルのリストのマテリアルを選択することで切り替えられます。

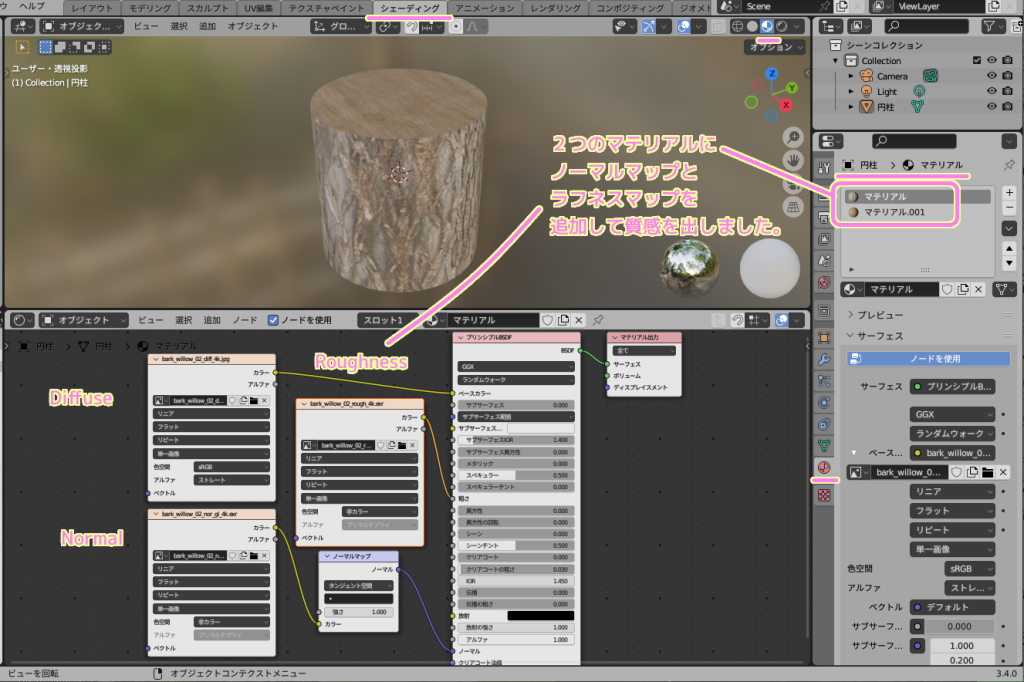
各マテリアルにラフネスマップを追加して表面の粗さを表現
続いて、ラフネスマップを追加します。これは粗さを表現し、光沢に影響します。
※ラフネスマップの詳しい設定方法については、以前に書いた記事「blender でレンガを作る (5) ラフネスマップで光沢をレンガ風にする | Compota-Soft-Press」を参照してください。
ラフネスマップは、先ほどのノーマルマップと同様に、画像テクスチャノードを追加して rough を含む画像ファイルを選択し、色空間を非カラーにします。
先ほどと違い中間に何かノードを置くことはなく、直接、プリシンプル BSDF ノードの「粗さ」ソケットに接続して設定完了です。

他にもテクスチャはありますが、今回は 2 つのテクスチャを 1 つのオブジェクトに混在させることができて、質感も十分に出せたので、省略します。
まとめ
今回は、フリーの 3DCG 作成の統合環境アプリケーション「Blender」を用いて簡素な丸太の 3D モデルを作りました。
その中でも、特に、1つオブジェクト(円柱)に、2つの異なる画像テクスチャ(丸太の側面と切断面)を面ごとに割り当てる手順を紹介します。
以前に行ったノーマルマップやラフネスマップで質感や光沢を設定する手順についても簡単に説明しました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press


コメント